サンプルの構造と使用する3つのデザインパターン
これまでの連載記事と同様に、今回もAjax Patternsで定義されている用語を使って、ポイントとなるテクニックを整理して紹介していきます。今回使用するパターンは次のとおりです。
| パターン名 | 説明 | |
|---|---|---|
| Rich Text Editorパターン | ワープロのようにWYSIWYGによる入力ができるようになる | |
| Popupパターン | 既存のコンテンツに一時的に前面にレイヤーを重ねて、レイアウトを変更せずに追加情報などを表示したり、ちょっとした作業領域を提供できる | |
| LiveFormパターン | ユーザー入力が終わった段階で入力チェックをしたり、入力フォームを入力内容に応じて動的に変更する |
「Rich Text Editorパターン」は、「HTMLエディタ」や「WYSIWYGエディタ」などと表現した方が意味は通りやすいかもしれませんね。「Rich Text Editorパターン」を実現するライブラリとしては、次のようなものが有名です。
「Popupパターン」については前回が詳しいので、そちらを参照してください。
■ MVCによる設計と処理の流れ
これまでの連載記事と同様にアプリケーションの役割をMVC(モデル・ビュー・コントローラー)に分割しました。
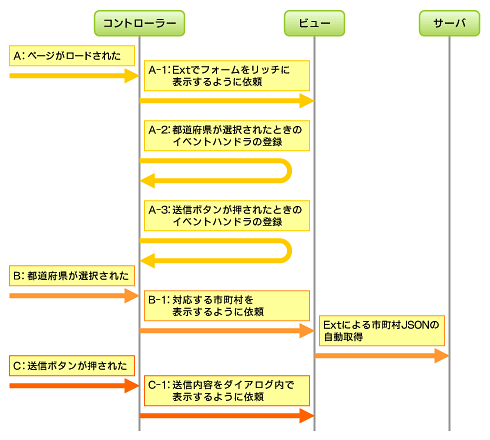
なお、今回はシンプルなサンプルですのでモデルは使用していません。下記の図4で、どのような流れで処理が行われるかを確認しましょう。
■ 都道府県の更新を監視して市町村を表示
今回のサンプルでは、都道府県として例えば「東京都」を選択すると、東京都の市区町村のコンボボックスが表示されます。このように、入力項目が変更された際に、入力チェックや、動的な入力項目の更新を行うのが「LiveFormパターン」です。
このような仕組みは次のような実装で実現できます。
- 都道府県の変更を監視し、変更が生じたら変更後の都道府県の値を取得する
- 取得した都道府県の値に応じた市町村の値をサーバから取得する
- 市町村入力項目を生成する
■ LiveFormパターンでどんなことができるのか?
「LiveFormパターン」の実装内容には大まかに次の2種類が挙げられます。
- 即時入力チェック
- 動的な入力項目の更新
入力チェックを即時かつ非同期で行うことで、ユーザーの入力を妨げることなく速やかにエラーを通知できます。例えば、「Remember The Milk」のユーザー登録では、LiveFormパターンによる入力チェックが非常に効果的に使用されています。
動的な入力項目の更新の例として、今回の都道府県のようなケースのほか、ユーザーに必要以上の入力項目を隠しておき、ユーザーの入力状況に応じて入力項目を表示させる、といった方法もあります。
筆者が構築に携わった「断る営業.com」の営業タイプ診断では、設問を5問ずつ表示していくことで、ユーザーの注意を限られた設問に向けるように工夫をしました(注意:上記ページから「診断を開始する」ボタンをクリックしてニックネームを入力すると診断が開始されます)。
「LiveFormパターン」は、お問い合わせフォームやユーザー登録など、コンバージョンにかかわる非常に重要な個所で効果を発揮します。実装もそれほど難しくありませんので、ぜひ導入を検討してみることをお勧めします。
HTMLの入力フォームでは何をしているのか?
■ サンプルのHTMLファイル(<head>タグ部分)
初めに、HTMLファイルを見てみましょう。まず、<head>タグ部分です。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ここでは<script>タグで次の7つのJavaScriptファイルを読み込んでいます。
- javascripts/prototype.js
(バージョン 1.5.0) - javascripts/scriptaculous.js?load=effects
(バージョン 1.7.0) - javascripts/ext-2.0-beta1/adapter/prototype/ext-prototype-adapter.js
prototype.js+script.aculo.us+ext-prototype-adapter.jsをExtのベースライブラリとして使用 - javascripts/ext-2.0-beta1/ext-all.js
Extの本体 - javascripts/ext-2.0-beta1/source/locale/ext-lang-ja.js
Extのエラーメッセージなどを日本語化する - javascripts/controllers/extform/form_controller.js
コントローラー - javascripts/views/extform/form_view.js
ビュー
■ サンプルのHTMLファイル(<body>タグ部分)
次に、HTMLファイルの<body>タグ部分の内容を見てみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
入力フォームが特別に変わったところはなく、普通のHTMLで記述されています。市町村は、最初は入力インターフェイスは表示せず、都道府県が決まった際に「id='citi_container'」に小要素として挿入するようにJavaScriptで制御します。
いよいよ次ページでは、コントローラーとビュー部分のソースコードを解説します。
Copyright © ITmedia, Inc. All Rights Reserved.