スクリプトプロキシーとは何か?
ここまでは、ScriptBufferを使ってJavaScriptのコードを組み立てる方式について説明してきました。この方式では、任意のJavaScriptコードをサーバ側からブラウザに送信できるので、汎用性が高くなっています。が、ScriptBufferを使ってJavaScriptコードの文字列を構築するのは、それなりに面倒ですし、可読性もあまりよくありません。
DWRでは、サーバ側から送信するJavaScriptコードを組立てなくても、リバースAjaxできます。スクリプトプロキシー(ScriptProxy)と呼ばれるJavaクラスを使用すると、スクリプトプロキシー・オブジェクトのメソッドを呼び出しが、サーバからブラウザのJavaScriptを実行することになります。
スクリプトプロキシーの種類
DWR 2.0で用意されているスクリプトプロキシーには、UtilとEffectがあります。現状はこの2つだけですが、今後はもっと追加されていく予定のようです。
Utilはutil.jsに対応し、DWRUtilが提供しているユーティリティ機能と同等の機能がJavaのメソッドとして提供されています。EffectはScript.aculo.us(Ajaxフレームワークの1つ)のEffectが提供している機能を呼び出せます。
例えば、以下のコードは、id属性がxyzである要素をハイライトします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
スクリプトプロキシーの効果
スクリプトプロキシーを使うと、先ほどのチャットプログラムの以下の部分をシンプルに記述できます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
上記を書き直したものが、次になります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
2行目は接続してきているすべてのブラウザのセッションを引数としてUtilオブジェクトを生成しています。これによって、今後、Utilオブジェクトの対する行うメソッド呼び出しは、引数で渡したすべてのブラウザに対して実行されます。すなわち、書き換え前のコードの39〜41行目のように、ループで回さなくてもすみます。
UtilクラスのメソッドはDWRUtilと同名のメソッドに対応しています。3行目は、chatlogというid属性を持つulタグのオプション、すなわちli要素をすべて削除しクリアします。4行目は、チャットのログを文字列配列に変換し、chatlogにliタグとして挿入しています。
スクリプトプロキシーの仕掛け
スクリプトプロキシーは、名前から類推できるように、JavaとJavaScriptとの間でプロキシーとして働きます。
具体的には、UtilやEffectのメソッドが呼び出されると、内部でScriptBufferを使って、対応するJavaScriptのコードを生成し、ブラウザ側に送信しています。
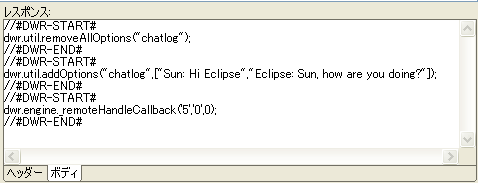
スクリプトプロキシーを使用した場合に、どういったメソッドが送信されているのか、[AJAXリクエスト・モニター]を使用して、確認してみましょう。上記のチャットをプロキシーで書き換えたものを使用します。
上図がJava(スクリプトプロキシー)版のチャットのレスポンスです。Utilのメソッド呼び出しが、対応するJavaScriptに変換されて、ブラウザに送信されていることが分かります。
サーバプッシュ型Ajaxアプリケーションの応用例
今回はDWRのリバースAjax機能について簡単に説明しました。DWRを利用すれば、非常に簡単にサーバプッシュ型のAjaxアプリケーションを作成できることを理解していただけたと思います。
サーバプッシュ型Ajaxアプリケーションには、C10K問題など課題もありますが、可能性を秘めた技術であり、現在、注目されています。応用例をいくつか挙げます。
- モニタリング
株式、天気予報、掲示板などの投稿、システム監視など。非同期に発生する変化を捉えてクライアントのブラウザにリアルタイムに通知するシステム - ゲーム
トランプ、チェス、将棋、モノポリー、人生ゲームなど。複数のプレーヤがインターネット経由で参加するゲーム - コミュニティツール
チャット、ホワイトボード、ドキュメントなどの協調編集。サーバ上に、仮想的なチャットの場、ホワイトボード、ドキュメントを置き、複数の参加者が協調しながら作業するシステム - Webプレゼンテーション
プロジェクタの代わりにブラウザ上を使用するプレゼンテーション。聴講者はブラウザ上のスライドを見るが、スライドのめくりを制御するのは、講師側で行えるシステム
ご存じのように、Google Mapsを初めとして、Ajaxの非同期通信によりWebアプリケーションの可能性が広がりました。プッシュ型Ajaxアプリケーションも課題がクリアされれば、上記に挙げた以外のもっと面白いアプリケーションが登場してくることでしょう。そのときに、DWRのリバースAjax機能が実装の容易性から高く評価されることと思います。
補足:今回使用したajaxchatプロジェクトのインポート
MyEclipseをまだインストールしていない方は、こちらからダウンロードしてください。基本的に、アーカイブをダウンロードして解凍するだけです。必要なのは、Eclipse 3.2.2 SDKとそれに対応するLanguage Pack、およびMyEclipseだけです。詳しくは、MyEclipseのサイトのインストールドキュメントを参照してください。
ajaxchatプロジェクトのインポートは次の手順で行います。
- まず、アーカイブされたajaxchatプロジェクトajaxchat.zipをダウンロードする
- 次に、[パッケージエクスプローラー]ビューのコンテキストメニュー(右クリック)から[インポート]を選択する
- [一般]→[既存プロジェクトをワークスペースへ]を選択し、[次へ]をクリックする
- [アーカイブ・ファイルの選択]を選択し、[参照]ボタンからダウンロードしたajaxchat.zipを選択する
- プロジェクトajaxchatが選択されていることを確認したら、[終了]ボタンをクリックする
Copyright © ITmedia, Inc. All Rights Reserved.
関連リンク
- 古くて新しいAjaxの真実を見極める
- 第1回 Ajax技術の目に見えない通信内容をのぞいてみよう
- 第2回 Ajaxの特徴に潜むリスクをサンプルアプリで確認しよう
- 第3回 Webアプリに使えるAjaxライブラリ8選!
- 第1回 JavaをAjaxに変換するグーグルのGWTを使ってみよう
- 第2回 GWTとYahoo!のAPIを使って画像検索アプリ!
- 最終回 JavaScript×HTMLとJavaのシームレスな開発環境
- 第1回 Ajaxフォトアルバムのフェードイン画像フレームを作ろう
- 第2回 ズーミングできるWebフォトアルバムウィンドウを作ろう
- 最終回 JSONによるデータ通信でAjaxアルバムを完成させる