以前、無償版のWebオーサリング(サイト作成)ツールを特集でカタログ的に紹介したが、皆さまの興味は「業務レベルでどの程度使えるのか」という部分にあるのではないだろうか? そこで、本連載では各ツールを使用したサイト開発を掘り下げていこう。
まずは第1弾として、2回にわたり「Aptana」の紹介を進めていく。第1回では静的なサイト構築を想定した開発、第2回ではプラグインの追加により可能となるAdobe AIRなどの動的コンテンツ開発を中心に紹介していこう。
無料Webサイト作成ツールの最有力候補「Aptana」
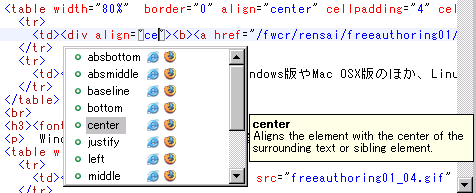
EclipseベースのIDE(統合開発環境)であるAptanaは、コード補完機能やリファレンス機能など、充実度の高さが売りのオーサリングツールである。
オープンソースIDEの中でも評価の高いEclipseがベースとなっており、単体インストール版とEclipseへのプラグイン版の2タイプが存在している。Windows環境はもちろんのこと、Mac OSX、Linux環境のサポートもされるなど、幅広いユーザーに対応可能なオーサリングツールである。Linux環境も用意されているAptanaであるが、ここではWindows環境の単体インストール版を中心に紹介する。
まずは、Aptanaをセットアップしてみよう
ファイルのダウンロード
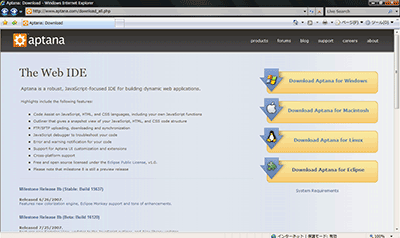
ファイルはAptanaのサイトからダウンロード可能だ。Java環境の同時インストールが必要なのだが、基本的には特に意識しなくてもインストーラーが同時にインストールしてくれる。セットアップをデフォルトセットアップではなく自分で行う場合には注意しよう。
インストール時の注意点
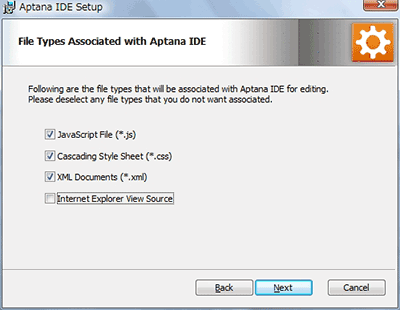
Windows版では、インストールの際にファイルの関連付けの確認が入る。既存のオーサリング環境と併用する場合には、セットアップの際に注意が必要だ(画面5)。
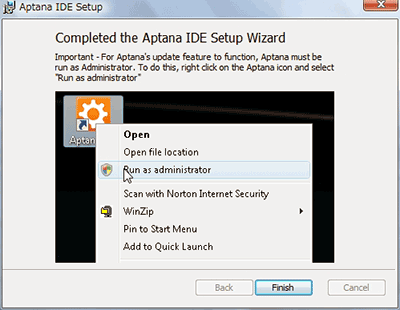
Vista環境では、セットアップ終了の際に「管理者として実行」が必要なことがアナウンスされる。
Mac OSX版では、Windows版のようなファイルの関連付けなどはなく、インストール先などを指示どおり選択するだけでよい。
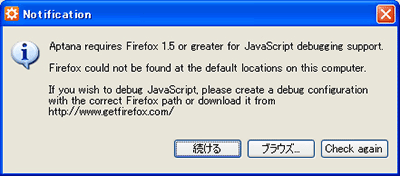
JavaScriptのデバッグサポートのため、Firefox 1.5以降がインストールされていない場合に画面7のようなアラートが表示されることがある。
Copyright © ITmedia, Inc. All Rights Reserved.