XML関連規格の中でも、XSLTは比較的早い時期(1999年11月16日)にW3C勧告となった規格です。その理由は、異なるデータフォーマット(すなわちスキーマ)を使う企業間でデータ交換をする場合など、XSLTを使ってXMLデータの構造変換をする必要性が高かったからです。では、XSLTとは何物なのでしょうか。また、XSLTは、どのように書いたらよいのでしょうか。この記事は、XSLTの書き方を初心者の方にも取り組みやすく解説します。
XMLを自由に変換するXSLT
XMLはデータの論理的な構造を記述するための言語ですから、XMLによって記述されたXML文書(以下XMLデータ)には、それがどんな体裁でWebブラウザや紙などに表示されるべきかを指示するレイアウト情報(スタイル情報)は含まれていません。そのため、あるXMLデータを表示するためには、
- XMLデータの構造を、(Webブラウザなどの)フォーマッタが受け付けるオブジェクトへと、構造変換する処理
- (文字の大きさや色などの)スタイル付けをする処理
の2つが必要です。そして、1.のXMLデータの構造変換を指定する部分を、独立した規格として取り出したのがXSLT(Extensible Stylesheet Language Transformations)です。XSLTには、変数や関数、繰り返しや条件付き処理などさまざまなプログラミング機能が盛り込まれていて、複雑なデータ変換処理にも対応できるよう設計されています。
XSLTが備える、XMLデータのデータ構造を変換させる機能は、あるXMLデータから、別のフォーマットのXMLデータやHTMLデータ、そしてテキストやCSVといった非XMLデータへの変換を実現しています。そのため、XMLデータをWeb表示のためにHTMLへ変換したり、社内データベース上のデータを電子商取引データであるXML形式に変換するための、汎用コンバージョンツールとして注目されています。
XMLをHTMLに変換してみよう
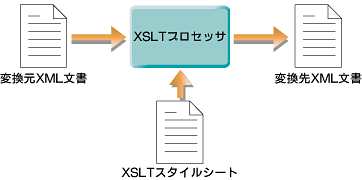
XSLTによる変換処理の記述を、XSLTの世界では「スタイルシート」といいます。XSLTスタイルシートの記述に従ってXMLデータの構造変換を行うXSLTの処理プログラムは、「XSLTプロセッサ」と呼びます。以下、記事中で「スタイルシート」と記述した場合は、特に断らない限りXSLTのスタイルシートを指します。
注:「スタイルシート」という名称は、HTMLでよく利用されるCSS(Cascading Style Sheet)のスタイルシートを思い浮かべる方も多いだろう。しかし、XSLTのスタイルシートとCSSのスタイルシートは、利用できる命令や文法はまったく異なる別物だ。
この記事では、これからXMLデータをWebブラウザで表示するために、XMLデータからHTMLデータへの変換方法を紹介し、スタイルシートの基本的な書き方を解説します。このXSLTスタイルシートの動きは、マイクロソフトのInternet Explorer(IE)で実際に試すことができます。
注:今回のサンプルを動かすには、XSLTの最新仕様をサポートするモジュール「MSXML3.0」 をインストールして有効にする必要があります。詳細は、マイクロソフトのサイトのMSXML3.0のページをご覧ください。
XSLTでは、スタイルシート自体をXMLのタグを使って書きます。また、XSLTの名前空間に属する要素を、XSLTの命令として使用します。まずは、XSLTの名前空間に属する以下の4つの要素を使って、XMLをHTMLに変換するスタイルシートの例を紹介しましょう。
| xsl:stylesheet | |
| xsl:template | |
| xsl:apply-templates | |
| xsl:value-of |
今回の例では、次のようなXMLデータをWebブラウザで表示させることを考えます。
<?xml version="1.0" encoding="shift_jis"?>
<article>
<title>XSLT入門</title>
<paragraph>この記事はXSLTについて理解していただくことを目的としたものです。</paragraph>
</article>
そのために、次のようなHTMLデータに変換します。
<html> <h1>XSLT入門</h1> <p>この記事はXSLTについて理解していただくことを目的としたものです。</p> </html>
この変換を、XSLTのスタイルシートでどのように記述できるか、順を追って説明しましょう。
スタイルシートの基本的な書き方
■スタイルシートの冒頭にはXML宣言を書く
XSLTのスタイルシートはXMLデータですから、XML宣言を付けます。UTF-8やUTF-16以外の文字コードを使う場合には、文字コードをencoding属性で指定しておきます。
<?xml version="1.0" encoding="shift_jis"?>
■xsl:stylesheet要素
これは、スタイルシート全体を開始する(囲む)ものです。この命令で指定するのは、XSLTのバージョンとXSLTの名前空間の使用宣言です。
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" > …… </xsl:stylesheet>
version="1.0"がXSLTのバージョンを指定した部分で、xmlns:xsl=〜が、XSLTの名前空間を指定した部分です。"http://www.w3.org/1999/XSL/Transform"は、W3CによってXSLTに割り当てられたURIであり、ここではそれを表す名前空間接頭辞としてxslを使うことにしています。一般に、XSLTの名前空間接頭辞としてはxslを使いますので、xsl:stylesheet、xsl:template、xsl:apply-templates、xsl:value-ofなどといった要素になります。
■テンプレートの指定
XMLデータの構造変換を記述するということは、
- 与えられたXMLデータのどのノードを、変換元とするのか
- 変換先のXMLデータに、どんなノードを生成・付加するのか
この2つを指定することです。そして、この指定を行うのがテンプレートルール(template rule)で、XSLTではxsl:template要素で表現します。
1.の指定はパターン(pattern)と呼ばれ、match属性で指定します(ノードの指定はXPath文法に従います。XPathについては次回説明します)。
2.の指定はテンプレート(template)と呼ばれ、xsl:templateタグで挟まれた部分にXML構造として表現します。下記のようになるわけです。
<xsl:template match=変換元を指定するパターン > ……変換先で生成されるXML構造のテンプレート…… </xsl:template>
例えば、今回は変換元になるXMLデータのparagraph要素に対して、HTMLのp要素を生成しますが、これは次のように書きます。
<xsl:template match="paragraph" > <p></p> </xsl:template>
■文字列のコピー
これでp要素はできますが、このままではp要素が空となってしまい意味がありません。p要素の中にはparagraph要素の中の文字列をコピーする必要があるのです。このような値を指定するためにxsl:value-of要素が用意されています。
<xsl:template match="paragraph" > <p><xsl:value-of select="." /></p> </xsl:template>
xsl:value-of要素のselect属性で“.”(ドット)と書かれていますが、これは「現在の要素の文字列値」という意味になります。
同様に変換元のXMLデータにtitle要素が出現したときに変換先のXMLデータにh1要素を生成・付加する場合には、次のように記述します。
<xsl:template match="title" > <h1><xsl:value-of select="." /></h1> </xsl:template>
■構造のコントロール
XMLは、要素の階層でデータが表現されています。テンプレートルールは、変換元XMLデータの要素ごとに個別に指定しますが、変換先となるXMLデータ(もしくはHTMLデータ)にも構造を持たせなければなりません。それをコントロールするのがxsl:apply-templates要素です。
<xsl:template match="article" > <html><xsl:apply-templates /></html> </xsl:template>
このテンプレートでは、article要素に対してhtml要素を生成させていますが、その中の<xsl:apply-templates />は、article要素の子要素であるtitle要素、paragraph要素を別の場所にあるxsl:template要素を使って変換先へマッピングさせた結果を<html></html>の間に埋め込むというものです。
■ルートノード
最後にXSLT処理のスタート地点となる特別なノードを説明しましょう。match属性の値として“/”(スラッシュ)と書くルートノードがそれです。XPathの説明で述べますが、XSLT/XPathのデータモデルでは、XMLの最上位要素のさらに上にルートノードがあると考え、これに対するXSLT処理を実行することによって構造変換を開始します。今回は、単にarticle要素へと処理をつなげばよいので、次のように記述します。
<xsl:template match="/" > <xsl:apply-templates /> </xsl:template>
<xsl:apply-templates />の部分に、ルートノードの子どもであるarticle要素のマッピング結果が入ります。
これらをまとめて、次のXSLTスタイルシートが出来上がりました。
<?xml version="1.0" encoding="shift_jis" ?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" >
<xsl:template match="/">
<xsl:apply-templates/>
</xsl:template>
<xsl:template match="article">
<html><xsl:apply-templates/></html>
</xsl:template>
<xsl:template match="title">
<h1><xsl:value-of select="."/></h1>
</xsl:template>
<xsl:template match="paragraph" >
<p><xsl:value-of select="."/></p>
</xsl:template>
</xsl:stylesheet>
IEで表示させてみよう!
IE 5以上では、XSLTスタイルシートをXMLデータに適用させることによって変換先のHTMLを表示させることができます。先ほど作ったXSLTスタイルシートをarticle-view.xslというファイルで保存した場合、以下のxml-stylesheet処理命令を使ってそのファイルをhrefの先に指定します。
<?xml version="1.0" encoding="Shift_JIS" ?> <?xml-stylesheet href="article-view.xsl" type="text/xsl" ?> <article> <title>XSLT入門</title> <paragraph>この記事はXSLTについて理解していただくことを目的としたものです。</paragraph> </article>
typeの先にはスタイルシートの種類を表すMIMEタイプを書きます。規格上はXSLTも「text/xml」というMIMEタイプで表現されるのですが、マイクロソフトのXMLパーサであるMSXML3.0では、「text/xsl」と書かなければXSLTのスタイルシートを適用してくれません。この点には注意が必要です。
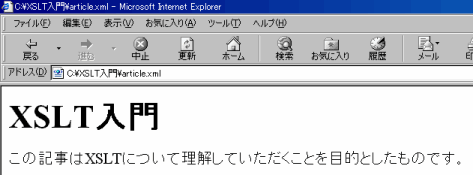
IE 5での表示結果を以下に示します。
さて、ここで説明したスタイルシートの基本的な書き方をまとめると、次のとおりになります。
- まずスタイルシートの冒頭でXML宣言をします。
- 続いて、スタイルシート要素<xsl:stylesheet >〜</xsl:stylesheet>で全体を囲みます。
- ルートノードから順に変換して行きます。変換の仕方は、xsl:template要素で表されるテンプレートルールという、変換するためのひな型を使って指定します。
XSLTスタイルシートの大まかなイメージをつかめたでしょうか? 次回は、変換元XMLデータ中の処理対象ノードを指定するための言語XPathについて解説します。
本記事は、日本ユニテック発行のXMLテクノロジー総合情報誌「Digital Xpress」に掲載された、XSLT特集「XSLTの実力を探る!」第1回から第3回の内容をもとに、加筆修正したものです。
Copyright © ITmedia, Inc. All Rights Reserved.