第2回 Visual Studio .NETの基礎を知る:連載簡単!Visual Studio .NET入門(3/4 ページ)
ソリューションの概念、画面構成の知識は、VS.NETプログラミングに不可欠だ。新人プログラマのためのVS.NET基礎講座。
VS.NETのコーディング環境であるIDE画面の構成
前回のプロジェクトを開くと、次のようなウィンドウ構成のIDE画面が表示される。

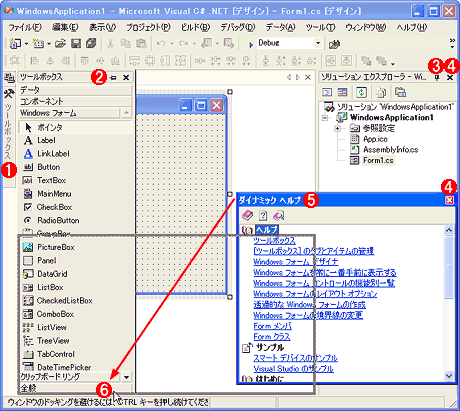
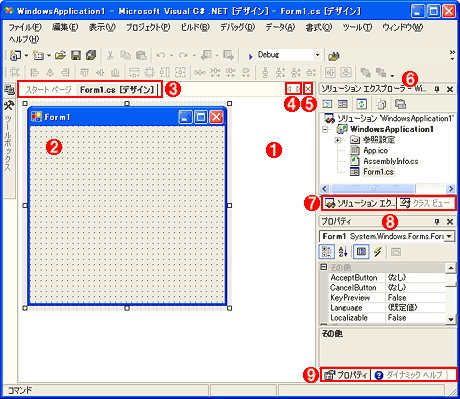
VS.NETのコーディング環境であるIDE画面のウィンドウ構成
前回作成したプロジェクトを開いたところ。IDE画面の基本的な部品については、前回解説済みなので、ここではさらにコーディングのための部品について説明している。
(1)前回は「編集画面」と説明したが、より詳しく説明すると、この画面例で表示されているのは[Windowsフォーム・デザイナ]ウィンドウ(詳細後述)である。
(2)「Windowsフォーム」。コーディング作業では、このフォーム上にボタンやテキストボックスといったコントロールを載せていく。
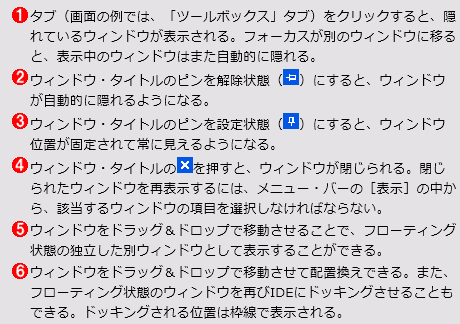
(3)タブをクリックすると、[スタート ページ]ウィンドウやWindowsフォーム・デザイナ・ウィンドウなどに、編集画面を切り替えられる。
(4)タブをクリックした場合と同じように、前のウィンドウや次のウィンドウに、編集画面を切り替えられる。
(5)編集画面内の1つのウィンドウが閉じられる。
(6)[ソリューション エクスプローラ]ウィンドウ。VS.NETのソリューション、プロジェクト、ソース・ファイルなどを管理するためのウィンドウ。後ほど詳しく解説する。
(7)タブをクリックすると、ウィンドウを切り替えられる。なお[クラス ビュー]とは、プログラミングにおける「クラス」を視覚化するためのものだが、いまはまだ覚えなくてよい。
(8)[プロパティ]ウィンドウ。Windowsフォーム・デザイナ画面にあるフォームや、その上に配置したコントロールのプロパティを設定するためのウィンドウである。なおプロパティとは、フォームやコントロールの属性情報(例えば、色、位置、名前など)のことである。
(9)タブでウィンドウを切り替えられる。画面のタブにある[ダイナミック ヘルプ]とは、名前のとおり、作業中の内容に応じて表示項目をダイナミックに切り替えてヘルプ・インデックスを自動表示するウィンドウである。
VS.NETを使うには、取りあえず、IDE画面のこれらのウィンドウを覚えておく必要がある。なおVS.NETのIDEには、このほかにもたくさんウィンドウがあるが、一度にすべてを覚えるのは大変だ。よって、これら以外のウィンドウについては必要に応じて解説することにする。
次に記すように、これらのウィンドウの表示は、簡単にカスタマイズすることができる。
IDE画面のカスタマイズ
次の画面はIDE画面内のウィンドウの表示や位置をカスタマイズしているところだ。
上の画面のようにカスタマイズしたウィンドウの配置は、いつでも初期の状態に戻すことができる。それには、.NET TIPS「Visual Studio .NETのウィンドウ配置を初期状態に戻すには?」を参照していただきたい。
それでは、IDE画面のウィンドウ操作ができるようになったところで、このIDE画面の中で最も重要なウィンドウである「ソリューション・エクスプローラ」について説明しよう。
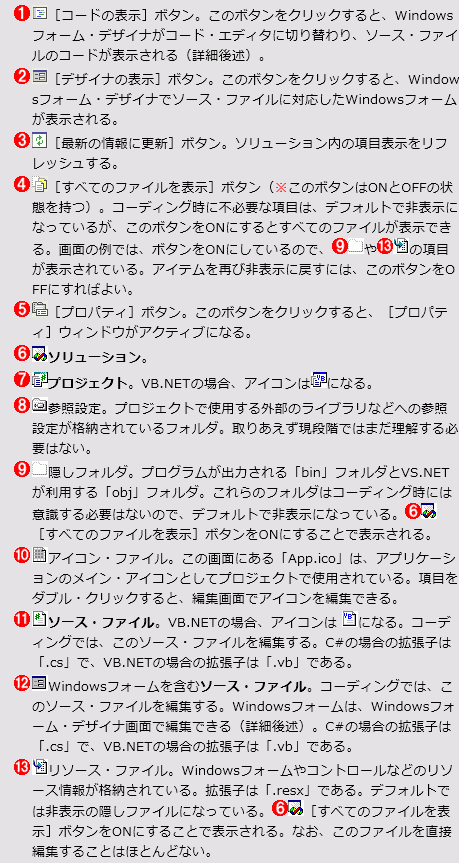
ソリューション・エクスプローラの内容
VS.NETでは、ソリューション・エクスプローラからソリューション全体(およびプロジェクト全体)を管理するようになっている。よって、VS.NET IDEを使ったプログラミングでは、すべて、このソリューション・エクスプローラが起点となる。
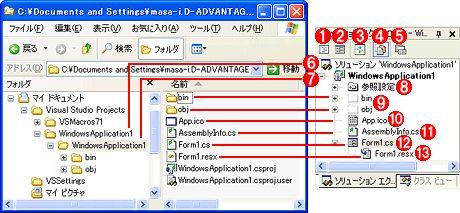
ソリューション・エクスプローラは、ソリューション、プロジェクト、ソース・ファイルなどを階層的に管理する。この階層化されたVS.NETソリューションの構造は、先に紹介したファイル・システムの物理構造とほぼ同じである。次の画面は、その両者を並べて比べたものである。

ソリューション・エクスプローラとプロジェクト・フォルダの対比
左右に画面が並んでいるが、左の画面が前掲した「プロジェクト・フォルダ」で、右の画面がVS.NETのIDE画面の[ソリューション エクスプローラ]ウィンドウである。両者の階層構造やファイルなどはほぼ同じになっている。
上の画面を見て、前掲の「[新しいプロジェクト]ダイアログの設定内容とソリューション・フォルダの中身」の画面をもう一度見直すと、VS.NETプロジェクトの新規作成時の設定内容とソリューション・エクスプローラ内のプロジェクト構造の対応関係も同時に理解できるだろう(ここではあらためてこの対応関係を明示しない。もしよく分からない場合はもう一度前掲の画面に戻って見直してほしい)。
なお、ソリューション・エクスプローラに表示されるアイコンやボタンなどは、ここで説明したものがすべてではないが、取りあえず最初はこれだけのものが分かれば十分である。
それでは、VS.NETにおけるプログラミング作業の司令塔であるこのソリューション・エクスプローラから出発して、VS.NETでのコーディング方法について見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.