一撃必笑! 名物『漫画名刺』の作り方!:一撃デザインの種明かし(1)(1/4 ページ)
Webサービスのアイデアをデザインとして形にするためのハウツー。まずは、一度会ったら忘れられない名物「漫画名刺」の作り方からスタート!
千里の道も一歩から
Webサービスのアイデアをデザインとして形にする。当たり前のことですが、これがなかなか愛と勇気と根気の要る作業です。
本連載「一撃デザインの種明かし」では、同じような悩みを抱えている読者の皆さんと、Webサービスのデザインの生み出し方を共有していきたいと思います。個性的なデザインテクニックを誇る、面白法人カヤックの著者が作成している実際のサービスを教材としながら紹介していきます。
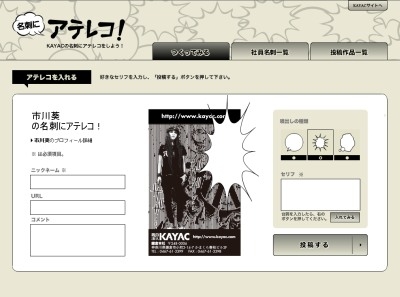
漫画名刺とアテレコサイトがあります
創業時より名刺にこだわってきたカヤック。そのかいあってか名物となりつつある(!?)カヤックの名刺ですが、現在は社員1人1人、それぞれ柄の違う漫画風になっています。「それって漫画っぽい?」というカヤックの掲げる行動指針を形にした、分かりやすい名刺です。→カヤックスタイル「それって漫画っぽい?」
この名刺にはWeb制作会社ならではのリアルとインターネットをつなぐインタラクティブな仕掛けがあります。名刺の裏に社員個別のWebサイトのアドレスが書いてあり、アクセスするとその名刺の柄に“吹き出し”としてアテレコを入れられるようになっています。このアテレコサイトにて、社員全員分の名刺を見ることができます。→名刺にアテレコ
漫画が描けないのに、どうやって作っているのか?
さて、筆者は漫画を1日に1冊購入するくらいの大の漫画好きなのですが、描くという行為自体は経験がありませんでした。そこで今回は、この漫画風名刺を作る際に、漫画の描けない筆者がどのように作業を行っているのか、そのマル秘テクニックを紹介したいと思います。
今回使った道具
今回使うものは下記になります。
- 人物写真
- ペンタブレット
- Photoshop(画像補正ソフト)
- Illustrator(ベジェ曲線=複数の制御点から得られる曲線=が描けるソフト)
- そのほか、漫画素材集や、トーン素材集など
まずは、写真を用意する
まず用意するのは、人物写真です。これは、カラーでもモノクロでもどちらでも構いません。シチュエーションや背景は、好きなものでOKです。
カヤックの名刺の場合は、Webサイト内にある社員紹介用の写真を使用しています。今回サンプルとして、この写真を使い、漫画風名刺を作りたいと思います。
↓
Copyright © ITmedia, Inc. All Rights Reserved.