XSLTの初歩的プログラミング:XSLTスタイルシート書き方講座(3)
前回までで、XSLTスタイルシートの基本であるテンプレートルールの書き方を説明しました。ここからは、条件判断、選択肢や繰り返し、ソートといった、XSLTの処理を制御する機能、および変数やパラメータを解説して、XSLTスタイルシートのプログラミング的な側面をご紹介しましょう。
条件に応じて処理を変える
■条件が単一の場合
要素名や属性値に応じて、スタイルシートの中で適用するテンプレートを使い分けたいときがあります。こうした条件付き処理のため、XSLTではxsl:if要素が用意されています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
xsl:ifは、test属性の式の値が真の場合、テンプレートに書かれた要素や属性を生成します。なお、いくつかのプログラミング言語にはif文の対となるelse文がありますが、XSLTにはxsl:elseなるものはありません。
例を使って条件付き処理の仕方を示しましょう。以下のリストは、書籍名一覧のXMLデータですが、書籍のジャンルを示すgenre属性が付加されています(リストの2行目の<?xml:stylesheet …?>で、適用するXSLTスタイルシートを指定しています。スタイルシートの指定については、第1回「XSLTスタイルシートの基礎の基礎」を参照してください)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
上のリストの、genre属性を手がかりにコンピュータ関連の本だけを選択してIE 5に表示させたいとします。このためのXSLTスタイルシート(condition.xsl)は次のとおりです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
上のスタイルシートは、XSLT処理の出発点であるルートノード(“/”)から始めて、books要素、title要素の順にテンプレートルール(すなわちxsl:template要素)を適用しています。xsl:if要素の部分を抜き出して詳しく見てみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
@genreは、カレントノード(ここではtitle要素)のgenre属性を指しています。このxsl:if要素は、「genre 属性の値が'computer 'となる場合、xsl:if要素内のテンプレートを処理しなさい」という意味です(computerという文字列が、二重引用符(")ではなく単引用符(')で囲まれていることに注意してください)。
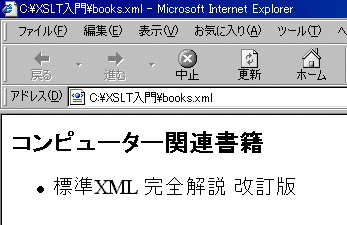
与えられたXMLデータの中でgenre属性が'computer'の書籍は、「標準XML完全解説改訂版」だけですので、以下のリストと等価のHTMLデータが生成されます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
従って、IE 5による表示結果は下図のようになります。
■複数の条件から選択する場合
複数の条件を選択して処理するために、choose-case文が用意されているプログラミング言語があります。XSLTでは、それに相当するものとしてxsl:choose要素が使われます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
xsl:when要素は、xsl:choose要素にとって必須の要素なので少なくとも1つは存在しなければなりません。XSLTプロセッサは、xsl:whenを順番に評価してゆき、xsl:whenのtest 属性の値が真となる最初のxsl:when要素のテンプレートだけを処理します。その後に続くxsl:when要素についてはtest 属性が真かどうかは評価されません。
該当するxsl:when要素が1つもない場合、xsl:choose要素の最後の子要素となるxsl:otherwise要素のテンプレートが処理されます。ただし、xsl:whenとは異なりxsl:otherwise はxsl:chooseにとって任意指定の要素なので、xsl:otherwiseがなくても構いません。その場合、XSLTプロセッサは何も生成しません。
先ほどと同じXMLデータでxsl:choose要素の使い方を例示します。genre属性を手がかりにして分類項目を付けた書籍名一覧表をIE5 で表示させる例です。適用するスタイルシートを以下に示します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
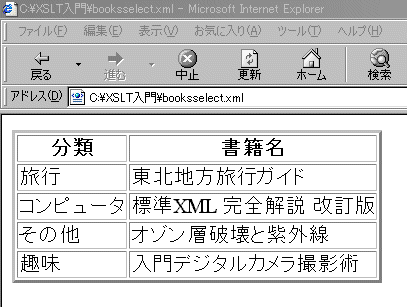
genre属性が'computer'、'travel'、'hobby'である場合、およびそのほかの場合に、処理が選択できるようになっています。処理結果は下記のHTMLデータと等価のものが生成されます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
IE 5による表示結果は下図のようになります。
■同じ処理を繰り返す
プログラミングに必須の機能の1つに繰り返し処理があります。XSLTではxsl:for-each要素を使って繰り返し処理を行います。xsl:for-each要素は、select属性で指定されたノードについてテンプレートを繰り返し適用します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
前節と同じXMLデータを使って説明しましょう。ただし、簡略のためgenre属性を省いています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
このXMLデータに以下のスタイルシート(iteration.xsl)を適用します。xsl:for-each要素によってbooks要素の子であるすべてのtitle要素について処理が繰り返されることになります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
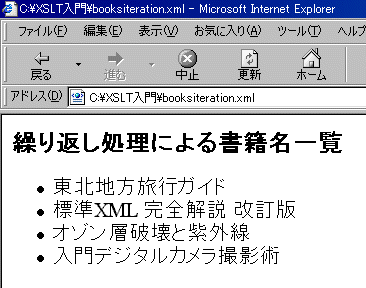
結果として以下のHTMLデータが生成され、ブラウザで表示できるようになりました。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
IE 5による表示結果を以下に示します。
条件判断や繰り返しが使えるようになると、スタイルシートでできることがずっと広がるようになります。次回はソートや変数などを紹介していきましょう。
次回は来週9月18日に掲載予定です。
本記事は、日本ユニテック発行のXMLテクノロジー総合情報誌「Digital Xpress」に掲載された、XSLT特集「XSLTの実力を探る!」第1回から第3回の内容をもとに、加筆修正したものです。
Copyright © ITmedia, Inc. All Rights Reserved.