いまさら聞けないAdobe AIR「超」入門:作って学ぶAIRウィジェットの基礎→応用(1)(1/4 ページ)
今回から数回にわたって、Adobe AIRの開発の基礎から応用までをお届けしたいと思います。この連載では、JavaやFlex、C#などほかの開発技術で簡単なプログラムを作ったことのあるというぐらいのプログラミング初級者の方々を対象にしています。
2回目以降の連載の本格的なAIRの開発を前に、今回はAIRの概要と開発環境の準備、簡単なサンプル・ウィジェットの作成を行います。
編集部注:この連載をより深く理解するためには、連載「Apolloプログラミング入門」&「Apollo改めAIRプログラミング入門」も併せてご覧ください。
「Adobe AIR」とは何か? 「アドビの空」?
「Adobe AIR」(Adobe Integrated Runtime、以下AIR)とは、アドビ・システムズ社が提供する最新のデスクトップ・アプリケーション/ウィジェット実行環境です。開発コードネームはApolloでした。
厳密には実行環境なのですが、「AIRでアプリを開発しましょう」というように、AIR上で動くアプリケーションそのもの、または、その開発技術を表すように使う場合もあります。AIRウィジェットの活用事例を以下に示します。
【事例】ソニーのウィジェット環境「FLO:Q Desktop Widget」
ソニーが提供するウィジェット・サービスのデスクトップ版です。ダウンロード画面に行くと、AIR上で動いているアプリケーションであることが分かります。ローカルにインストールしてAIRでどんなアプリケーションが作れるのか体験してみるのもいいかもしれません。
【事例集】Adobe Labs - Showcase: Adobe AIR
eBayやNASDAQ、AOLやsalesforceなどがAIRでのデスクトップ・ウィジェットの開発の検討をすでに開始しています。
編集部注:AIRを含め、ウィジェット全般について詳しく知りたい読者は、「いまさら聞けないウィジェット/ガジェットで気分転換」をご覧ください。
AIRの構成技術
AIRを開発するために用いる技術は大きく分けて2つあります。
表1を見て分かるとおり、AIRには特別な技術は必要ありません。既存の「Webアプリケーション開発技術」をフルに活用して「デスクトップ・ウィジェット」を開発できるのが、AIRのポイントの1つです。
これだけは知っておきたいAIRの5大特徴
次に、AIRの特徴を見てみましょう。以下の5つが主な特徴です。
- ランタイムがインストールされている各種OS上でアプリケーションが動作
- 既存のWebアプリケーション開発技術をフル活用して開発を行える
- サーバサイドの開発技術を選ばない(各種通信方式により連携可能)
- AIR内でほかのサイトのHTMLやPDFを参照/修正することが容易(マッシュアップ)
- 「デスクトップ」との連携
特徴【1】OSを超えて動作が可能
1点目の特徴は、Windows XPに限らずWindows VistaやMacOSX、Linux上でも動作するデスクトップ・ウィジェットを単一の開発技術で開発できるという点です。
特徴【2】クライアント開発技術に既存技術を流用
2点目の特徴は、先に述べたとおりFlex、Flash、ActionScript、HTML、JavaScriptなど「すでにノウハウを蓄積した技術」を流用可能という点です。
特徴【3】多様なサーバ側の開発技術
3点目の特徴は、サーバサイドの開発技術もクライアントサイド(=AIR)の開発同様にさまざまな技術が選べるということです。
ポピュラーなサーバサイド開発技術としてはJavaが挙げられます。Flex同様にAIRのサーバ側をPHPやPerl、Rubyや.NETで構築も可能です。もちろんAIRはサーバ処理のないデスクトップで単体で動くアプリケーションも作れます。
特徴【4】新しいマッシュアップの可能性
4点目は新しい技術的試みといえるかもしれません。AIRの内部にはHTMLやPDFを再生する技術が入っており、それらを「オブジェクト」として扱うことができます。
例えば、特定のWebサイトのページをAIRの中で開いて、その画面をくるくる回転させたりすることができます。GoogleマップやYahoo! Mapsなどのような「HTMLで作られているアプリケーション/サービス」をAIR上で同時に表示して組み合わせて新たなアプリケーション/サービスを構築すること(マッシュアップすること)も可能です。
特徴【5】「デスクトップ」との連携
AIRはデスクトップ・アプリケーションですので、ローカルのリソースとある程度ですが連携できます。その中でも分かりやすいのは「デスクトップとの連携」機能です。
例えば、デスクトップ上のExcelファイルをAIRウィジェットにドラッグ&ドロップして、テーブルでその内容を表示するようなアプリケーションを開発することも可能です。
また、逆にAIRウィジェットのテーブルに表示されているデータをドラッグ&ドロップでデスクトップ上に保存するようなアプリケーションを開発することも可能です。
まずは体験! AIRウィジェットを動かしてみよう
まずは体験してみないことには、AIRがどんなものか分かりませんよね。AIRの実行環境であるAIRランタイムをインストールし、サンプル・ウィジェットをダウンロードして動かしてみましょう。
手順【1】Adobe Labsにアクセスしてダウンロード
Adobe LabsのAIRダウンロードページで最新のAIRをダウンロードします。2008年1月の記事執筆時点ではベータ3が最新です。Adobeメンバーシップにユーザー登録しておく必要があります。
手順【2】AIRランタイムをインストール
インストーラのウィザードに沿ってAIRランタイムをインストールします。AIR開発のみを行うのであれば、実行環境は必ずしも必要ではありません。後述するFlex Builder 3(2010年3月の新版から「Flash Builder 4」に名称変更)上で実行、デバッグを行うことができるからです。
今回はAIRウィジェットのインストーラを作って、PCにアプリケーションをインストールしてみるところまで行うので、PCにAIRの実行環境が必要になります。
手順【3】サンプル・ウィジェットのインストール
最後に、サンプル・ウィジェットをPCにインストールしてみましょう。インストールはこちらからダウンロードしたAIRファイルをダブルクリックするだけです。
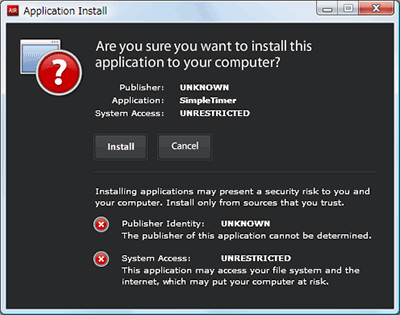
インストール時に以下のダイアログによりアプリケーションの作成者やローカルリソースへのアクセスの制限状況などを確認できます。
最初の画面で表示内容を確認したら、[Install]ボタンをクリックします。
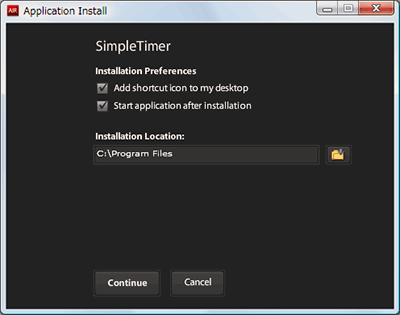
次の画面でデスクトップへのショートカットアイコンの作成やアプリケーションをインストールするフォルダの場所を指定できます。[Continue]ボタンをクリックしてインストールが開始されます。
簡単なサンプル・ウィジェット〜3分タイマー〜
インストールに成功したら、スタートメニューのプログラムからSimpleTimerを選択し、サンプル・ウィジェットを実行させてみましょう。
サンプルは3分間の時間を計測する「3分タイマー」です。「スタート」ボタンをクリックすると、03:00から1秒ずつカウントダウンしていく(03:00→02:59→02:58→……)ような簡単なウィジェットです。「ストップ」ボタンで停止し、「リセット」ボタンで初期状態に戻ります。
| 今回のサンプルAIRウィジェットをFlexアプリにしたもの(このまま動かせますが、実行にはFlash Playerが必要になります) |
いかがでしたでしょうか? 次ページでは、引き続き開発環境の設定を行い、簡単なプログラムを作成し始めます。
Copyright © ITmedia, Inc. All Rights Reserved.



 図3 AIRウィジェットのインストール開始
図3 AIRウィジェットのインストール開始