アプリケーションのイベントを実装してみよう
ここまでで、プログラムの骨格はすべてできました。後は、イベントハンドラの中身を実装するだけです。下記にイベントハンドラごとの処理の実装例を挙げます。
手順【1】初期起動イベントハンドラの実装
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ここでのポイントはタイマーオブジェクトへのイベントハンドラ(リスナ)の登録です。addEventListernerの第1引数はイベントの種類(ここでは一定時間ごとにイベントが発生するタイプのイベント)、第2引数はイベントハンドラの関数名です。この「onTimerTick」関数は後で実装します。
手順【2】スタートボタンをクリック時のイベントハンドラの実装
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
getTimer()関数で現在時刻を取得し、タイマーをスタートさせています。タイマースタート後TIMER_INTERVALミリ秒ごとにonTimerTick関数が呼ばれることになります。このgetTimer()関数は「import文」を使ってMXMLに読み込まないと使えません。
import文を書くのは面倒なので、「gett」と入力してCtrl+Spaceキーで入力候補を表示し、Enterキーを押せば、ソースコードの一番上の方に以下のimport文が追加されます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
手順【3】ストップ・ボタンをクリック時のイベントハンドラの実装
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
タイマーを停止しているだけのシンプルな実装です。
手順【4】リセット・ボタンをクリック時のイベントハンドラの実装
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
タイマーを停止して、時刻の表示を初期値の「03:00」に戻しています。
ここまで実装しましたが、「onTimerTick」関数が存在していないので、実行しようとしてもエラーで中断してしまいます。
手順【5】タイマーのイベントハンドラの実装
タイマーイベントのイベントハンドラであるonTimerTick関数を関数の定義から実装していきます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
シンプルに表示時刻を計算しています。ここで「formatTime」という関数が出てきていますが、これは下記のようなユーティリティ関数です。onTimerTick関数の直下に実装しておきましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これですべての実装が終了しました!! オツカレサマデス!
サンプル・ウィジェットを動かしてみよう!
Flex Builder 3の[メニュー]から[実行]または[デバッグ]を選んでサンプル・ウィジェットを実行してみましょう。スタートボタンをクリックすると、1秒ごとに時刻がカウントダウンされていくと思います。
AIRウィジェットとしてパッケージングするには?
ここまでの開発では、すべてFlex Builder 3上で実行していました。完成したサンプル・ウィジェットからインストーラを作成し、メールやWebなどで配布してPCにインストールできるような形にパッケージングしたいと思います。
手順【1】書き出すアプリケーションの設定
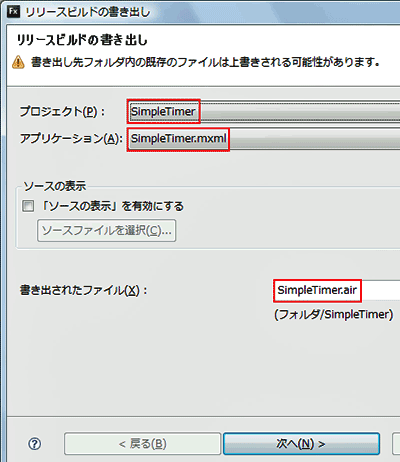
[メニュー]→[書き出し]→[リリースビルド]を選択して、表示されたダイアログのプロジェクト名、アプリケーション名、書き出されたファイル名を確認します。3つ目のファイルが新しく登場する「AIRファイル」です。
AIRウィジェット(のインストーラ)は拡張子が「.air」のファイルとなります。この設定でプロジェクトフォルダの直下にSimpleTimer.airが生成されることになります。
[次へ]ボタンをクリックします。
手順【2】デジタル署名の設定
AIRでは、必ずデジタル署名を添付してインストーラを作成する必要があります。ここでは、簡単に署名を新規作成し、インストーラに添付することにします。
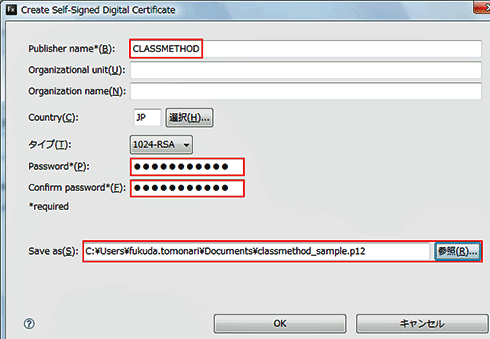
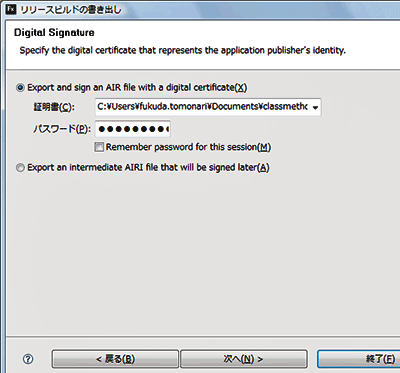
Digital Signature(デジタル署名)画面の右の方にある作成ボタンをクリックして、下記画面を開き、デジタル署名を作成します。
最初に会社名などを、次にパスワードの確認でもう一度パスワードを入力してください。最後に、デジタル署名ファイルを保存する場所とファイル名を指定します。ここでは、マイドキュメントの直下に保存しています。
[OK]ボタンをクリックすると、デジタル署名の添付画面に戻ります。
準備が終わったので、[終了]ボタンをクリックします。これでSimpleTimerプロジェクトの直下にAIRファイルが生成されます。具体的には「マイドキュメント\Flex Builder 3\SimpleTimer」に生成されています。
これで、AIR開発の一連の流れが体験できました。前述したようにサンプル・ウィジェットをダウンロードして実行してみましょう。
さらにAIRの特徴を生かしたサンプルを作って学ぼう
さて今回は、Adobe AIRの概要・特徴やAIRウィジェットの使い方、Flexをベースにした簡単なAIRウィジェットの作り方などを解説しましたが、いかがでしたでしょうか。次回からは、さらにAIRの特徴を生かした楽しいサンプルを作ってAIRウィジェットへの理解を深めていきましょう。
今回の完全なサンプル(SimpleTimer.mxml)はここからダウンロードできます。また、プロジェクト全体(SimpleTimer.zip)もここからダウンロードできます。
@IT関連記事
Flex2でWebアプリ開発
これまで3週間かかっていたWebアプリのモック開発工程を、3日に短縮できたというFlex2の体験版をダウンロードして簡単アプリを作ってみよう
現場で使えるFlex実践テクニック
本連載では、Flex開発で基本となる特徴的な機能から一歩進んで、実開発の現場でよく使われるテクニックについて、より実践的に解説します
プロフィール
クラスメソッド株式会社 エンタープライズサービス部門 システムエンジニア
福田 寅成(ふくだ ともなり)
大手SIerでの長いJava開発経験を経てクラスメソッドに。 Java、JavaScript/Ajax、Flex、AIR、C#など、さまざまな分野に関する技術調査研究、および業務アプリケーション開発に携わる。 FlexやAIRの開発依頼はコチラ
Copyright © ITmedia, Inc. All Rights Reserved.