はじめて作るJSPページ:やり直し「JSPとTomcat」(3)
Javaを途中までかじったが挫折した。やはりJavaプログラマにスキルチェンジしたい!という読者のために、Tomcatの最新バージョンを使いながらJSPを基礎から解説していく。(編集局)
はじめて作るJSPページ
前回は、JSPの実行環境としてオープンソースのWebコンテナである「Tomcat」を紹介し、そのインストール手順を説明しました。今回は、ごく簡単なJSPページの書き方を説明し、Tomcat上でそれを動作させてみたいと思います。
JSPページの作成に必要なもの
JSPページは、HTMLファイルと同じく、単なるテキストファイルです。よって、メモ帳などのテキストエディタでJSPページの内容を記述し、「.jsp」という拡張子の付いたファイル名で保存すれば、JSPページの出来上がりです。
とはいえ、JSPページをすべて手作業で記述するのは面倒だ、と思われる方も多いでしょう。とりわけプロダクション開発では取り扱うJSPページも大量となるうえ、Webデザイナーとの共同作業や、JSPページのバージョン管理が必要なケースもあります。そうしたときは、アドビ「Dreamweaver」(JSP対応オーサリングツール)やIBM「WebSphere Studio」(JSP対応Java開発環境)といった商用ツール、もしくは「Lomboz」などのフリーのJSP対応Eclipseプラグインを使えばよいでしょう(詳しくは「連載:Eclipseを使おう!(3)」を参照)。
もっとも今回紹介するサンプルでは、簡単なJSPページしか扱いませんので、テキストエディタがあれば十分です。
JSP仕様とAPIドキュメント
さて、JSP開発をスタートさせる前にぜひ手元に置いていただきたい資料は、サンが公開するJSP 2.0仕様「JavaServer Pages Specification Version 2.0」です。この仕様は、以下のページからダウンロード可能です。
このJSP 2.0仕様は英文で記述されておりとっつきにくいのが難点ですが、何といってもJSPの「原典」です。デバッグ作業などにおいてJSPタグやAPIの正確な意味を知るために欠かせない手段となります(残念ながら本記事のような解説記事や参考書籍は“二次資料”にすぎず、完全に信頼に足るものではありません)。また、サンが公開している文法リファレンスやJ2EE 1.4 APIドキュメントのURLもブックマークしておくと便利です。
JSPページを作ろう
ではさっそく、JSPページを作成してみましょう。テキストエディタで以下のコードを入力し、「test.jsp」というファイル名で保存します。
<%@ page contentType="text/html; charset=Windows-31J" %>
<html>
<head>
<title>JSPサンプル</title>
</head>
<body>
<%= new java.util.Date() %>
</body>
</html>
続いては、Tomcatが読み込めるディレクトリ「%CATALINA_HOME%\webapps\ROOT」にtest.jspを配置します。「%CATALINA_HOME%」の部分はTomcatのインストール先ディレクトリを示しており、例えば「C:\Program Files\Apache Software Foundation\Tomcat 5.5」などが入ります。
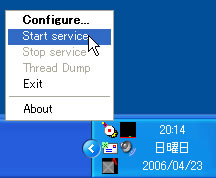
次に、Tomcatを起動しましょう。スタートメニューより、[プログラム]→[Apache Tomcat 5.5]→[Monitor Tomcat]を選択すると、WindowsのタスクトレイにTomcat管理用のアイコンが表示されます。このアイコンを右クリックし、[Start Tomcat]を選択してTomcatを起動します。
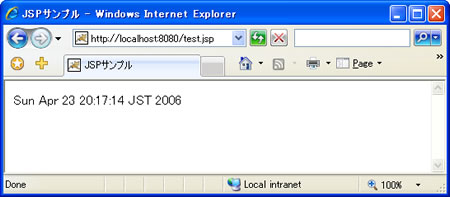
では、サンプルのJSPページをWebブラウザで表示してみましょう。Webブラウザから以下のURLを開きます。
以下のように、現在の日時が表示されればOKです。
サンプルJSPページの内容
最後に、今回動作させたJSPページの内容について、簡単に説明しておきます。まずページの1行目には、以下のような記述がある点に注目してください。
<%@ page contentType="text/html; charset=Windows-31J" %>
ここでは、「<%@」で始まるJSP固有の文法を使用して、HTMLタグではないJSPタグを記述しているのが分かります。この1行目のJSPタグは「ディレクティブ」と呼ばれるもので、JSPページの文字コードやコンテンツ内容をTomcatに伝える機能を持ちます。
続いて、JSPページ中ほどの以下の部分を見てください。
<%= new java.util.Date() %>
この部分でも、「<% … %>」というJSPタグを用いています。これは「式」と呼ばれる構文であり、Javaの式の値をWebブラウザ上に表示するために使用します。上記例では「new java.util.Date()」という式を書くことで、現在の日時を表すDateオブジェクトを生成し、その内容をWebブラウザに送信しています。これらのJSPタグの書き方や機能について詳しくは、今後の連載で説明していく予定です。
以上、今回はごく簡単なJSPページを表示する手順を紹介しました。次回は、JSPタグの構文について、もう少し詳しく見ていきます。
Copyright © ITmedia, Inc. All Rights Reserved.