第9回 Webフォームにおけるデータ連結 Part1 データ連結とは:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (1/4 ページ)
データ連結は、Webアプリケーションでデータを表示するための画期的ともいえる非常にスマートで強力な機能だ。まずはその基礎を学ぶ。
ページ・デザインとコードがきれいに分離されているASP.NETにおいて、コードからページ・デザインへアクセスするための仕組みとして用意されているのがサーバ・コントロールだが、逆にページ・デザインからコードへアクセスするための仕組みとして用意されているのが「データ連結(Data Binding)」である。データ連結を利用すれば、非常にシンプルな方法でページ・デザイン上に簡単なコードを埋め込み、指定した位置にコードの処理結果として生成された文字列を出力することができる。
データ連結を利用すると、せっかく分離したコードとページ・デザインを再び混ぜ合わせてしまうことになるわけだが、データ連結によって呼び出されるコードは一般的にデータをテキストへと変換する作業に限られるため、使い方さえ間違えなければ混乱を招く心配はほとんどない。
また、データ連結は、コントロールへデータを与えるスマートで統一的な手段としても利用される。データ連結は、ほとんどのコントロールに対して利用可能だが、複雑な構造のデータを表示するコントロールほど効果的に機能する。
単一値データ連結
これまでに解説したASP.NETページでは、Webサーバ・コントロールを除けば、ページのデザイン時に指定したビジュアル要素がそのまま出力されるだけだったが、データ連結を利用すれば、指定した位置に変数の値やメソッドの戻り値を出力することが可能になる。
■データ連結式の書式
データ連結式は次の書式を用いて記述する。
<%# <連結式> %>
データ連結式によって出力される文字列は、サーバ・コントロールの属性値として、あるいはページ中の任意位置に指定してリテラル・テキストとして利用することができる。例えば、下に示したリスト9.1のように、asp:LabelコントロールのText属性値としてデータ連結式を次のように指定すれば、「id="source"」が指定されたテキスト・ボックスのTextプロパティへアクセスし、その値をasp:Labelコントロールのテキストとして出力することができる。
<asp:Label id="dest" Text="<%# source.Text %>" runat="server"/>
またリスト9.2に示すように、単純なテキストとしてページに出力することもできる。
<body>
Requested URL : <%# Request.Url %><br>
ServerVariables : <%# CollToStr(Request.ServerVariables) %>
</body>
どちらの用途に利用するときでも、<連結式>にはフィールドやプロパティだけでなく、メソッド呼び出しを指定することも可能だ。ただし、<連結式>に指定できるのはあくまでも「式」であって「文」ではないので、変数を定義したり、セミコロンで区切って複数のメソッドを呼び出したりするような記述はできない。ただ、後で見るように、四則演算などを行う式は記述できるので、そのオペランドとしてメソッドを指定すれば、1つのデータ連結式から複数のメソッドを呼び出すことは可能だ(例:<%# a() + b() %>)。
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (IsPostBack) {
DataBind();
}
}
</script>
</head>
<body>
<form runat="server">
<asp:Label id="dest" Text="<%# source.Text %>" runat="server"/>
<asp:TextBox id="source" runat="server"/>
<asp:Button Text="データ連結" runat="server"/>
</form>
</body>
</html>
ボタンをクリックすると、テキスト・ボックスに入力した文字列がラベルにコピーされる。
sample01.aspxのダウンロード(sample01.zip)
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
DataBind();
}
private string CollToStr(NameValueCollection coll) {
string result = "";
string punc = "";
foreach (string e in coll) {
result += "<br>" + e + "=";
punc = "";
foreach (string v in coll.GetValues(e)) {
result += punc + "[ " + v + " ]";
punc = ", ";
}
}
return result;
}
</script>
</head>
<body>
<table border="1">
<tr><td>Requested URL</td><td><%# Request.Url %></td></tr>
<tr><td>TotalBytes</td><td><%# Request.TotalBytes %></td></tr>
<tr><td>Headers</td><td><%# Request.Headers %></td></tr>
<tr><td>ServerVariables</td><td><%# CollToStr(Request.ServerVariables) %></td></tr>
</table>
</body>
</html>
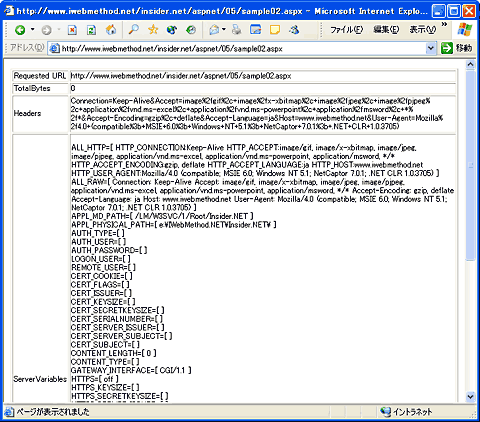
Requestオブジェクトのフィールドをデータ連結し、ページに出力する。int型のRequest.TotalBytesやNameValueCollection型のRequest.Headersのように、string型以外のオブジェクトは文字列に変換されてから出力される。
sample02.aspxのダウンロード(sample02.zip)
■データ連結の実行
上記の書式でデータ連結式をページに埋め込めば、<連結式>の値がページに出力されるわけだが、そのためには以下のようにPage.DataBindメソッドを呼び出す必要がある。
void Page_Load(object sender, EventArgs e) {
DataBind();
}
もしこのメソッドを呼び出さなければ、データ連結式は何も出力しない。逆にいえば、Page.DataBindメソッドが呼び出されると、そのときオブジェクトに格納されていた値が参照され、データ連結されるのである。
Copyright© Digital Advantage Corp. All Rights Reserved.