連載
まずはHTML。ハイパーなタグ付き言語:デザイナーのためのWeb学習帳(1)(4/5 ページ)
Webページを構成する技術を超初心者向けに説明。まずは基本の基本である「HTML」について。ハイパーなタグ付きテキストを一緒に解読しましょう
マークアップランゲージの利点
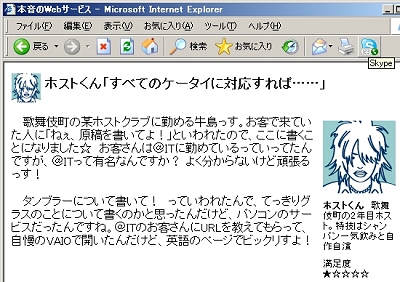
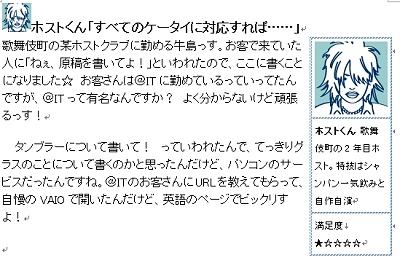
HTML文章の最大の利点は「テキストファイルで文章構造が指定している」ことで、すべての人が安心して利用できています。次の画像を見てみてください。HTML文章をWebブラウザで表示した場合と、同様の内容をワープロソフトで表示した場合です。
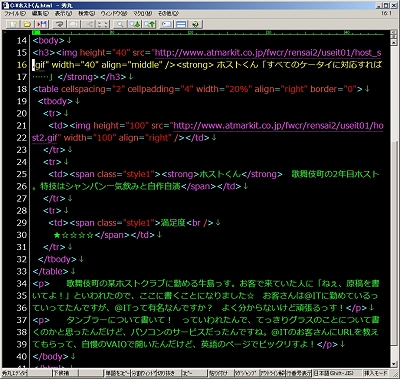
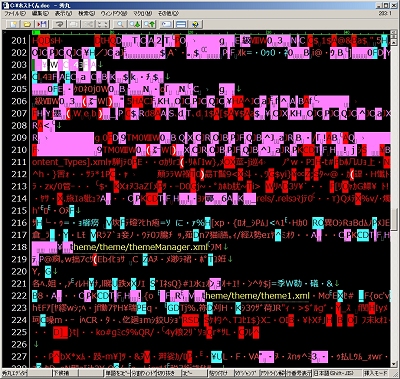
どうでしょうか? 見た目はまったく同じですね? しかし、データの内部を見てみると……。
このように、HTMLの文章である「テキストファイル」はテキスト文字だけで記述されていますが、マイクロソフトのワープロソフト「ワード」で作成されたファイルは「バイナリファイル」のため、何が書かれているかよく分かりません。ワードで作成された文章ファイルはワードでは開くことができますが、それ以外のアプリケーションでは基本的に開いたり、編集することができないのです。
一方、HTMLファイルはテキストファイルで書かれているので、メモ帳でもワード、IEはもちろんすべてのWebブラウザで閲覧でき、いろいろなソフトで利用することができます。ワードで記述された文章は、「ワード」のソフトがなくなったら編集・閲覧はできなくなってしまいますが、テキストファイルにはその心配がありません。
Copyright © ITmedia, Inc. All Rights Reserved.