Ajax+Java連携のEoDを実現するMyEclipse:MyEclipseでAjax+Javaをやさしく開発(1)
MyEclipseはJava EE開発を効率化するプラグインの集大成でかつ統合開発環境だ。併せてAjaxの開発を容易にする機能も持ち合わせている。本連載では、サーバサイドにJava EEを、クライアントサイドにAjaxを用いたWebアプリケーションをMyEclipseを使って容易に開発する手法を紹介していく。また、AjaxとJava EEの連携にはAjax開発用のJavaフレームワーク「DWR」を活用する。(編集部)
Java EE(J2EE)に代表されるWebアプリケーション開発では、長い間サーバサイド側の技術に重点が置かれてきました。ところが、最近、現場でもAjax(Asynchronous JavaScript+XML)でクライアントをリッチにできないかという要望が増えてきたのです。“サーバサイドの技術でさえ、新しい技術が次々と現れてきているのに、やれやれ今度はクライアント側の技術も学習しなければいけないのか!”というため息が聞こえてきそうです。
ところで、Ajaxというと、次のような先入観をお持ちではありませんか?
- ブラウザの種類によってJavaScriptの動作が微妙に異なるので面倒だ
- JavaScriptを使った非同期通信やXML操作の高度な知識が必要だ
- JavaScriptのデバッグはalert()を使うしかない
これらはある意味真実です。しかし、これらを解決する手段が登場してきていることも、私たちは知るべきでしょう。本連載では、AjaxアプリケーションのEoD(Ease of Development)を実現するためのソフトウェアと手順を紹介します。Ajaxフレームワークの「DWR」(Direct Web Remoting)と、Eclipseのプラグインとして提供される統合開発環境「MyEclipse」を使うことで、サーバサイドにJava EE、プレゼンテーションにAjaxを使ったアプリケーションが効率よく開発できるのです。
DWRは、クライアント側のJavaScriptから、サーバ側のJavaオブジェクトを非同期通信を意識することなく呼び出せる特長を持ちます。一方、MyEclipseには、サーバサイドJavaの開発をサポートする機能はもちろん、クライアント側のAjaxアプリケーション開発をサポートする機能も提供しています。
MyEclipseとはなにか?
MyEclipseは米国Genuitec社が提供するEclipseプラグインのスイート製品で、Java EEアプリケーション開発の統合開発環境です。有償ですが、年間$30(スタンダード)または$50(プロフェッショナル)でサポートも受けられるサブスクリプションというビジネスモデルを採用しています。30日間の試用期間があるので、取りあえずダウンロードして機能を把握し、気に入ったら購入することができます。非常に廉価なので、開発現場に導入しやすいのではないかと思います(注:本連載で紹介するAjax開発機能はMyEclipseプロフェッショナル版でのみ提供される機能です)。
MyEclipseには、Genuitec社が開発したプラグインだけでなく、多くのオープンソース・プラグインが同梱されています。オープンソース・プラグインはプラグイン同士がスムースに連携できるように独自にカスタマイズされています。MyEclipseさえインストールすればJavaEEアプリケーション開発に必要な機能が一通りそろいます。
MyEclipseは、最新の開発技術をいち早く導入するという一貫したスタンスの下、次に示すようにEclipseのほかのプラグインに先駆けて新しい機能を追加してきました。
- ソースレベルJSPデバッガ
- 多くのWebアプリケーションサーバ対応
- ”hot sync” Java EEアプリケーション・デプロイ
- Hibernate/Spring 統合機能フルサポート
- NetBeans機能のEclipseへの統合
- JavaScriptデバッガ
- Web 2.0/Ajax開発環境
ご存じのようにインターネット上には有償無償のプラグインが多数存在します。多数のプラグインの中から自分の好みに合うものを吟味してインストールすれば、MyEclipseと同様にJavaEEアプリケーションを開発する環境をそろえることができるでしょう。ただし、プラグイン同士の相性問題などがあり、環境をそろえるには時間と労力がかかります。多くの開発者にとっては、MyEclipseのようにすでに必要なプラグインがそろっている方が便利ではないでしょうか。
少し前までは、パソコンのパーツを買い集めて、使用目的に合わせて自作機を組み立てていた人も多かったように思います。ですが、最近では機能的にメーカー品で十分であり、相性問題に泣かなくても済むため、自作派が少なくなってきたように思います。筆者は、Eclipseのプラグインでもこれと同様のことが起こると予想しています。次第にプラグインが淘汰されて、開発目的ごとにプラグインのスイート製品が登場することでしょう。
MyEclipseのインストール
この連載では、最新のMyEclipse 5.1 GAを使用します。5.1 GAは、2006年11月13日にリリースされました。5.0と比べてTomcat6サポートなどいくつかの機能拡張が行われています。
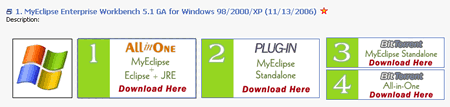
5.1GAでは、All-in-Oneインストーラが提供されるようになりました。MyEclipseのほかに、EclipseとJREが同梱されているため、これをインストールさえすればよいので便利です。まず、http://www.myeclipseide.com/ からMyEclipse 5.1 GA All in Oneをダウンロードします。ダウンロードするにはユーザー登録が必要ですので、ページの指示に従ってユーザー登録をしてください。
ダウンロードには時間がかかります。ダウンロード後、インストーラのファイルを実行すればインストール終了です。
MyEclipseのAjaxアプリケーション開発機能
DWRによるAjaxアプリケーションの開発を紹介する前に、MyEclipseのAjaxアプリケーション開発機能を簡単に紹介しましょうす。MyEclipseは主に以下のような機能を提供します。
- JavaScript編集機能
- JavaScriptデバッグ機能
- Web 2.0ブラウザ
- DOMインスペクタ
- JavaScriptスクリプトインスペクタ
- Ajaxリクエストモニター
JavaScript編集機能とローカルなJavaScriptデバッグ機能については、「連載:CoolなEclipseプラグイン 第12回 “プラグインの集大成MyEclipse”」(Java Solution)を参照していただくこととし、ここでは、Web 2.0ブラウザを使ったデバッグ機能、つまり、リモートサイトのJavaScriptデバッグ、Ajaxリクエストのモニタリング、DOMインスペクタの使い方を解説します。Web 2.0ブラウザを利用すれば、インターネット上のサイトにアクセスして、そのサイトのAjax機能をのぞき見ることができます(注:Web 2.0ブラウザはプロキシ未対応ですので、ダイレクトにアクセスできるサイトに限られます。)。ここでは例として、DWRのサンプル http://getahead.ltd.uk/dwr/examples/text にアクセスすることにします。
Web 2.0ブラウザの起動
MyEclipseを起動したら、図2のWeb 2.0ブラウザのアイコンをクリックしてください。
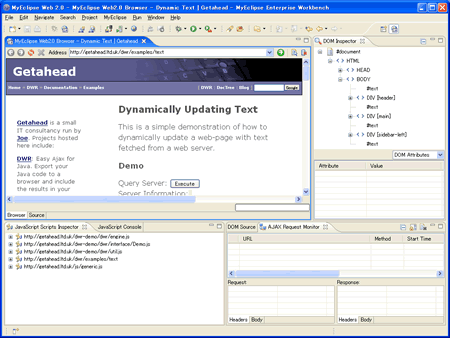
図3に示すように、新たにWeb 2.0ブラウザのウィンドウが表示されます。左上の広い領域がWeb 2.0ブラウザビュー、右上がDOMインスペクタ、左下がJavaScriptインスペクタとJavaScriptコンソール、右下がDOMソースとAjaxリクエストモニターです。
通常のブラウザのようにWeb 2.0ブラウザの[Address]に http://getahead.ltd.uk/dwr/examples/textを指定します。このページの[Execute]ボタンをクリックすると、Ajaxの機能を使って、非同期にサーバの情報を取得し表示します。
それぞれのビューの使い方を順に説明します。
Ajaxリクエストモニター
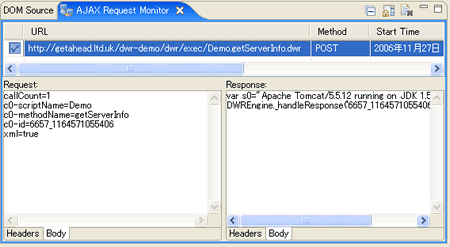
このビューでは、JavaScriptから非同期に送信されたリクエストとそのレスポンスをモニタリングすることができます。例えば、この例では[Execute]ボタンをクリックすると、図4のように、リクエストを送信したURL、メソッドのタイプ(GETかPOSTか)、リクエストとレスポンスそれぞれのヘッダとボディ、および送受信時刻をのぞき見ることができます。
JavaScriptのデバッグ
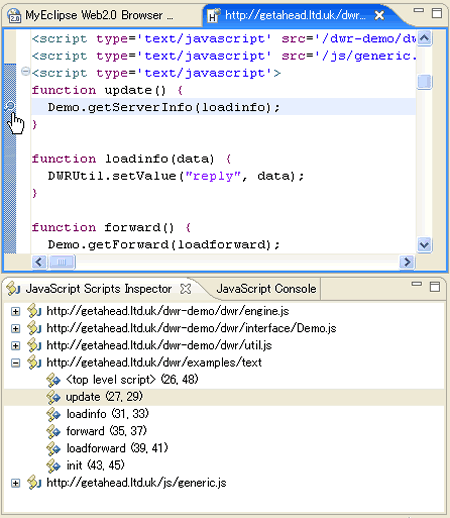
リモートサイトのJavaScriptをデバッグするには、図5のJavaScriptデバッグ・アイコン(Web 2.0ブラウザ・アイコンの隣)をクリックします。
クリックすると、Web 2.0ブラウザで開いているページのJavaScriptが読み込まれ、JavaScriptスクリプトインスペクタ・ビューに表示されます。JavaScriptのルートノードとして、JavaScriptの関数がツリー状に表示されます。クリックすると対応するJavaScriptが表示されます。Javaのデバッグと全く同じようにブレークポイントを設定することができます。
ブレークポイントを設定したら、Web 2.0ブラウザからAjaxリクエストが送信されるように操作します。この例では[Execute]ボタンをクリックすると、設定したブレークポイントで停止し、デバッグパースペクティブに切り替わります。見た目は全くJavaのデバッグと同じです。Javaのデバッグと同じように、変数ビューから実行途中の状態を参照したり、ステップ実行で1行ずつ実行させることもできます。
DOMインスペクタ
IEやFirefoxなどのWebブラウザで[表示]→[ソース]を実行すると、HTMLソースを参照することができます。期待どおりのHTMLがサーバからレスポンスとして送信されているかどうかを判定するときに、よく使う機能です。ところが、この機能によって表示されるのは、サーバから送信されたHTMLソースであり、JavaScriptによりクライアントのブラウザで動的に挿入されたタグは表示されません。動的に挿入されたタグを含めてすべてのHTMLソースを参照するには、DOMインスペクタが便利です。
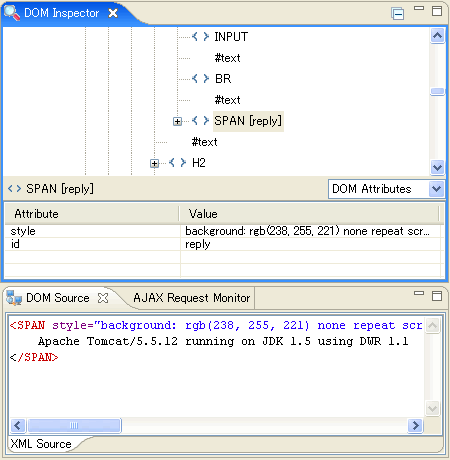
この例では[Execute]ボタンをクリックすると、サーバの情報が返ってきて、図7のreply というID属性を持つ SPAN タグに挿入されます。DOMインスペクタでそのタグを選択すると、DOMソース・ビューに、確かに挿入されていることが確認できます。
まとめ
今回は、MyEclipseが提供するAjax開発機能を紹介しました。EclipseからJavaとほぼ同じ操作性でJavaScriptのプログラミングおよびデバッグができることが分かっていただけたと思います。Web 2.0ブラウザを使用すれば任意のサイトのJavaScriptをデバッグできてしまう機能は非常に強力な機能だと思います。ぜひ一度、ご自分でお試しください。
次回以降では、簡単なサンプルプログラムを用いて、DWRの解説とMyEclipseを活用したAjaxアプリケーションの開発方法を紹介していきたいと思います。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Windows版MyEclipse の All-in-One をクリック
図1 Windows版MyEclipse の All-in-One をクリック 図2 Web 2.0ブラウザの起動アイコン
図2 Web 2.0ブラウザの起動アイコン 図3 Web 2.0ブラウザウィンドウ
図3 Web 2.0ブラウザウィンドウ 図4 Ajaxリクエストモニター
図4 Ajaxリクエストモニター 図5 JavaScriptデバッガの起動
図5 JavaScriptデバッガの起動
 図7
図7



