第8回 Webサーバ・コントロール(後編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (1/4 ページ)
リストボックスやチェックボックスなどの項目選択系コントロールについて解説。項目の設定や選択項目の処理もASP.NETでは柔軟に行える。
Webサーバ・コントロールの解説として、前編では、
- Button、ImageButton、LinkButton
また、中編では、
- TextBox、Label、Literal
- RadioButton、CheckBox
- Image、HyperLink
などのコントロールについて解説してきた。後編となる今回は、残る基本的なサーバ・コントロールとして、
- ListBox、DropDownList、ListItem
- CheckBoxList、RadioButtonList
について解説していく。 ●リスト系コントロール
ASP.NETには、複数の要素を並べて選択するリスト系コントロールが4種類用意されている。チェック・ボックスやラジオ・ボタンをまとめて管理するasp:CheckBoxListコントロールとasp:RadioButtonListコントロール、それに一覧したアイテムから1つまたは複数選択するasp:ListBoxコントロールとasp:DropDownListコントロールである。これらのコントロールはすべてListControlクラスのサブクラスによって制御されるため、値の設定方法や参照方法、それにイベントなど、ほとんどの基本的な操作方法が統一されているため、ここでまとめて解説する。
■リスト系コントロールの書式
これまでに解説したコントロールとは異なり、リスト系コントロールはいずれもアイテム一覧を表す子要素を記述するため、自己終了タグではなく、開始タグと終了タグでコントロールを記述する。ただし、Page_Loadメソッドなどで、動的にリスト・コントロールへアイテムを追加する場合には、空のリスト・コントロールを記述することができるため、この場合には自己終了タグ(例:<asp:DropDownList runat="server" />)として記述することも可能である。
DropDownListコントロールの書式
<asp:DropDownList id="<コントロールID>" runat="server">
<アイテム一覧>
</asp:DropDownList>
ListBoxコントロールの書式
<asp:ListBox id="<コントロールID>" runat="server">
<アイテム一覧>
</asp:ListBox>
CheckBoxListコントロールの書式
<asp:CheckBoxList id="<コントロールID>" runat="server">
<アイテム一覧>
</asp:CheckBoxList>
RadioButtonListコントロールの書式
<asp:RadioButtonList id="<コントロールID>" runat="server">
<アイテム一覧>
</asp:RadioButtonList>
子要素として記述する<アイテム一覧>には、0個以上のasp:ListItemコントロールを以下に示すいずれかの書式で指定する。<ラベル>はコントロールに一覧表示される文字列であり、<値>は<ラベル>に対応する文字列で、選択したアイテムの識別などに利用することができる。なお「Value="<値>"」を省略した場合には、<ラベル>に指定した文字列がそのままValueプロパティの値としても参照される。
| 書式1 | <asp:ListItem><ラベル></asp:ListItem> |
|---|---|
| 書式2 | <asp:ListItem Value="<値>"><ラベル></asp:ListItem> |
| 書式3 | <asp:ListItem Value="<値>" Text="<ラベル>" /> |
| asp:ListItemコントロールの書式 | |
このほかにも、いずれの書式でもasp:ListItemコントロールには、selected属性を指定して、初期状態で選択されているアイテムを指定することができる(値がtrueならば選択状態)。
また、実際にはasp:ListItemコントロールの書式は上記よりももう少し自由度が高く、Textプロパティ、Valueプロパティ、そしてタグに囲まれた文字列を任意に省略することができる。<ラベル>や<値>を省略したときのルールは、リファレンス・マニュアルのListItemクラスを参照すれば詳しく解説されているが、基本的には上記3パターンのいずれかで記述すればいいだろう。
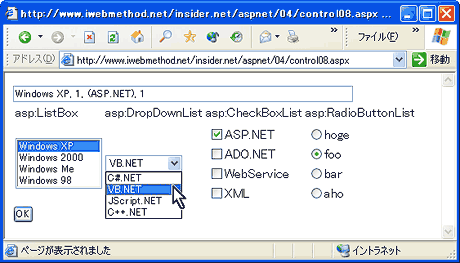
リスト8.1にasp:ListItemコントロールを使って、アイテムを固定的に設定したリスト系コントロールを使ったサンプル・プログラムを示す。このサンプルでは、ボタンをクリックすると、それぞれのコントロールで選択されているアイテムを調べ、そのアイテムのValueプロパティ値をテキスト・ボックスに表示するようになっている。
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<script runat="server">
void Page_Load(Object sender, EventArgs e) {
if (IsPostBack) {
string t = "";
string punc = "";
if (listbox1.SelectedItem != null) {
t += listbox1.SelectedItem.Value;
punc = ", ";
}
t += punc + dropdown1.SelectedItem.Value;
punc = ", ";
t += ", (";
punc = "";
foreach (ListItem v in checklist1.Items) {
if (v.Selected) {
t += punc + v.Value;
punc = ", ";
}
}
t += ")";
if (radiolist1.SelectedItem != null) {
t += ", " + radiolist1.SelectedItem.Value;
}
textbox1.Text = t;
}
}
</script>
</head>
<body>
<form runat="server">
<asp:TextBox id="textbox1" Columns="80" runat="server" />
<br>
<table>
<tr>
<td>asp:ListBox</td>
<td>asp:DropDownList</td>
<td>asp:CheckBoxList</td>
<td>asp:RadioButtonList</td>
</tr>
<tr>
<td>
<asp:ListBox id="listbox1" runat="server">
<asp:ListItem>Windows XP</asp:ListItem>
<asp:ListItem>Windows 2000</asp:ListItem>
<asp:ListItem>Windows Me</asp:ListItem>
<asp:ListItem>Windows 98</asp:ListItem>
</asp:ListBox>
</td>
<td>
<asp:DropDownList id="dropdown1" runat="server">
<asp:ListItem Value="0">C#.NET</asp:ListItem>
<asp:ListItem Value="1">VB.NET</asp:ListItem>
<asp:ListItem Value="2">JScript.NET</asp:ListItem>
<asp:ListItem Value="3">C++.NET</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:CheckBoxList id="checklist1" runat="server">
<asp:ListItem Text="ASP.NET" />
<asp:ListItem Text="ADO.NET" />
<asp:ListItem Text="WebService" />
<asp:ListItem Text="XML" />
</asp:CheckBoxList>
</td>
<td>
<asp:RadioButtonList id="radiolist1" runat="server">
<asp:ListItem Text="hoge" Value="0" />
<asp:ListItem Text="foo" Value="1" />
<asp:ListItem Text="bar" Value="2" />
<asp:ListItem Text="aho" Value="3" />
</asp:RadioButtonList>
</td>
</tr>
</table>
<asp:Button Text="OK" runat="server" />
</form>
</body>
</html>
control09.aspxのダウンロード(control09.aspx.zip)
Copyright© Digital Advantage Corp. All Rights Reserved.