XMLにUIを与える
XML文書に対してUIを与えるためには、XSL(eXtensible Stylesheet Language)という仕様を利用します。これにより、単なるデータの集まりであったXML文書に対してビジュアルなインターフェイスを与えることができるようになります。
XMLドキュメントに対してUIを与えるには、XSLを純粋に利用するのが本来のスジといえるのですが、XSL標準のステータス(補足参照)などから判断した場合、現状のスペックのまま利用することをちゅうちょされる方も多いかと思います。そこで、ここでは、前回(「XSL/XSLTを利用したデータの変換と整列」)紹介した、XSLTといくつかの技術を組み合わせた形でのUI生成の手法を見ていくことにします。
補足:XSLの仕様について
このXSL仕様は、http://www.w3.org/TR/xsl/を見れば分かるように、本稿執筆現在では、Candidate Recommendation(勧告候補)(2000年11月21日)となっています。勧告候補とは、標準として仕様が確定する1歩前の段階で、もうすぐ勧告され標準化が完了するといった状態です。しかし、勧告される候補であるということから、いまの仕様を利用していく場合、将来にわたって変更されない保証はありません。利用する場合には、あらかじめ注意する必要があるでしょう。
さて、現実的なUI生成の方法はいくつかあります。ターゲットが一般的なWebブラウザ(Internet Explorerなど)であるときは、以下のような方法でしょう。
- XMLドキュメントをXSLTを用いてHTML形式に変換し、表示させる
- XMLドキュメントをXSLTを用いてHTML形式に変換し、CSSを利用してデザイン(フォーマット)する
つまり、XSLTを用いて、単純にHTML形式に変換し、UIとして生成する方法と、これにCSS(Cascading Style Sheet)の機能を用いてビジュアル的なフォーマッティングを行うという方法です。インターネット上のさまざまなサイトを見ていると、後者の方法を用いることが多いように見受けられます。
では、実際にこの手法を用いて、以下のXMLドキュメント(リスト1)にUIを付けていくことにしましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ここでは、仮に宿泊施設のレビューをまとめたXMLドキュメントがあったとします(書籍レビューでもいいかもしれませんね)。Webアプリケーションなどによって施設に対してのコメントや紹介などが寄せられて、これらの情報が、XMLドキュメントの中に蓄積されているというようなイメージです。このXMLドキュメントをブラウザで表示させると、図1のように、皆さんご存じのツリー構造のみが表示されます。このままだと、情報を参照しようとしたユーザーは何を意味しているのかを直感的に見分けることができません。
そこで、XSLを用いてドキュメントをXMLからHTML形式へ変換し、だれが見ても分かるようにしていくわけです。
ドキュメントの整形に関しては、前回の記事で紹介したXSLTの情報をもとにしていくとよいでしょう。ここでは、リスト2のようなXSLスクリプトを作成しました。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
このXSLスクリプトでは、前回紹介したようなロジックを同じように利用しています。例えば、
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
と記述されている部分は、HTMLのTITLEタグに、XMLドキュメントに存在するstoryエレメント内のrestaurantエレメントの中にあるnameエレメントの内容を与えるように指定されています。リスト1のXM文書の中でいうと、「XML ホテル」というデータが入っています。
また、
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
という記述は、IMGタグのSRC属性やTITLE属性にそれぞれXML文書上にあるアトリビュート(属性)のデータ*1を与えるように指定しています。
このように記述していくことによって、与えられたXMLドキュメントは、次第にHTMLのドキュメントへと変換されていきます。
前回は、これらXMLやXSLのドキュメントをDOMの命令を用いてプログラム上から変換していましたが、今回は、UIとして表示させることを1つの目的にしていますので、別の方法を紹介します。
XML文書の最初の部分には、「この文書はXML文書であり、エンコードはxxである」という宣言がなされています。これにもう1行、以下のような記述を追加します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
この1行は、「このXML文書においては、スタイルシートとしてtext/xslのタイプを持つreview-draft.xslというファイルを使用する」という意味になります。
これによって、前回紹介したような変換のためのロジック(プログラム)を作成することなく、XMLパーサが自動的にXSLを適用した結果をUI(Webブラウザ)へ返してくれます。
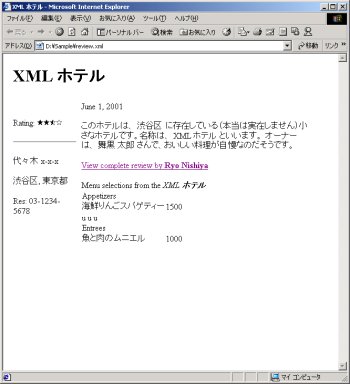
では、この行を追加した状態でXML文書をWebブラウザで参照してみることにしましょう。すると、図2のように表示されます。
いままでのようにツリー構造が表示されるのではなく、ちゃんと内容を理解することのできるUIが生成されていることがお分かりいただけるでしょう。しかし、このままですと、見た目に若干の問題が残ります。そこで、CSSの利用を検討します。HTMLへの変換が完了するということは、変換結果においてどのようなUIになるかが理解できているはずですので、必要となるスタイルをあらかじめXSL文書に対して与えてやることで、より見た目の整ったUIが生成できるはずです。
それでは、XSLドキュメント内に含まれるHTMLのHEADタグに、UIを整形するためのスタイル情報を埋め込むことにします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
スタイル情報をご覧いただければ分かるように、タグやDIVタグの属性情報などによって背景色を設定したり、フォントのサイズなどを設定しています。こうすることで、スタイルシートによって生成されたHTML文書に対してリッチな見た目を提供できるようになります。
では、このファイルを仮にreview.xslと名前を付けて保存し、XMLドキュメントに指定していたスタイルシート情報のhref属性も以下のように修正します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
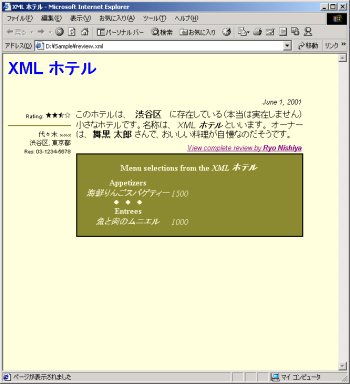
すべての作業が完了したら、Webブラウザで表示させてみましょう。すると、図3のように表示され、単純にツリー構造が表示されていたという状況から進歩していることがご理解いただけるのではないでしょうか。
この方法を応用していくと、XML文書のためのUI生成に関してさまざまな考察が行えます。
単一のXML文書をデータとしてシステムに持たせておき、コンテンツリクエストをしてきたブラウザの情報を判断することで、返す文書形式を切り替えるという方法はその一例です。つまり、iモードやEZwebなどの端末やInternet Explorerなどからの要求を何らかの形で判断し、その結果、利用するスタイルシートをCHTML用、HTML用、WML用などという形で切り替えることで、単一のデータからさまざまなクライアントデバイスに対してUIを生成できるということになります。いままで、さまざまなクライアントのためにいくつものUIを生成しなければならなかった状況から、これで脱することができるのです。また、UIのためのロジックと実際のデータが明示的に分割化されていることによって、データを更新することですべてのデバイスに向けたデータを一括更新できますし、UIを変更したいときにも誤ってデータを壊してしまうこともありません。
今回ご紹介している例では、CSSにあたるHTMLのスタイル情報をXSLの中に直接埋め込んでいますが、もちろん、この情報も別ファイルという形で明示的な分離が実現できます。以下の例は、これらを実現したUIの生成方法にあたります(リスト4、5、6)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
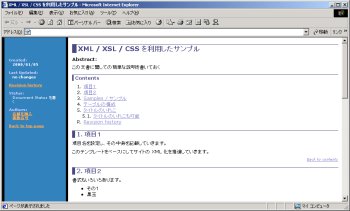
この例では、3つのファイルを1つのセットのように考えることができます。データは、Template.xmlによって格納されており、HTMLのためのUI生成にspec.xslが利用され、また、美しいUI生成のためにxmlweb.cssが用意されています。これらによって、XML文書に対して、見た目の整ったUIが提供できるようになっているのです(図4)。
今回紹介したサンプルのソースコードをまとめたものは、こちらからダウンロードできます。
Copyright © ITmedia, Inc. All Rights Reserved.