第1回 ASP.NETがもたらす次世代のWebプログラミング:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (3/4 ページ)
.NETにおけるWebアプリケーション開発の新技術「ASP.NET」。その洗練されたプログラミング・スタイルを知ったら、もうASPやJSPは使えない。
既存システムを凌駕するASP.NETの実力
ASP.NETで開発されたWebアプリケーションは、実行に特別なブラウザを必要としない。見た目や操作の同一性は保証されないが、Webアプリケーションとして本質的な部分は、Internet Explorerでも、Netscapeでも、iモードも、同等に機能するWebページが生成される。ASP.NETはオープンに規格化されたWebテクノロジの範囲内で動作するわけだ。従って、ASP.NETで開発できるWebアプリケーションならば、CGIやASPをもってしても開発できると考えてよい。つまりクライアント向けのサービス提供という観点に立てば、ASP.NETは既存システムの不可能を可能にするテクノロジではないということだ。
しかしASP.NETを利用すれば、多くのケースで比べものにならないほど短期間で、メンテナンス性に優れ、安定したWebアプリケーションを開発できる。またコードの再利用性も高い。
それでは、こうしたメリットはどのようにして実現されているのだろうか。詳しくは次回以降に解説していくので、今回は概観がつかめる程度に解説しておこう。
−ASP.NETの実力 その1−コードとビジュアル部品の分離
Webアプリケーションの開発に携わった経験があれば、大規模なWebアプリケーションのページ・デザインを変更するのがいかに難しい作業か、身に染みていることだろう。ページ・デザインの変更ばかりではない。仕様変更にしろ、デバッグにしろ、ひどく面倒な作業になりがちだ。それもこれも、よほど注意して設計しなければ、コードとビジュアル部品(HTMLのタグ)が絡まり合って、見通しの悪いプログラムとなってしまうからだ。
Webアプリケーションにはその性格上、アプリケーションとしてのロジックと、Webページとして見せるためのビジュアル部品の生成コードが同居しているのが一般的だ(下図)。このため、ロジックやビジュアル部品の生成コードに修正を加えると、互いに影響を及ぼしてしまい、それぞれを単独で修正することが難しくなってしまうのだ。さらに、ロジックの合間にHTMLの生成コードが埋もれていると、生成されたWebページと生成コードの対応が容易に把握できなくなり、修正個所を見つけるのも一苦労となる。こうした傾向はWebアプリケーションが多機能になり、表示要素が複雑になるほど、顕著になっていく。

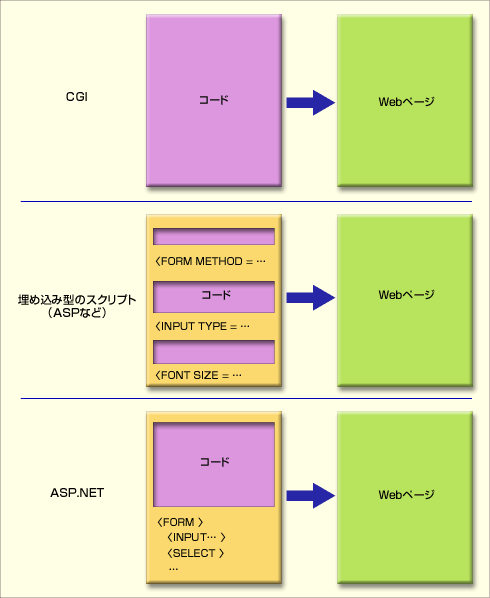
プログラム・コードとビジュアル部品の分離
すべてをコードで記述するCGIや、コードとビジュアル部品が混在する埋め込み型スクリプトに比べて、コードとビジュアル部品を分離できるASP.NETは生産性に優れる
これに対しASP.NETでは、ビジュアル部品とロジックを完全に分離できるため、もはやこうした苦労は過去のものとなる。Windowsにおけるウィンドウ・アプリケーションの開発では、ウィンドウにレイアウトしたコンポーネントにIDを指定し、コンポーネントに対する操作はすべてこのIDを通して行うため、レイアウトを変更したり、コンポーネントを追加したりしても、IDを変更しない限りは一切コードに影響を及ぼすことはない。これと同じくASP.NETでも、ページにレイアウトしたコンポーネントにはIDを通じてアクセスできるため、ビジュアル部品のレイアウトを意識した順序で、HTMLを生成するようなコードを記述する必要はない(下図)。

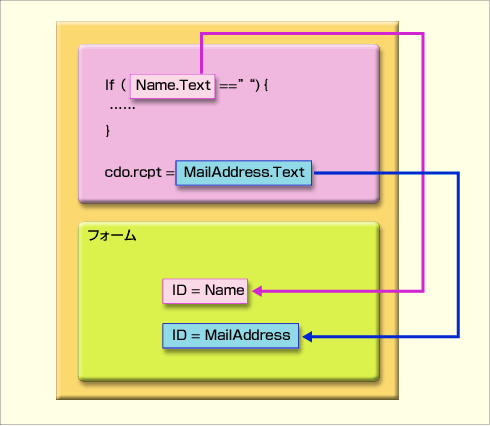
コードとビジュアル部品は分離され、IDで接続される
ページにレイアウトしたコンポーネントにはIDを通じてアクセスできるため、ビジュアル部品のレイアウトを意識した順序で、HTMLを生成するようなコードを記述する必要はない
ASP.NETでは、コードは<script>タグ内部に、ビジュアル要素は<body>タグ内部にと、それぞれ完全に分離して記述することが可能だ。なおASP.NETでも、ASPと同じように<% 〜 %>ブロックにコードを記述してビジュアル部品を生成することはできるが、ブロック内部ではメソッドを定義できないなど、完全な互換性が保たれているわけではない。また同様に、プログラム・コード内からHTMLコードを出力する目的でResponse.Writeメソッドも利用可能だが、より洗練された手段が用意されているため、基本的にこれらASPから継承された機能を使う必要はない。
−ASP.NETの実力 その2−Webテクノロジの抽象化
「世界がたった1つのWebブラウザで統一されてしまえばいいのに」とWebデザイナーならだれしも一度は考えることだろう。とはいえ、もし実際に統一されてしまったらロクなことにはならないだろうし、バージョンアップが止まらない限り、相変わらずの苦労が待っているはずだ。そう分かってはいても、ブラウザの互換性やクライアント環境の設定に頭を悩ますたびに、思わずにはいられない。JavaScriptは使えるのか? CSSの互換性を保証できるのはどの範囲までか? クッキーは許可されているのか? 画面サイズはどの程度を想定するのか? スタティックなWebページのデザインですらそうなのだから、ブラウザの機能をより高度に利用するWebアプリケーションの開発ではなおさらだ。今後、非PCデバイスからのアクセスが増えるにつれ、クライアント環境の多様化が進むことを考えると、いままでのように最小公倍数的なデザインだけではフォローしきれなくなることは容易に想像できるだろう。
Webアプリケーションのインターフェイスが、ブラウザというバラツキのある実装に依存している以上、互換性問題を完全に解消することは期待できない。そこでASP.NETでは、ページ・デザインに<asp:Label>や<asp:ListBox>のような、Webサーバ・コントロールと呼ばれるタグを利用して、HTMLやCSSといった実装に依存する要素へのアクセスを避ける仕組みが用意されている。これらのWebサーバ・コントロールは、アクセスに利用したブラウザに応じて適切なHTMLコードへと変換され、ブラウザへと送られる。つまりWebテクノロジにASP.NETという皮を1枚かぶせることによって不確かな要素を隠ぺいし、Webアプリケーションからは抽象化されたASP.NETだけを通じて、ユーザー・インターフェイスのデザインができるようになっている。
またサーバ・コントロールは、実装依存性を取り除く以外にも、HTMLコードを直接生成するよりもはるかにインテリジェントなインターフェイスを提供する。例えば、ASP.NETでは、テーブルを作成するために、<tr>タグや<td>タグを繰り返し出力するようなコードは必要としない。ASP.NETページには、asp:DataGridサーバ・コントロールを1つレイアウトするだけでよい。そして表形式のデータを扱うDataSetオブジェクトに表示したいデータを格納し、このオブジェクトを<asp:DataGrid>サーバ・コントロールに“バインド”すれば、適切なテーブルが生成される。さらに<asp:DataGrid>サーバ・コントロールは単純にテーブルを生成するだけでなく、ページング(テーブルの要素を数ページに分けて表示する機能)や項目のソートを行うインターフェイスを出力することも可能だ。<asp:DataGrid>コントロール以外にも、カレンダを出力する<asp:Calendar>サーバ・コントロールなど、いくつか高度な機能を備えたサーバ・コントロールが定義されている。
ところで、こうした抽象化はうまく機能している限りは便利で、開発効率の向上に大きく貢献するものだが、もし問題が発生したら、あるいはASP.NETが認識できない特殊なクライアントに対応しなければならないとしたら、逆に手間を増やすはめになるかもしれない。そこでASP.NETには、Webサーバ・コントロール以外にも、HTMLサーバ・コントロールと呼ばれる、より抽象度が低い、HTMLに近いサーバ・コントロールも用意されている。さらに、これらサーバ・コントロールに、ごく普通のHTMLタグを交えてページをデザインすることも可能だ。ASP.NETにすべてをゆだねて幅広いクライアント環境に対応できる(と思われる)ページをデザインするか、ある程度クライアント環境を特定してでもリッチなページをデザインするか、プログラマーに判断が任されているというわけだ。
−ASP.NETの実力 その3−ラウンド・トリップの隠ぺい
先のリストで示したように、ASP .NETではイベント・ドリブン・モデルが採用され、クライアント・サイドのビジュアル部品と、サーバ・サイドに記述されたイベント・ハンドラの極めて自然な連携が実現されている。従来のWebアプリケーション・テクノロジを知る者ならば、そのスマートな実装に驚くはずだ。
いうまでもないことだが、ASP.NETのようなサーバ・サイド・アプリケーションでは、アプリケーション・コードはすべてサーバ上にあり、サーバ上でのみコードが実行される。これに対しユーザーは、クライアント・マシン上でブラウザを通して情報を入力する。情報はクライアント上に、コードはサーバ上にあるため、何らかのアクションを実行するには、必ずクライアントからサーバへリクエストとしてフォームに入力した情報を送信し、サーバ側ではコードの実行結果をレスポンスとして受け取らなければならない(この一対のリクエストとレスポンスからなる処理をラウンド・トリップと呼ぶ)。
ASP.NETでは、このラウンド・トリップをほとんど意識することなく、サーバ・コントロールのプロパティとして、クライアントで入力した情報へサーバ・サイドからアクセス可能としている。
またイベント・ハンドリングにしても、ラウンド・トリップを意識したコーディングは不要だ。もちろん、クライアント・サイドとサーバ・サイドのコードでは、イベント・ハンドリングに明らかな違いがある。クライアント・サイドでのみ行われるイベント・ハンドリングと違って、ラウンド・トリップには時間がかかるため、onmouseoverイベントのような頻繁に発生するたぐいのイベントは利用できない。基本的にサーバ・コントロールを通して利用できるイベントは、クリックあるいは項目選択だけだ。またイベントによっては、複数のイベントが1つのラウンド・トリップにまとめて送信されることもある。こうした点ではラウンド・トリップを意識する必要があるといえるが、サーバ・コントロールに指定されたイベント・ハンドラと、<script>タグで定義されたメソッドが直結しているかに見える仕掛けは、プログラムの簡素化に貢献し、生産性を大きく向上させるはずだ。
Copyright© Digital Advantage Corp. All Rights Reserved.