データの新規作成
新規RSSウィンドウの作成
ウィジェット画面左のRSS情報一覧の下部には「+」と「−」のボタンがあります。この「+」でダイアログを開いて、RSS情報を追加する処理を追加します。
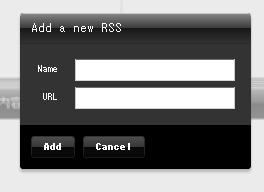
まずは、新規RSSウィンドウの画面を作成します。画面イメージは図6のようになります。
「src」フォルダ直下に「AddRSSWindow」という名前で「MXMLコンポーネント」を追加します。AddRSSWindowの見た目に関するコードは以下のようになります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
<Form>タグはHTMLのフォームのように左側にコンポーネントの説明、右側にコンポーネントという配置でコンポーネントが縦に列挙されるタイプのコンポーネントです。この画面をRSSReaderの「+」ボタンから呼び出すようにしましょう。「RSSReaderLogic」クラスの「showAddFeedWindow」メソッドに処理を追加していきます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
AIR/Flexでは、ポップアップ画面に関する処理は「PopUpManager」クラスを通して行います。ここでは、「PopUpManager.createPopUp」メソッドを用いてAddRSSWindowをポップアップさせています。また、ポップアップ画面の参照を取得しておき、ポップアップを閉じた際にポップアップ画面を破棄する処理を行える仕掛けの準備もしています(addRssWindow変数は例外的にこの位置に記述しておきましょう)。
「addRSSWidndowRemoveFromStageHandler」メソッドがないので、作成しておきましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
新規RSSウィンドウへの処理の追加
新規RSSウィンドウに以下の処理を追加していきます。
- 初期表示処理(表示位置の修正、名前テキストインプットへのフォーカスあて)
- Addボタンの処理(データ新規作成)
- Cancelボタンの処理(ウィンドウを閉じる)
初期表示処理は新規「AddRSSWindow.mxml」の一番外側の<Panel>タグに下記を記述します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
次に、内容を実装します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
今回の記事の最初で画面とロジックを分離していましたが、この新規RSSウィンドウに関してはコードが少ないので、MXML内の<Script>タグに処理を記述していきます。初期化処理では、最初に「PopUpManager.centerPopUp」メソッドを用いて、ウィジェット中央に画面を表示させています。次に、RSS名入力フィールドであるrssNameにフォーカスを当てています。
また、簡単なCancelボタンの処理を記述しておきましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ポップアップを閉じる処理は「PopUpManager.removePopUp」メソッドになります。この段階まで実装したら、実行しておきましょう。「+」ボタンを押してポップアップ画面がウィジェット中央に表示され、Nameの横のテキストインプットにフォーカスが当たっていたら成功です。また、Cancelボタンでポップアップウィンドウが閉じることを確認します。
最後に、Addボタンの処理を記述していきます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
「addButtonClickHandler」メソッドではRSSInfoオブジェクトを作成、そのデータをRSS_INFOテーブルに挿入する処理を呼び、自画面を閉じています。RSS_INFOテーブルへの挿入処理は呼び出し元のロジッククラスに記述することにします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
「insertRSSInfo」メソッドは「selectRSSInfoResultHandler」メソッドの直下に記述します。処理の内容はほかのSQL処理と同様で、SQLがINSERT文になっています。メソッド引数でRSSInfoオブジェクトを取得し、その内容を基にSQL文を作成しています。
挿入処理が成功したときの処理としてはテーブルを再度検索して、RSS情報を取得し直しています。この段階まで実装したら、実行しておきましょう。新規RSSウィンドウでNameに「@IT」、URLに「http://rss.rssad.jp/rss/itmatmarkit/rss.xml」 を入力してAddボタンをクリックしてみましょう。RSS一覧に3つ目のRSSが表示され、クリックすると記事一覧が表示されます。
この追加処理では値のチェックなどは行っていませんが、必須チェックなどを実装してみるのもいいでしょう。
データの削除
最後に、RSS削除機能を実装していきます。「−」ボタンを押したときのイベントハンドラは作成済みなので、その中身を実装していきます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
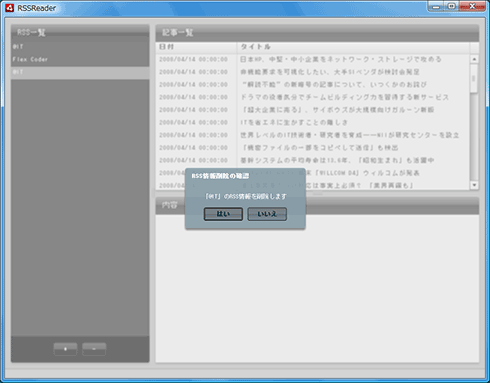
RSS一覧で何かが選択されていた場合に、Alertを表示し、本当に削除するかの確認を行っています。「Alert.show」メソッドの第5引数で、Alertボタンが閉じる際の処理(「removeAlertHandler」メソッド)を指定しています。
「removeAlertHandler」メソッドでは、Alert画面で「はい」がクリックされていた場合に、DB上のデータの削除処理を呼んでいます。データ削除処理は下記のようになります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
DELETE処理はINSERT処理とほとんど同じです。SQL文がDELETE文になっているのが異なります。INSERT処理同様に削除成功の場合は再検索処理を行っています。この段階まで実装したら、実行しておきましょう。先ほど重複して追加していた3つ目の@ITのRSSの情報を削除してみましょう。
これで、RSSリーダーウィジェットの全機能の実装が完了しました! 完成版のソースコードはここからダウンロードできます。
次世代サービスを構築するのは読者の皆さんかも
本連載でAIRウィジェット開発の際に必要な主要技術要素をお伝えできたと思います。この後は、皆さん自身でAIR/Flexに用意されているさまざまなコンポーネントを深く調査して行ったり、サーバアプリケーションとの連携を行ってみたり、SQLiteにより多くのデータを格納したりしてみてください。
AIRに関しては、Web上にかなり多くのサンプルがオープンな形で公開されています。また、FlexUGのようなコミュニティを通して、技術的な質問をしたり、セミナーで生の声を聞いたりすることもできます。大手ポータルサイトや大企業が続々とAIR/Flexベースのサービスを公開し始めています。いままでにまったく見たことのないようなサービスも登場しており、次の次世代サービスを構築するのは読者の皆さんかもしれません。
今回で「作って学ぶAIRウィジェットの基礎→応用」の連載は終わりになります。それではまたどこかでお会いしましょう。
@IT関連記事
いまさら聞けないFlex、そして、いまこそ入門のとき!?
Flex 3正式版リリース! Flexの過去・現在・未来 先日ついに正式リリースされたFlashベースのRIA技術Flex 3。いまが入門に最適なFlexの過去・現在・未来を一挙に解説
「リッチクライアント & 帳票」フォーラム 2008/3/31
Flex2でWebアプリ開発
これまで3週間かかっていたWebアプリのモック開発工程を、3日に短縮できたというFlex2の体験版をダウンロードして簡単アプリを作ってみよう
現場で使えるFlex実践テクニック
本連載では、Flex開発で基本となる特徴的な機能から一歩進んで、実開発の現場でよく使われるテクニックについて、より実践的に解説します
プロフィール
クラスメソッド株式会社 エンタープライズサービス部門 システムエンジニア
福田 寅成(ふくだ ともなり)
大手SIerでの長いJava開発経験を経てクラスメソッドに。 Java、JavaScript/Ajax、Flex、AIR、C#など、さまざまな分野に関する技術調査研究、および業務アプリケーション開発に携わる。 FlexやAIRの開発依頼はコチラ
Copyright © ITmedia, Inc. All Rights Reserved.