Aptanaで始めるJavaScriptライブラリ「jQuery」超入門:jQueryで学ぶ簡単で効果的なAjaxの使い方(1)(1/3 ページ)
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
JavaScriptライブラリ「jQuery」とは?
最近、Flashの代わりにJavaScriptを利用してリッチなデザインのWebサイトを構築する事例が増えてきました。特にグーグルのサービスは、JavaScriptをうまく取り入れている例として誰もがご存じでしょう。
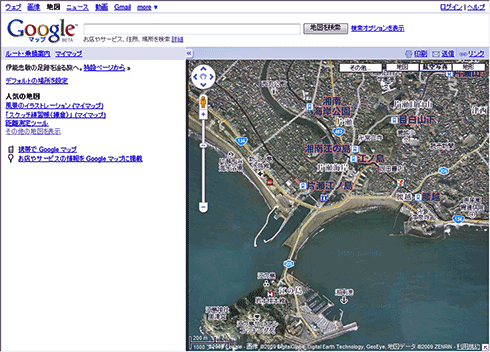
例えばGoogleマップは、Webブラウザ上でマウスをドラッグ&ドロップするだけで、地図を自由に操作できます。このような操作感は、まるでWebサイトであることを意識させない作りになっています。
本来、JavaScript自体はインターネットが広まり始めたころから存在していて、決して目新しい技術ではないのですが、Webブラウザの種類やバージョンによって挙動が異なることから、JavaScriptを使って大掛かりな仕組みを作ることは不可能だと考えられてきました。
しかし、最近ではWebブラウザは自動的にバージョンアップされるようになり、いままで高かった壁が少し低くなってきました。そこへ、Webブラウザ間の挙動の違いを吸収したJavaScriptのライブラリが登場してきました。
本連載で紹介する「jQuery」もその1つです。jQueryは、ほかのライブラリと比較するととってもコンパクトで、機能を拡張するプラグインも豊富にそろっています。
「百聞は一見にしかず」ということで、前置きはこの程度にして早速jQueryを使ってみましょう。
jQueryのダウンロードと使い方
jQueryは、以下のサイトからダウンロードできます。
画面右下の「Download(jQuery);」を選択します。遷移先のページで、ファイル名「jquery-x.x.x.min.js」をクリックして、デスクトップに保存してください。本連載では、2008年3月現在で最新版の1.3.2を使います。
jQueryの使い方は簡単で、実際のページでHTMLの<head>タグの中に、以下の<script>タグを記述するだけです。x.x.xの部分はバージョンによって変えてください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Ajax/JavaScript開発にはAptanaが便利
このままメモ帳で開発してもいいのですが、JavaScriptはデバッグが大変なので開発環境を整えましょう。本連載では、Aptanaを使います。
正式名称は「Aptana Studio」で、EclipseベースのオープンソースのWebオーサリングツールです。JavaScriptやAjaxを用いて開発するうえで役立つ強力なツールとなります。Aptanaについての詳細は、少し古いですが以下の記事も参照しておいてください。
Aptanaを使うにはJREが必要
Aptanaを使うにはJavaの実行環境(JRE)がインストールされている必要があります。インストールされていないPCを使う場合は、@ITの「バージョン別セットアップマニュアル一覧」などを参照に最新版のJREをインストールしておいてください。
次ページではAptanaをダウンロードしインストールして、AptanaでjQueryを使ったWebアプリケーションの作り方を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.