第1回 VB6開発者よ、Web開発を始めよう!:VB6開発者のためのASP.NET開発入門(2/3 ページ)
ASP.NETによる開発はWindowsアプリ開発に似ている。だからこそ失敗しやすい。VB 6開発者に贈る新連載スタート。
まずはVisual Web Developerを起動し、下記の画面の手順で「Webサイト」を作成していく。WebサイトとはVB6のプロジェクトと同様に、1つのアプリケーションを作成する際に使用する複数のファイル群をまとめて管理する単位である。

基本的なWebサイトの作成手順(1)
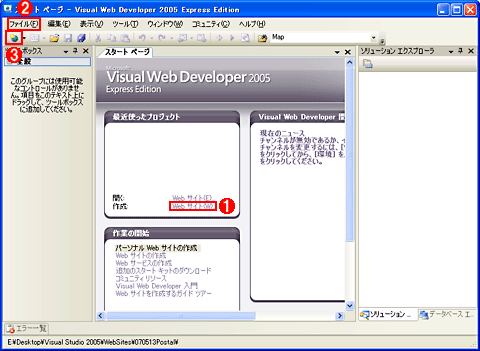
Visual Web Developerを起動し、Webサイトを作成するための[新しい Web サイト]ダイアログを表示する。これには以下のような手段が用意されている。
(1)[スタート ページ]の[最近使ったプロジェクト]内にある[作成: Web サイト]というリンクをクリックする。
(2)メニュー・バーから[ファイル]−[新規作成]−[Web サイト]を実行する。
(3)[標準]ツールバーにある[新しい Web サイト]ボタンをクリックする。
上記の手順により、以下の[新しい Web サイト]ダイアログが表示される。

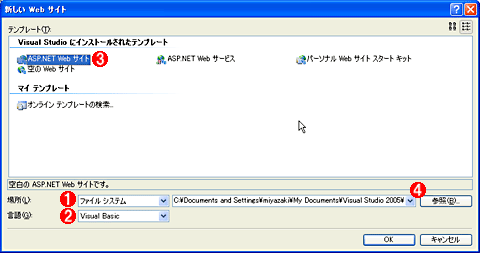
基本的なWebサイトの作成手順(2)
[新しい Web サイト]ダイアログを使って、新規Webサイトを作成する。
(1)[場所]コンボボックスで「ファイル システム」を選択する。
(2)[言語]コンボボックスで「Visual Basic」を選択する。
(3)[テンプレート]から「ASP.NET Web サイト」を選択する。
(4)[場所]テキストボックスでWebサイトを作成する場所を指定する。
以上の作業によって新しいWebサイトが作成される。
Webサイトの中には白紙状態のWebページ(Default.aspxファイル)が1つ生成されており、このWebページがVisual Web Developerの編集画面(以降、ソース・エディタ)に表示されるはずだ。デフォルトではソース・エディタによるHTMLソースの表示となっているが、以下の画面の手順で簡単にデザイン画面(「Webフォーム・デザイナ」と呼ばれる)に切り替えることが可能である。

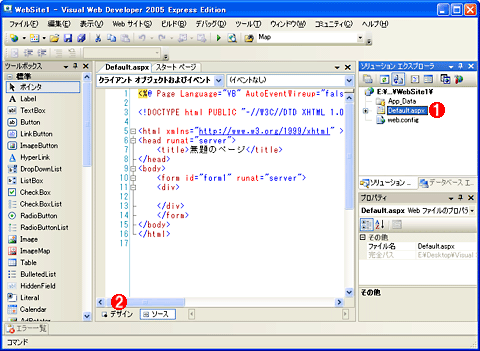
新規作成されたWebサイトに含まれるWebページ
新規Webサイトを作成した直後に表示されるVisual Web Developerの内容。
(1)白紙状態のWebページ(Default.aspxファイル)が1つ生成されている。
(2)ソース・エディタの下部にある[デザイン]ボタンをクリックすると、Webフォーム・デザイナによるデザイン画面に切り替わる。ソース・エディタによる編集画面に戻すには[ソース]をクリックすればよい。
次に、Webフォーム・デザイナでWebページの外観(デザイン)を作成してみる。VB6と同様にツールボックスからコントロールを配置することにより簡単にフォームをデザインできる。

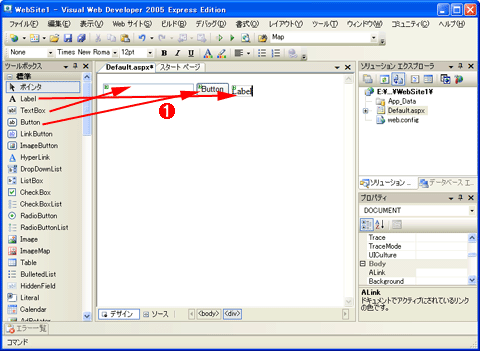
Webフォーム・デザイナによる外観(デザイン)の作成
ドラッグ&ドロップによりコントロールを配置しているところ。VB6でWindowsアプリの画面を作成するのとほとんど変わらない。
(1)ツールボックスから[TextBox]コントロール、[Button]コントロール、[Label]コントロールを貼り付ける。VB6と同様にドラッグ&ドロップやコントロールのダブルクリックで貼り付けることができる。
WebページのデザインについてはVB6とほぼ同様の手順でできることが確認できたと思う。
次に、ボタンをクリックしたときに行われる処理のコードを記述してみる。ここでもまたVB6と同様に、配置したボタンをダブルクリックすることにより、イベント・ハンドラが作成される。

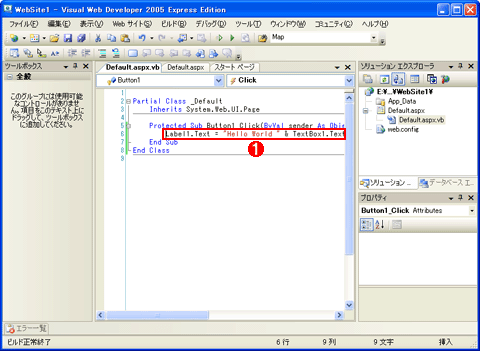
ボタン・クリック時のイベント・ハンドラの記述
貼り付けたボタンをダブルクリックするとイベント・ハンドラが自動生成される。
(1)追加されたイベント・ハンドラ内に下記のコードを記述する。
Label1.Text = "Hello World " & TextBox1.Text
コードの記述についてもVB6とほぼ同様の手順でできることが確認できたと思う。
簡単ではあるがWebページが作成できたので実行してみよう。次の画面ではVisual Web Developerで(デバッグ・モードで)実行している。

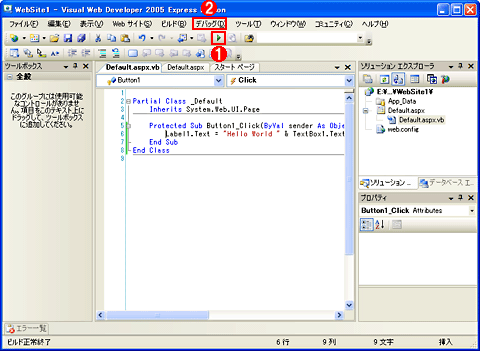
作成したWebページの実行
Webページをデバッグ・モードで実行しようとしているところ。
(1)ツールボックスの[デバッグ開始]ボタンをクリックすることにより、Webページが実行される。
(2)メニューバーの[デバッグ]−[デバッグ開始]を選択することによってもWebページが実行される。
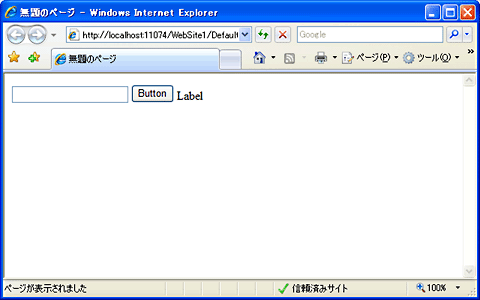
Webページの実行を開始すると、Webブラウザが起動し、Webページが表示される。そのWebページには、次の画面のようにテキストボックスとボタンとラベルが表示されていることが確認できる。
テキストボックスに文字列(「miyazaki」)を入力し、ボタンをクリックすると、ラベルに“Hello World miyazaki”のように表示される。
次に、作成したWebページに機能を追加する手順を見ていくことにしよう。まずは入力チェックだ。
Copyright© Digital Advantage Corp. All Rights Reserved.