第13回 スタイル(前編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (2/3 ページ)
HTMLのデザインにはスタイル・シートが広く用いられるが、ASP.NETではそれをコントロールのプロパティによりプログラムから制御可能だ。
テーブル・スタイル・プロパティ
以上が大半のWebサーバ・コントロールに設定できる基本スタイルだが、テーブルを生成するWebサーバ・コントロール(asp:DataGrid、asp:DataList、asp:Calendar)には、加えてテーブル・スタイルとテーブル・アイテム・スタイルを設定することができる。
テーブル・スタイルとはtableエレメントに適用されるスタイルであり、その設定はテーブル全体に影響を及ぼす(表13-4)。テーブル・スタイルを設定するには、基本スタイルと同じく、以下に示すようにWebサーバ・コントロールの属性値として指定すればよい。なお、CellSpacingとCellPaddingは両方ともCSSではなく、tableエレメントの属性として扱われるため、前述したUnit型ではなく、単純にピクセル単位で表される数値しか指定することができない。GridLinesとHorizontalAlignについては、いつものとおり列挙型のメンバ名を指定できる。
<asp:DataGrid CellSpacing="1" GridLines="both" runat="server" />
| プロパティ名 | 型 | 機能 |
|---|---|---|
| BackImageUrl | string | 背景画像へのURL |
| CellPadding | int | セルの内容とグリッドの間隔(ピクセル単位) |
| CellSpacing | int | セル同士の間隔(ピクセル単位) |
| GridLines | GridLines | グリッドの有無(None、Horizontal、Vertical、Both) |
| HorizontalAlign | HorizontalAlign | 水平方向の配置(Center、Justify、Left、NotSet、Right) |
| 表13-4 テーブル・スタイル | ||
もう1つのテーブル・アイテム・スタイルは、各セルに適用されるスタイルである。これには基本スタイルに加えて、表13-5に示すスタイルを設定することができる。
テーブル・アイテム・スタイルをasp:DataGridコントロールのアイテムに適用する場合、スタイルはtdエレメント(各セルを囲むエレメント)ではなく、trエレメント(各行を囲むエレメント)に適用されるため、一部基本スタイル(ボーダー関連、サイズ関連)は設定してもテーブルに適用されない点に注意が必要だ。また、同様の理由から、1行に含まれるすべてのセルに一括してスタイルが適用されることにも注意してほしい。asp:DataGridコントロールで、ボーダーを設定したり、セルごとに個別のスタイルを設定したりする手段については後述する。なお、asp:DataListコントロールでは、テーブル・アイテム・スタイルが各セルに直接適用されるため、こうした制限はない。
| プロパティ名 | 型 | 機能 |
|---|---|---|
| HorizontalAlign | HorizontalAlign | 水平方向の配置 |
| VerticalAlign | VerticalAlign | 垂直方向の配置 |
| Wrap | bool | 折り返しの有無 |
| 表13-5 テーブル・アイテム・スタイル | ||
テーブル・アイテム・スタイルを設定するには、表13-6に示すテーブル・アイテム・スタイル・コントロールをWebサーバ・コントロールの子要素として記述する。テーブル・アイテム・スタイル・コントロールは適用されるアイテムごとに複数用意されている。最も基本的なアイテム・スタイルは通常のアイテムに適用されるItemStyleだが、そのほかにもヘッダに適用されるHeaderStyleや選択中のアイテムに適用されるSelectedItemStyleなどが用意されている。こうしたスタイル・コントロールには一様に前述した「テーブル・アイテム・スタイル+基本スタイル」を設定できる。なお、PagerStyleには追加スタイルがあるが、これについて詳しくは後述する。
<asp:DataList runat="server">
<ItemStyle ForeColor="black" BackColor="#FFFF66" />
<HeaderStyle Font-Bold HorizontalAlign="Center" />
<SelectedItemStyle ForeColor="white" BackColor="black" />
<ItemTemplate> …… </ItemTemplate>
</asp:DataList>
| コントロール | 適用場所 |
|---|---|
| ItemStyle | 通常のアイテム |
| AlternatingItemStyle | 通常のアイテム(ItemStyleと交互に適用される) |
| EditItemStyle | EditItemIndexで指定されたアイテム |
| SelectedItemStyle | SelectedItemIndexで指定されたアイテム |
| FooterStyle | フッタ |
| HeaderStyle | ヘッダ |
| PagerStyle | ページング用スタイル(asp:DataGrid用) |
| 表13-6 アイテム・スタイル・コントロール(asp:DataGridとasp:DataList) | |
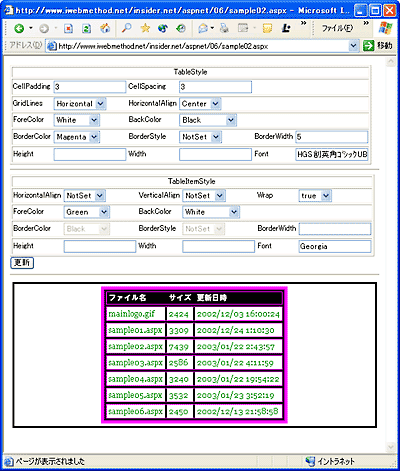
以上のテーブル・スタイルとテーブル・アイテム・スタイルの効果を確認するために、リスト13-2を用意した。リスト13-2を実行し、スタイルを設定して[更新]ボタンをクリックすれば、下に表示されているasp:DataGridコントロールに適用される仕組みになっている。なお、前述したとおり、asp:DataGridコントロールの場合、一部のアイテム・スタイルは適用されないので、そのスタイルは値を選択/入力できないようにしてある。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import Namespace="System.IO" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Drawing" %>
<html>
<head>
<script runat="server">
string[] colorNames =
{ "Black", "Blue", "Red", "Magenta",
"Green", "Cyan", "Yellow", "White" };
string[] colorNamesBG =
{ "transparent", "Black", "Blue", "Red",
"Magenta", "Green", "Cyan", "Yellow", "White" };
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
ICollection ds = CreateDataSource();
datagrid.DataSource = ds;
gridlines.DataSource = Enum.GetNames(typeof(GridLines));
halign.DataSource
= Enum.GetNames(typeof(HorizontalAlign));
forecolor.DataSource = colorNames;
backcolor.DataSource = colorNamesBG;
bordercolor.DataSource = colorNames;
borderstyle.DataSource
= Enum.GetNames(typeof(BorderStyle));
item_halign.DataSource
= Enum.GetNames(typeof(HorizontalAlign));
item_valign.DataSource
= Enum.GetNames(typeof(VerticalAlign));
item_wrap.DataSource = new string[] { "true", "false" };
item_forecolor.DataSource = colorNames;
item_backcolor.DataSource = colorNamesBG;
item_bordercolor.DataSource = colorNames;
item_borderstyle.DataSource
= Enum.GetNames(typeof(BorderStyle));
DataBind();
} else {
/*
WebControl.Styleで定義されるプロパティ
*/
Style s = new Style();
s.ForeColor = Color.FromName(forecolor.SelectedItem.Text);
s.BackColor = Color.FromName(backcolor.SelectedItem.Text);
s.BorderColor
= Color.FromName(bordercolor.SelectedItem.Text);
s.BorderStyle
= (BorderStyle) Enum.Parse(typeof(BorderStyle),
borderstyle.SelectedItem.Text);
try { s.BorderWidth = Int32.Parse(borderwidth.Text); }
catch (Exception ex) { s.BorderWidth = Unit.Empty; }
try { s.Height = Int32.Parse(height.Text); }
catch (Exception ex) { s.Height = Unit.Empty; }
try { s.Width = Int32.Parse(width.Text); }
catch (Exception ex) { s.Width = Unit.Empty; }
try { s.Font.Name = font.Text; }
catch (Exception ex) { s.Font.Name = String.Empty; }
datagrid.ApplyStyle(s);
/*
TableStyleとして定義されているプロパティ
*/
datagrid.GridLines
= (GridLines) Enum.Parse(typeof(GridLines),
gridlines.SelectedItem.Text);
datagrid.HorizontalAlign
= (HorizontalAlign) Enum.Parse(typeof(HorizontalAlign),
halign.SelectedItem.Text);
try {
datagrid.CellPadding = Int32.Parse(cellpadding.Text);
}
catch (Exception ex) { datagrid.CellPadding = -1; }
try {
datagrid.CellSpacing = Int32.Parse(cellspacing.Text);
}
catch (Exception ex) { datagrid.CellSpacing = 0; }
/*
TableItemStyleとして定義されているプロパティ
*/
TableItemStyle tis = datagrid.ItemStyle;
tis.ForeColor
= Color.FromName(item_forecolor.SelectedItem.Text);
tis.BackColor
= Color.FromName(item_backcolor.SelectedItem.Text);
tis.BorderColor
= Color.FromName(item_bordercolor.SelectedItem.Text);
tis.BorderStyle
= (BorderStyle) Enum.Parse(typeof(BorderStyle),
item_borderstyle.SelectedItem.Text);
try {
tis.BorderWidth = Int32.Parse(item_borderwidth.Text);
}
catch (Exception ex) { tis.BorderWidth = Unit.Empty; }
try { tis.Height = Int32.Parse(item_height.Text); }
catch (Exception ex) { tis.Height = Unit.Empty; }
try { tis.Width = Int32.Parse(item_width.Text); }
catch (Exception ex) { tis.Width = Unit.Empty; }
try { tis.Font.Name = item_font.Text; }
catch (Exception ex) { tis.Font.Name = String.Empty; }
tis.HorizontalAlign
= (HorizontalAlign) Enum.Parse(typeof(HorizontalAlign),
item_halign.SelectedItem.Text);
tis.VerticalAlign
= (VerticalAlign) Enum.Parse(typeof(VerticalAlign),
item_valign.SelectedItem.Text);
tis.Wrap = Boolean.Parse(item_wrap.SelectedItem.Text);
}
}
ICollection CreateDataSource() {
DirectoryInfo di = new DirectoryInfo(Server.MapPath("."));
FileInfo[] fi = di.GetFiles();
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("fileid", typeof(int)));
dt.Columns.Add(new DataColumn("filename", typeof(String)));
dt.Columns.Add(new DataColumn("filesize", typeof(long)));
dt.Columns.Add(new DataColumn("date", typeof(DateTime)));
for (int i = 0; i < fi.Length; i++) {
dr = dt.NewRow();
dr[0] = i;
dr[1] = fi[i].Name;
dr[2] = fi[i].Length;
dr[3] = fi[i].LastWriteTime;
dt.Rows.Add(dr);
}
DataView dv = new DataView(dt);
return dv;
}
</script>
<style>
div.box {
border-style: solid;
border-width: 3px;
padding: 4px;
margin: 4px;
}
td.even {
color: black;
background-color: #ffffcc;
}
td.odd {
color: black;
background-color: #ffff66;
}
</style>
</head>
<body>
<form runat="server">
<table rules="rows">
<tr><td align="center" colspan="6">TableStyle</td></tr>
<tr>
<td> CellPadding </td>
<td> <asp:TextBox id="cellpadding" runat="server" /> </td>
<td> CellSpacing </td>
<td> <asp:TextBox id="cellspacing" runat="server" /> </td>
<td></td><td></td>
</tr>
<tr>
<td> GridLines </td>
<td>
<asp:DropDownList id="gridlines" runat="server" />
</td>
<td> HorizontalAlign </td>
<td>
<asp:DropDownList id="halign" runat="server" />
</td>
<td></td><td></td>
</tr>
<tr>
<td> ForeColor </td>
<td>
<asp:DropDownList id="forecolor" runat="server" />
</td>
<td> BackColor </td>
<td>
<asp:DropDownList id="backcolor" runat="server" />
</td>
<td></td>
<td></td>
</tr>
<tr>
<td> BorderColor </td>
<td>
<asp:DropDownList id="bordercolor" runat="server" />
</td>
<td> BorderStyle </td>
<td>
<asp:DropDownList id="borderstyle" runat="server" />
</td>
<td> BorderWidth </td>
<td> <asp:TextBox id="borderwidth" runat="server" /> </td>
</tr>
<td> Height </td>
<td> <asp:TextBox id="height" runat="server" /> </td>
<td> Width </td>
<td> <asp:TextBox id="width" runat="server" /> </td>
<td> Font </td>
<td> <asp:TextBox id="font" runat="server" /> </td>
</tr>
</table>
<hr>
<table rules="rows">
<tr><td align="center" colspan="6">TableItemStyle</td></tr>
<tr>
<td> HorizontalAlign </td>
<td> <asp:DropDownList id="item_halign" runat="server" /></td>
<td> VerticalAlign </td>
<td> <asp:DropDownList id="item_valign" runat="server" /> </td>
<td> Wrap </td>
<td> <asp:DropDownList id="item_wrap" runat="server" /> </td>
</tr>
<tr>
<td> ForeColor </td>
<td>
<asp:DropDownList id="item_forecolor" runat="server" /> </td>
<td> BackColor </td>
<td>
<asp:DropDownList id="item_backcolor" runat="server" /> </td>
<td></td>
<td></td>
</tr>
<tr>
<td> BorderColor </td>
<td>
<asp:DropDownList id="item_bordercolor"
Enabled="false" runat="server" />
</td>
<td> BorderStyle </td>
<td>
<asp:DropDownList id="item_borderstyle"
Enabled="false" runat="server" />
</td>
<td> BorderWidth </td>
<td>
<asp:TextBox id="item_borderwidth"
Enabled="false" runat="server" />
</td>
</tr>
<td> Height </td>
<td>
<asp:TextBox id="item_height"
Enabled="false" runat="server" />
</td>
<td> Width </td>
<td>
<asp:TextBox id="item_width"
Enabled="false" runat="server" />
</td>
<td> Font </td>
<td>
<asp:TextBox id="item_font" runat="server" /> </td>
</tr>
</table>
<asp:Button Text="更新" runat="server" />
<hr>
<div class="box">
<asp:DataGrid id="datagrid"
AutoGenerateColumns="false" runat="server">
<Columns>
<asp:BoundColumn
HeaderText="ファイル名" DataField="filename" />
<asp:BoundColumn
HeaderText="サイズ" DataField="filesize" />
<asp:BoundColumn
HeaderText="更新日時" DataField="date" />
</Columns>
</asp:DataGrid>
</div>
</form>
</body>
</html>
sample02.aspxのダウンロード(sample02.zip)

図13-2 sample02.aspxの実行結果
スタイルを設定して[更新]ボタンをクリックすれば、下に表示されているasp:DataGridコントロールに適用される。
sample02.aspxの実行(www.iwebmethod.netのページ)
Copyright© Digital Advantage Corp. All Rights Reserved.