Aptanaで始めるJavaScriptライブラリ「jQuery」超入門:jQueryで学ぶ簡単で効果的なAjaxの使い方(1)(2/3 ページ)
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
Aptana Studio 1.2.1のダウンロードとインストール
本連載では、2009年3月現在で最新版のAptana Studio 1.2.1を使います。Aptana Studioのページで「Download Now」のボタンを押し、遷移先でインストールするAptanaの種類を選択します。ここでは、「Installation Type」で「Standalone」、「Operating System」で「Windows」、「Download Type」で「Full Installer」を選択し、「Download Now」のボタンを押してダウンロードすることにします。
ちなみにすでにEclipseを使っている人は、「Installation Type」で「Eclipse Plugin」を選択し、「Aptanaプラグイン」としてEclipseに導入するという方法もあります。
ダウンロードした「Aptana_Studio_Setup.exe」をダブルクリックするとインストーラーが立ち上がるので、指示に従いながら[Next]ボタンで進んで最後に[Install]ボタンを押して、インストールを完了してください。
AptanaでjQueryを使うには?
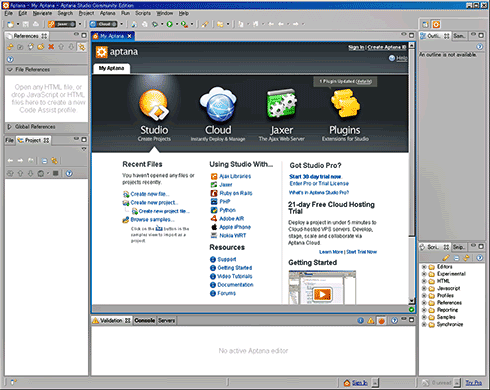
実際にjQueryを体験してみましょう。まずAptanaを起動してください。初回起動時には、ワークスペースとして利用するフォルダを選択しますが、特に問題がない限りデフォルトのままで大丈夫でしょう。[Use this as the default and do not ask again]にチェックを入れて[OK]を押しましょう。
無事起動できたでしょうか?「有償版のトライアルは30日……」と出ますが、気にせずに[OK]を押します。
次に、プロジェクトを作りましょう。メニューの[File]→[New]→[Project]の順に選択してください。
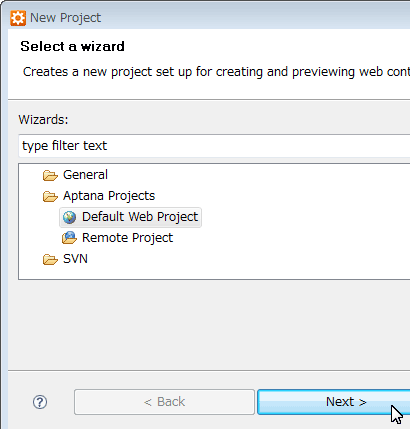
そうしたらプロジェクト新規作成ウィザードが出現するので、[Aptana Projects]の中にある[Default Web Project]をクリックして、[Next]を押してください。[Project Name]は、ここでは「jquery」としましょう。[Next]を押すと、次の画面ではさまざまなJavaScriptライブラリを選択できます。
ここでは[jQuery 1.2.6]のチェックボックスをクリックして[Next]ボタンを押してください。jQueryのバージョンが今回ダウンロードしたバージョンと異なりますが、動作には問題ありません。この後は、デフォルトの状態のままウィザードを[Next]ボタンで進め、最後に[Finish]ボタンで終了してください。
次に、これから利用するjQueryをAptanaに組み込みます。左下の[Project]ペインにある先ほど作成したプロジェクトの中に、「lib/jquery」フォルダがあります。そこに先ほどダウンロードした「jquery-x.x.x.min.js」をドラッグ&ドロップしてください。
以上でAptanaの準備が完了しました。早速サンプルを作ってみて、jQueryのシンプルさを体感してみましょう!
jQueryのサンプルを作成して体験してみよう
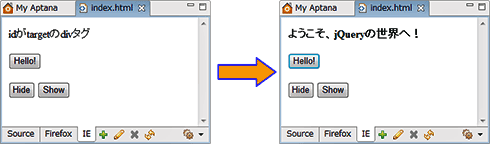
ここからは、簡単なjQueryを使ったページを作ってみましょう。ボタンを押すと、メッセージを表示したり、メッセージを隠したりするシンプルなページを作ります。
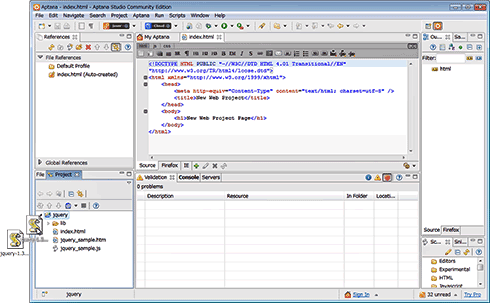
Aptanaのウィンドウからindex.htmlを開いたら、「<html〜」以下すべてを以下のコードに上書きします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これで準備は完了です(src="/lib/jquery/jquery-1.3.2.min.js"の部分はダウンロードしたjQueryのバージョンによって書き換えてください)。早速Aptanaのエディタの下にある[IE]タブをクリックしてみましょう。
このとき、「プレビューを表示したときのオートセーブを有効にしますか」と尋ねられたら、通常は[Yes]と答えておきましょう。万が一のときに「変更したところが保存されていなかった!」というようなトラブルを避けられます。
プレビューが表示されたら、一番上のボタンをクリックしてみてください。どうでしょうか? 無事文字が置き換わり、「Hide」「Show」ボタンで表示が変われば成功です。
また、[Firefox]タブがあるようにAptanaは瞬時に複数のWebブラウザで実行確認できるのが、とても便利です。
jQueryのコードはちょっと特殊
ほかにも、アニメーション機能を利用して隠したり表示したりできます。このようにjQueryでは簡単なコードでさまざまなことが実現できます。
jQueryでは、JavaScriptっぽくない、以下のような文法を使います。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ちょっと特殊な文法ですが、jQueryを使うと、複数のタグについてさまざまな操作を行えるので開発者がコーディングしなければならない部分を最小限にできる効果があります。
jQueryの使い方についての詳細は今後の連載で紹介していきますが、以下の記事も参考になると思います(少し古いですが)。
JavaScript自体の文法については以下の連載を参考にしてください。
Ajax時代のJavaScriptプログラミング再入門
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック
「Insider.NET」フォーラム
次ページでは、jQueryのプラグインを使ってみます。
Copyright © ITmedia, Inc. All Rights Reserved.


![図5 [jQuery 1.2.6]を選択](https://image.itmedia.co.jp/ait/articles/0903/02/r504.gif)