第1回 VB6開発者よ、Web開発を始めよう!:VB6開発者のためのASP.NET開発入門(3/3 ページ)
ASP.NETによる開発はWindowsアプリ開発に似ている。だからこそ失敗しやすい。VB 6開発者に贈る新連載スタート。
Webページへの機能の付加
VB6で入力チェックを行うには、テキストボックスなどのコントロールでフォーカスが移動する(=フォーカスを失う)際にそのコントロールに入力された値が妥当なものかどうかをチェックし、その結果がエラーだった場合、テキストボックス自体の背景色を赤くすることによってエンド・ユーザーに即時にエラーを通知するという手法が一般的だったかと思う。
ASP.NETでも同様の入力チェックを実装してみよう。具体的な内容は、テキストボックスに文字が入力されていない状態をエラーとし(必須入力項目のチェック)、テキストボックスの背景色を赤くする。
ここでは、テキストボックスの入力値が変更されたときに発生するTextChangedイベントのイベント・ハンドラに、その入力チェックを行うコードを記述してみよう。本来であればフォーカスを失ったときに発生するLostFocusイベントを使うべきだが、ASP.NETのテキストボックスには同等のイベントがないため、ここではTextChangedイベントで代用する。記述内容は次の画面を参照していただきたい。

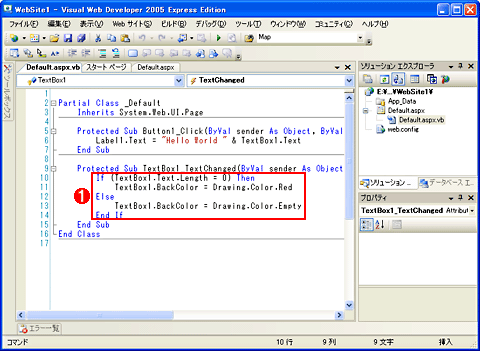
テキストボックスのTextChangedイベント・ハンドラの記述
貼り付けたテキストボックスをダブルクリックすると、テキストボックスの[TextChanged]イベント・ハンドラが自動生成される。
(1)追加されたイベント・ハンドラ内に下記のコードを記述する。
If (TextBox1.Text.Length = 0) Then
TextBox1.BackColor = Drawing.Color.Red
Else
TextBox1.BackColor = Drawing.Color.Empty
End If
次に、このプログラムを先ほどと同様の手順で実行してみよう。テキストボックスに文字列(例えば「miyazaki」)を入力してボタンをクリックすれば、ラベルに“Hello World miyazaki”のように表示される。
それでは入力エラーの状態となるように、テキストボックスに入力した内容を削除し、フォーカスを移動させてみよう。テキストボックスの内容が変更されているため、TextChangedイベントが発生し、エラー(テキストボックスの背景が赤色)となるはずである。

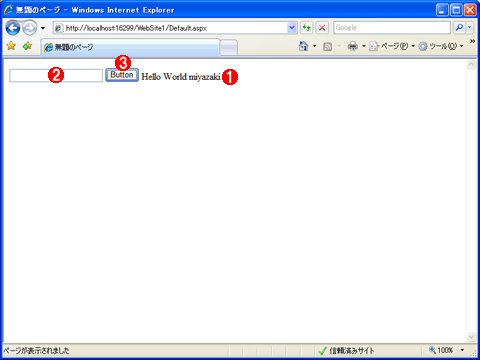
入力チェックを行うプログラムの実行結果
テキストボックスからフォーカスを移動したときにはテキストボックスの背景色は変わらず、ボタンをクリックしたときに背景色が変化する。
(1)テキストボックスに「miyazaki」と入力し、ボタンをクリック。これにより、ラベルに「Hello World miyazaki」と表示される。
(2)テキストボックスに入力していた「miyazaki」を削除して空にし、[Tab]キーを押してボタンにフォーカスを移動させてみよう(※フォーカス移動時にボタンをクリックしないように注意)。確かにフォーカスはボタンに移動するが、テキストボックスの背景色は変わらない。
(3)ボタンをクリックすると、背景色が変わる。
この画面で説明しているように、VB6と同じような処理コードを記述しているにもかかわらず、ASP.NETで作成したWebアプリでは、VB6と同じ動作にはならないことが分かる。
ASP.NET = Webアプリケーション
なぜ、VB6と同じ動作にならないのであろうか? これを説明するために、VB6によるWindowsアプリとASP.NETによるWebアプリの動作の違いについて述べる。
Visual Web DeveloperでWebアプリを実行している間、下の画面のような[ASP.NET 開発サーバー]というバルーンが、タスク・トレイに表示されていたことに気付いた方もおられるのではないだろうか?
[ASP.NET 開発サーバー]とは、ASP.NETでのWebアプリ開発時に使われるWebサーバのことである。Visual Web Developerで実行すると、Webアプリは(基本的に)このサーバ上で動作し、Webブラウザはその実行結果を表示しているにすぎない。
WebブラウザとWebサーバの間の通信は、まず(クリックなどの)利用者の操作によって行われる(詳しくは次回以降で解説)。WebブラウザからWebサーバに通信が行われると、次にサーバ側のプログラムが動作し、最後にその結果をWebブラウザに返す、という仕組みである。Webブラウザでこの一連の通信が行われるタイミングは、通常、ボタンがクリックされたときで、フォーカスが移動しただけでは通信は行われない。ここにWebアプリとWindowsアプリの差異がある。

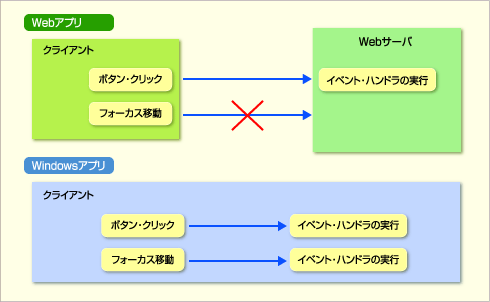
WindowsアプリとWebアプリの動作の違い
Windowsアプリではクライアント上で利用者の操作もイベント・ハンドラの実行も行われる。
Webアプリの場合は利用者の操作はクライアントで、イベント・ハンドラの実行はWebサーバ上で行われる。
このため、テキストボックスのTextChangedイベント・ハンドラで背景色を変えても、フォーカスを移動しただけでは背景色は変わらず、ボタンをクリックしたときに初めて背景色が変わるわけである。
ここまでの説明で、Visual Web Developerを使うことにより、一見、WebアプリもVB6と同様の手法で作成できるが、実際に作成したWebアプリを動かしてみると、VB6と同じようには動作しないケースがあることが分かっただろう。今回はその一例を示した。このような問題を回避するにはWebアプリの仕組みをよく理解しておく必要がある。そこで次回は、Webアプリの仕組みと、Webアプリを作成するためのフレームワークであるASP.NETの仕組みについて見ていくことにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.
