JSPの書き方を知る:やり直し「JSPとTomcat」(4)
Javaを途中までかじったが挫折した。やはりJavaプログラマにスキルチェンジしたい!という読者のために、Tomcatの最新バージョンを使いながらJSPを基礎から解説していく。(編集局)
JSPの書き方
今回は、JSPページの書き方について学びます。JSPページは、どのような構文で記述すればよいのでしょうか。
最も簡単なJSPページの作り方は、「HTMLファイルの拡張子を『.jsp』に変える」という方法です。つまり、いつもどおりにHTMLページを作成し、そのファイル名の拡張子を「.jsp」に変えるだけでも、JSPページとして利用できます。例えば、以下のようなHTMLページを作成します。
<html>
<head>
<title>JSP Sample</title>
</head>
<body>
Hello, the time is:
</body>
</html>
このページにtest.jspというファイル名を付け、前回と同じく「%CATALINA_HOME%\webapps\ROOT」ディレクトリに配置します。Tomcatを起動し、以下のURLをWebブラウザから開きます。
http://localhost:8080/test.jsp
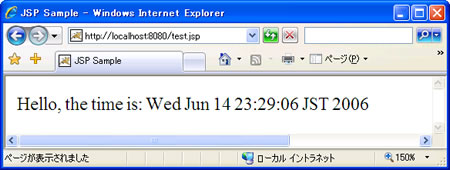
すると、以下のような内容が表示されるはずです。
実のところJSPは、「JSPタグ以外のコンテンツは、すべてそのままWebブラウザに送信する」という仕組みになっています。よってJSPページは、上記の例のようなHTMLコンテンツはもちろんのこと、JavaScriptコードやXMLファイル、CSVファイルなど、あらゆるテキスト・コンテンツの生成に利用できます。
要するに、コンテンツ内容を動的に変化させたい部分にだけ、JSPタグを追加すればよいのです。例えば、図1のメッセージに現在の日時を表示させたい場合は、以下のようにJSPタグを追加します。
Hello, the time is: <%= new java.util.Date() %>
この内容でtest.jspを保存し、先ほどのURLをWebブラウザからリロードすると、以下のように日時が表示されます。
いかがでしょうか。JSPページはとても簡単に書けることがお分かりいただけたはずです。
pageディレクティブの役割
JSPでは、以下の3種類のJSPタグを記述できます。
- ディレクティブ
- アクション
- スクリプト
これらのうち、今回はディレクティブについて簡単に説明します。
ディレクティブは、JSPページに関するさまざまな指示(directive)をWebコンテナへ伝えるJSPタグです。とりわけJSP開発では、「JSPページの文字コードをWebコンテナに知らせる」という非常に重要な役割を担っています。
例えば、test.jspの日時表示部分を以下のように変更してみます。
こんにちは、今の日時は <%= new java.util.Date() %> です。
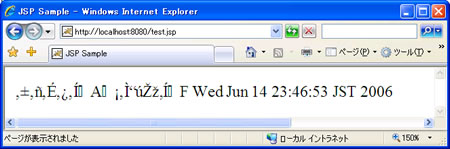
この内容でtest.jspを保存し、再度Webブラウザからリロードして表示させてみます。すると、以下のように文字化けするはずです。
なぜ、英語のメッセージは問題なく表示できたのに、日本語のメッセージは文字化けするのでしょうか。
実のところ、JSP仕様では「デフォルトの文字コードをISO-8859-1(欧文)とする」と規定されています。つまり、そのままでは英語しか使えないのです。そこでJSPページで日本語を扱うには、必ず次のような「pageディレクティブ」を1行目に記述します。
<%@ page contentType="text/html; charset=Windows-31J" %>
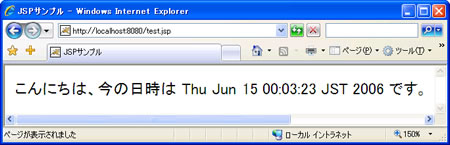
この1行を追加して、Webブラウザを再びリロードすると、今度は正しく日本語が表示されるはずです。
上述のpageディレクティブでは、以下の2つの情報をWebコンテナに伝えています。
- コンテンツのメディア・タイプ(MIMEタイプ)が「text/html」(HTMLファイル)である
- コンテンツの文字コードが「Windows-31J」である
これを見たWebコンテナ(Tomcat)は、HTTPレスポンス・ヘッダを通じてこれらの情報を正しくWebブラウザに伝えます。これにより、先ほどのような文字化けが回避される仕組みです。よってJSP開発では、すべてのJSPページにpageディレクティブを記述することが習わしになっています。
今回紹介したJSPページは、最終的には以下のような内容になります。
<%@ page contentType="text/html; charset=Windows-31J" %>
<html>
<head>
<title>JSP Sample</title>
</head>
<body>
こんにちは、今の日時は <%= new java.util.Date() %> です。
</body>
</html>
ちなみに、なぜ文字コード名が「Shift_JIS」ではなく「Windows-31J」なのかと疑問を持たれた方もいるでしょう。実のところWindows環境の標準の文字コード(文字セット)は、シフトJISを拡張したWindows-31Jすなわち「Windows標準文字セット」です。よって日本語のJSPページをWindows環境で作成した場合は、上述のようにWindows-31Jと指定します。「Shift_JIS」と指定しても通常は文字化けしませんが、「①」「㈱」といったWindows機種依存文字は文字化けします。この事情について詳しくは、「Javaの文字化け対策FAQ(2)」を参照してください。
さて、pageディレクティブでは、文字コードのほかにもさまざまな情報をWebコンテナに伝えるための手段が用意されています。例えば、エラー発生時に表示するエラーページ名を指定したり、Webコンテナによるセッション管理の方法を指定したりできます。
とはいえ実際のJSP開発におけるpageディレクティブは、もっぱら上記の例のように「メディア・タイプと文字コードの指定」に用いられます。よって、そのほかの使い方はおいおい学べばよいでしょう。まずは、上記の例のように「すべてのJSPページの冒頭にpageディレクティブを書いて文字コードを指定する」というポイントだけを押さえてください。
次回は、もう1種類のJSPタグである「アクション」について学びます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 JSPページによるHTMLコンテンツの表示例
図1 JSPページによるHTMLコンテンツの表示例 図2 JSPページによる日時の表示例
図2 JSPページによる日時の表示例 図3 文字化けしたJSPページの例
図3 文字化けしたJSPページの例 図4 正しく日本語が表示されたJSPページの例
図4 正しく日本語が表示されたJSPページの例



