第1回 ASP.NETがもたらす次世代のWebプログラミング:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (2/4 ページ)
.NETにおけるWebアプリケーション開発の新技術「ASP.NET」。その洗練されたプログラミング・スタイルを知ったら、もうASPやJSPは使えない。
−共通化のポイント その3−共通化されたプログラミング・モデル
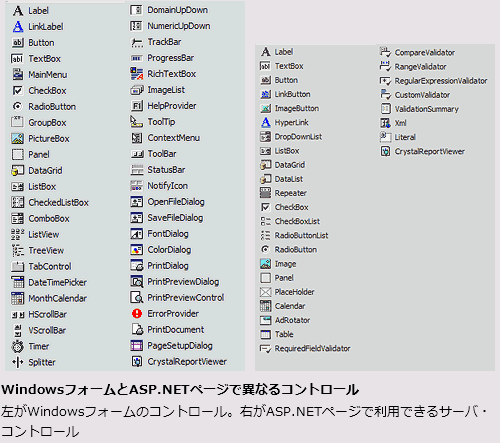
大部分のクラスが共通化されている.NET Frameworkだが、残念ながらユーザー・インターフェイスについては、デスクトップ・アプリケーションとWebアプリケーションで、まったく異なるコンポーネントを使ってデザインしなければならない(下図)。WebアプリケーションはHTMLの範囲内でユーザー・インターフェイスをデザインしなければならないのだから、こればかりは仕方がない。テキスト・ボックスやボタンのようなごく基本的なコンポーネントならば共通に利用可能だが(とはいえ異なるクラスとして実装されている)、標準ではツリー・コントロールのような高機能なコンポーネントは、デスクトップ・アプリケーションにしか用意されていない。
ただし、違うのはそこまでだ。.NETでは、Webアプリケーションにおいても、デスクトップ・アプリケーションと同じく、イベント・ドリブン・プログラミング・モデルが採用されているため、基本的なプログラムの構造は極めて似通ったものとなる。
Visual Basicの登場以降、ウィンドウにコントロールをレイアウトして、必要なイベント・ハンドラを実装するというRADスタイル・プログラミングが非常にポピュラーなものとなったが、この波がついに、やっと、Webアプリケーションの世界にも届いたのだ。Webアプリケーションであっても、テキスト・ボックス(<input type="text">)やボタン(<input type="button">)をドラッグ&ドロップしてページにレイアウトし、各コントロールにイベントを実装する。これだけでWebアプリケーションが完成する。
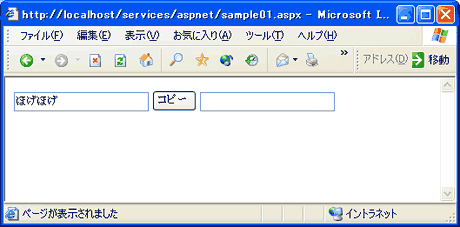
こうしたRADスタイル・プログラミングはVisual Studio .NETによるサポートがあってこそだと思われるかもしれないが、それを使わずともプログラム・コードに劇的な変化はない。フレームワーク自体がイベント・ドリブン・プログラミングを前提として設計されているからだ。次に示すASP.NETページのサンプルを見れば、それがよく分かる。このサンプル・プログラムは、[コピー]ボタンをクリックすると、左のテキスト・ボックスに入力した文字列が右のテキスト・ボックスにコピーされるだけの、ごく簡単なASP.NETページである。特別ASP.NETの知識がなくとも、Webページをデザインした経験があれば、フォームでユーザー・インターフェイスが定義され、[コピー]ボタンをクリックすると<script>タグで定義されたcopyメソッドが呼び出されるであろうことは見当が付くだろう。このようにASP.NETは、CGIやASPといったトラディショナルなWebアプリケーションのインターフェイスとはまったく異なり、POSTメソッドやGETメソッドによるパラメータの受け渡しをまったく意識しない、イベント呼び出しが可能となっている(内部的にはポストしているのだが)。
1: <%@ PAGE LANGUAGE="C#" %>
2: <html>
3: <head>
4: <script runat="server">
5: // OnServerClickに対応して呼び出されるメソッド
6: // サーバ・サイドで実行される
7: void copy(Object Sender, EventArgs e) {
8: // 左のテキスト・ボックス(id="keyword")の内容を
9: // 右のテキスト・ボックス(id="result")にコピーする
10: result.Value = keyword.Value;
11: }
12: </script>
13: </head>
14: <body>
15: <form runat="server">
16: <input id="keyword" type="text" runat="server">
17: <input type="button" value="コピー" OnServerClick="copy" runat="server">
18: <input id="result" type="text" value="" runat="server">
19: </form>
20: </body>
21: </html>
□noborder
ところで、JavaScriptとDynamic HTMLを使ってクライアント・サイドのスクリプトをコーディングした経験があれば、ASP.NETページのプログラムとクライアント・サイド・スクリプトがとてもよく似ていることに気が付くだろう。C#の文法がJavaScriptのそれによく似ているせいもあって、「いまのは普通のWebページじゃないの?」と思っている読者もいるかもしれない。細かく見ていけば、次のようにいくつもの相違点を挙げられるが、パッと見て似ていると思わせるほどの共通点がある。
- ことごとく指定されたrunat="server"
- OnClickの代わりに指定されたOnServerClickイベント
- 先頭の<%@ PAGE LANGUAGE="C#" %>ディレクティブ
- メソッドが指定されていない<form>タグ
- テキスト・ボックスの内容へアクセスするプロパティの違い
プログラムの基本構造が同じならば、枝葉にある相違点の吸収に手間取ることはないだろう。このように.NETでは、クライアント・サイドとサーバ・サイドでほぼ共通のプログラミング・モデルが採用されている。
ASP.NETで始めよう!
ここまで述べてきたように、.NETでは幅広い分野でクライアント・サイドとサーバ・サイドのプログラミングが共通化され、互いに知識を流用できる環境として設計されている。つまりウィンドウ・ベースのアプリケーション(これを.NETではWindowsフォームと呼ぶ)を開発できるスキルを身に付ければ、ごく短期間でWebアプリケーションの開発が可能となるし、その逆もまたしかりだ。
さてそれでは、手間が同じであれば、これから.NETの世界へ身を投じようというエンジニアは、WindowsフォームとASP.NETページのどちらから手を付けるべきだろうか。
筆者のお勧めはなんといってもASP.NETだ。短期的に見れば、最も.NETを有効活用できるのはASP.NETに間違いない。
Windowsフォームは実行環境に.NET Frameworkがインストールされていなければ実行できないという弱点がある以上、Windowsに.NET Frameworkが標準添付され、広く行き渡るまでは、プログラムを配布することもままならない。それに、新たな知識を身に付ける労力に見合うほどに、既存システムに対してWindowsフォームがアドバンテージを発揮する場面は、いまのところごく一部に限られそうだ。
その点ASP.NETならば、サーバにさえ.NET Frameworkがインストールされていれば、クライアントに特別な対応は必要ない。そもそもASP.NETはPDAやSTB(Set-Top Box)、携帯電話といった非PCデバイスからのアクセスも重視して設計されたシステムであるから、それも当然のことだ。それに、スケーラビリティ、安定性、実行効率、開発効率など、あらゆる面でCGIやASPといった既存システムを凌駕するASP.NETは、.NETの導入を検討するに足る実力を備えている。
もし、ASP.NETを勧められてもWebアプリケーションを開発する動機がない、といわれるのであれば、.NETを導入する必然性について考えてみた方がよいかもしれない。.NETはWin32 APIを完全に置き換えるために生まれたわけではないのだ。純粋に技術的な興味からC#や.NET Frameworkを使ってみたいのであれば、コンソール・アプリケーションとしてクライアント・サイドで実行される.NETアプリケーションを作るのが手軽でよいだろう。しかし.NETを実務に生かしたいと考えるなら、少なくとも現時点での回答なら、ASP.NETから始めるのが最適だ。
Copyright© Digital Advantage Corp. All Rights Reserved.