第7回 ASP.NETにおけるデータ更新処理:VB6開発者のためのASP.NET開発入門(3/5 ページ)
データベースの更新処理もVB6とは異なる。その仕組み、注意すべき点、画面の作成方法などを解説。連載最終回。
では、実行してみよう。

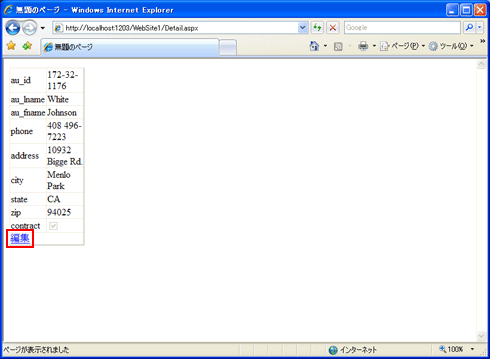
データ更新1 − 実行結果(1)
先ほどと同様に[Default.aspx]タブをクリックした後に、[デバッグ開始]ボタンをクリックすると、ブラウザにGridViewコントロールが表示される。
[選択]リンク・ボタンをクリックすると、追加した詳細ページが表示される。
ここまで、まったくコードを書いていないが、DB更新処理が行えるようになったのである。
複数端末からの更新時の動作
簡単にDB更新処理が行えるようにはなったが、このままで問題ないのであろうか?
実際にDB更新処理で不具合が起きやすい例として、複数端末(=数多くのクライアントPC)からの同時更新がある。以下でその動作を確認してみよう。
複数端末といってもマシンを複数用意する必要はない。以下の画面のように、ブラウザを複数開けば、疑似的に複数端末からの同時更新の動作を確認できる。

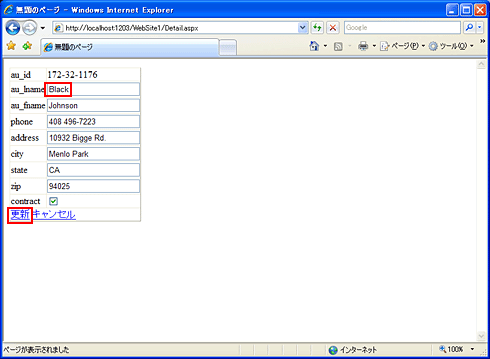
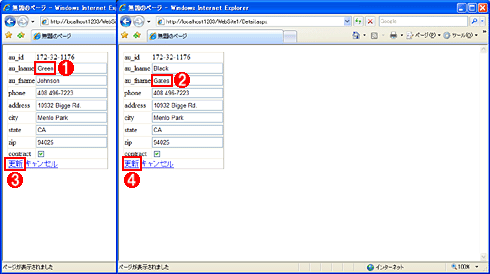
2画面からの同時更新(1)
ブラウザに詳細ページが表示された状態で[Ctrl]+[N]キーを押すと、同じページが別のウィンドウで表示される。双方とも[編集]リンク・ボタンをクリックし編集状態とする。
(1)左のウィンドウでは、[au_lname]フィールドに「Green」と入力する。
(2)右のウィンドウでは[au_fname]フィールドに「Gates」と入力する。
(3)「Green」と入力したウィンドウの[更新]リンク・ボタンをクリックする。
(4)「Gates」と入力したウィンドウの[更新]リンク・ボタンをクリックする。
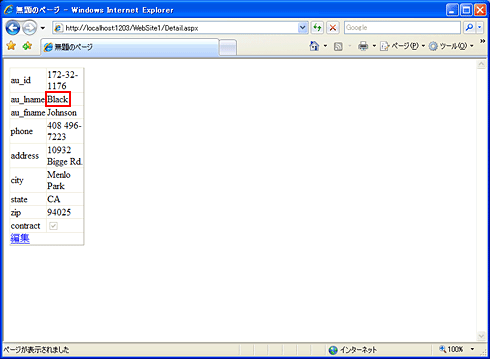
上の画面の実行結果は次のようになる。

2画面からの同時更新(2)
どちらのウィンドウも更新結果が表示されているが、最初に[更新]リンク・ボタンをクリックしたページで入力した[au_lname]フィールド =「Green」が消えていることが確認できる。
なぜこのようなことが起こるのだろうか?これにはASP.NETにおけるDBアクセスの仕組みを理解する必要がある。
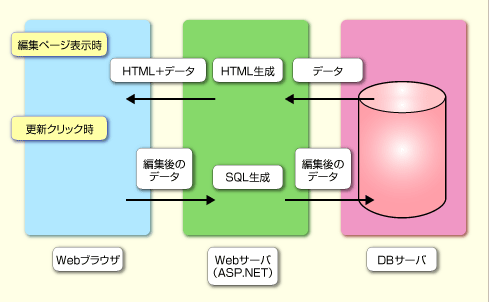
今回はVisual Web Developerを利用しており、すべての機能を同じマシン上で動作させているが、これを分けて考えてみよう(実運用環境ではこのような構成をとることが多い)。
まず編集ページを表示するときには、WebサーバはDBサーバからSelect文でデータを取得し、ブラウザが解釈できる形に変換して、ブラウザに渡す。このときにブラウザに渡される情報は見た目を定義したHTMLと実際のデータである。
次に項目の内容を変更し[更新]リンク・ボタンをクリックしたときには、ブラウザはWebサーバに対し編集後のデータを渡す。Webサーバはここで受け取ったデータのみを基にUpdate文を生成しデータを更新するのである。
ここではそれぞれの画面で異なるフィールドを変更したが、同一のフィールドを更新した場合にも上書きされ、先に更新した画面の内容が消えてしまうことになるのである。
このように、ほかの端末などで更新されたことを確認しないでDB更新を行う仕組みになっているため、古い値で上書きされる問題が起こるのである。
VB6アプリでの更新時にはDB更新時にはロックをかけたと思う。しかし、ASP.NETをはじめとするWebアプリでは、このロックをかけることはできない*1。詳しくは第1回で解説しているが、ブラウザでデータが表示されている間、Webサーバはそのことをまったく知らないからである。
*1 実際にはロックを実現する処理を自分で作れば可能であるが、ブラウザが間違えて閉じられた場合などに、このロックを解除することができなくなるため、使われていないロックを解除する処理なども必要となり、煩雑であるため推奨しない。
Copyright© Digital Advantage Corp. All Rights Reserved.