もうユーザビリティの「べからず集」はいらない!:デザイナにおすすめのユーザーインターフェイスデザイン6つのポイント(1)(2/2 ページ)
デザイナが知っておくべきユーザーインターフェイスの法則。ユーザビリティを向上させる具体的なチェックポイントを考えよう
有名企業のUI標準
ユーザビリティを定義する規格はあっても、開発プロセスにすぐに組み込めるようなものではありません。そこで、おのおののソフトウェアベンダは自社独自のUI標準規格を作成し、それに準拠することで品質にばらつきのないUI開発の仕組みづくりを行っています。このうち特に有名なものは、米アップルの「Apple Human Interface Guidelines」です。
この中では、ユーザビリティ設計の指針を示すキーワードはもちろん、より具体的な例も豊富に含まれています。例を挙げると、ボタンが守るべきサイズをピクセル単位で指定したものや、アイコンの描き方、色使いまでもが事細かに解説されています。
これなら開発者も現場で有効に使用できます。このような厳密なガイドラインにより、洗練されたMacのUIが生み出されているのです。日本語に翻訳されたものも存在しますので、ぜひ検索してみてください。
また、現在Webアプリケーション開発プラットフォームとして普及しているAdobe Flexにも、Flex Interface Guidelinesというガイドラインがあります。まだ英語のドラフト版のみの提供ですが、現時点でもかなり読み応えのある内容となっています。図やムービーが豊富ですので、眺めているだけでも得られるものは少なからずあるはずです。
独自のUI標準を作ったらどうだろう
実際の開発にてユーザビリティの向上や統一を図るためには、このUI標準が必ずといっていいほど必要となります。デザイナが複数稼働している現場の場合はなおさらです。もちろん、前述したような公開されているUI標準をそのまま適用することも不可能ではありませんが、世の中にはさまざまな開発案件があります。
おのおのの会社で扱うものは、ゲーム、モバイル、業務システムなど、何かしらの傾向があり、ターゲットとなるユーザーや使用される状況も異なります。また、会社の特色やレギュレーションを推し出したい場合もあります。
このような場合、前述した国際規格をベースにして、あるユーザーや業界に特化させたり、新しいアイデアを組み込んだりして、独自のUI標準を作ると提案したいと思います。
独自UI標準の例
私の所属する会社でも、独自のUI標準を作成しました。先にご紹介したニールセンらの定義を、開発の現場に適した形に独自解釈したもので、特に時間経過の概念を重要視しています。
「買った当初は満足していたけれど、長く使っていたら不便な部分ばかりが気になってしまう」という経験をしたことはありませんか? このように「製品(システム)の使用前と使用中では、ユーザーにとって有益な要因は変化する」ということを念頭に、下記の6つをユーザビリティの構成要素と定義しました。
- 習得性:Learnability
ユーザーがシステムを初めて使用する際に、身に付ける必要のある操作や概念の量と品質。 - 記憶性:Memoability
ユーザーがシステムを継続的に使用する際に、身に付けている必要のある操作や概念の量と品質。 - 効率性:Efficiency
ユーザーがシステムに費やした時間と労力に対する、成果の量と品質。 - 対話性:Interactivity
ユーザーがシステムに期待する反応に対する、応答の量と品質。 - 魅力性:Attractively
ユーザーがシステムを使用する前に、魅力的に映る要素の量と品質。 - 愛好性:Addictively
ユーザーがシステムを継続的に使用する際に、心地よく感じられる要素の量と品質。
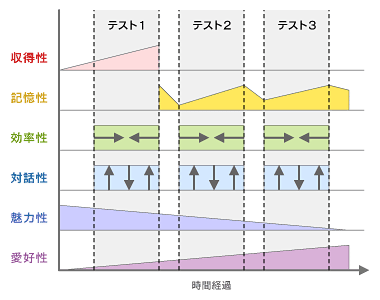
以上を時間軸に沿って並べると以下の図のようになります。
分かりやすくするために、これらの要素を車に当てはめてみます。
- 習得性:車の運転操作を覚えるのには、最低でも数週間かかります。初めて車に乗って、すぐに一連の操作をマスターできる人はあまりいないでしょう。日常生活で使用するものの中では、操作の前に身に付ける知識量は多めです。
- 記憶性:操作を一度覚えてしまえば、しばらく乗っていなくても完全に忘れてしまうということはまずありません。ハンドルの形状やアクセルペダルの位置などが、操作を思い起こさせてくれます。
- 効率性:遠くまで行くという目的を達成する際に、徒歩と車では必要な時間や労力が大きく変化します。
- 対話性:ハンドルを右に切ると、車も右に曲がります。運転手の操作に対して、期待どおりの反応が起きます。
- 魅力性:美しいエクステリアや高性能をうたうキャッチコピーなどを見て、衝動的に「欲しい」と思い、購入する人もいます。
- 愛好性:長期間使っていると、愛着がわき、手放すのが惜しくなってくることがあります。
独自UI標準の例
- 習得性 一連の操作をマスターするまで
- 記憶性 操作を思い起こせるか
- 効率性 必要な時間や労力は?
- 対話性 操作に対しる反応は期待どおりか?
- 魅力性 「欲しい」と思わせる魅力はあるか?
- 愛好性 利用期間の応じて愛着がわいてくるか?
さて、次回からは実際のアプリケーションの事例や例え話、具体的なチェック項目を交えつつ、これらの要素についてより深く解説していきたいと思います。ぜひ、独自UI標準を作成する際の参考にしてください。
嶋田 豪介(しまだ ごうすけ)
クラスメソッド所属 ユーザーインターフェイスデザイナー
もとはゲーム業界に在籍していたこともあり、3Dモデリングもできる。ユーザーに対してある種「飛び道具」的な提案を行うこともある。Adobe Flex/Flash、Ajax系のフレームワークに詳しい。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- アプリの“使いやすさ”は“数値”として見積もれるのか
「リッチクライアント・カンファレンスIV」パネルレポート 「使いやすさなんて人によって違うから」と、あいまいにしていませんか? もしも数値として目に見える形にできたら… - インタラクションデザインパターン
インタラクションデザインパターンの原則や秩序の歴史を見てみよう。20年前のAppleはどのようにして質の高い開発を目指していたか - ペルソナに機能とユーザビリティを決めてもらおう!
自社プロダクト立ち上げ奮闘記(2) アプリケーションのイメージを具体的にしていくためBacklog開発チームが採用したのが、本稿で紹介する「ペルソナ法」だった - ユーザビリティのヒント
Webアプリケーションのユーザーインターフェイスデザインに役立つさまざまなヒント集。自動販売機でジュースを買うときの不要な動作から考える - 「使える、使いやすい、使いたい」と思えるUIとは?
WCR Watch(15) ツールを採用しただけではリッチクライアントは成功しない。リッチクライアントのパフォーマンスを最大限に引き出すUIの条件をいくつか考えてみたい - Webアプリケーションのユーザーインターフェイス
従来のデスクトップアプリケーションでのGUIやインタラクションの原則から、Webアプリケーションのデザインを考えよう - ユーザビリティ(使いやすさ)の大切さ
[連載]安藤幸央のランダウン(3) 同じWebアプリケーションでも使いやすさで大きく差が出るのはなぜだろうか? 使いやすさ、使いにくさに潜む秘密に迫る