一撃必笑! 名物『漫画名刺』の作り方!:一撃デザインの種明かし(1)(2/4 ページ)
Webサービスのアイデアをデザインとして形にするためのハウツー。まずは、一度会ったら忘れられない名物「漫画名刺」の作り方からスタート!
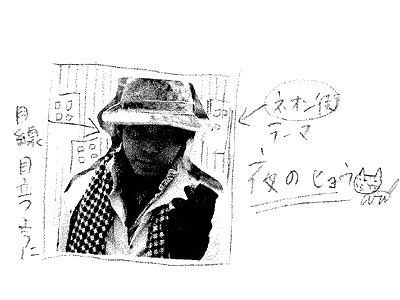
写真を選別し、どのようなシーンにするかラフを描く
名刺用の写真を撮ったら、その写真を使ってどのような漫画のシーンにするのか考えてみましょう。
一度印刷して人物部分を切り抜いたものを配置しながら考えてもいいと思います。何も思い浮かばない場合は、実際に漫画週刊誌などを購入して、いろいろなシーンを見ながら参考にする構図を思い付いたりするかもしれませんよ。
今回は名刺サイズなので、あまり細かい演出はせず、分かりやすい構成でいきたいと思います。
フォトショップで加工する
人物の写真の準備ができたら、まずはPhotoshopで漫画風に加工したいと思います。
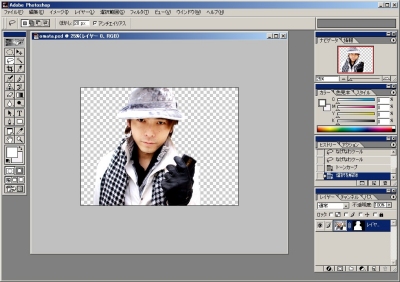
(1) 撮影した写真をPCに取り込み、人物部分だけを切り抜きます。
(2) 切り抜いた画像の補正をします。顔が暗くなる場合は、イメージ→色調補正→トーンカーブなどを使い、全体の明るさを調整しましょう。
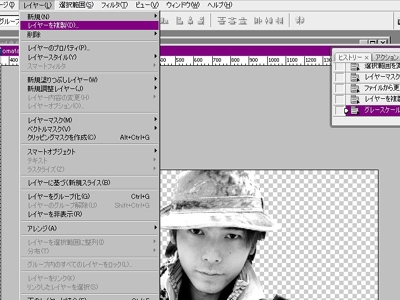
(3) イメージ→モード→グレースケールにします。
(4) ここで先ほどグレースケールにしたレイヤを複製(レイヤ→レイヤの複製)しておきます。後の筆入れの際に使うので、複製したら非表示(レイヤ→レイヤを非表示)にしておきましょう。
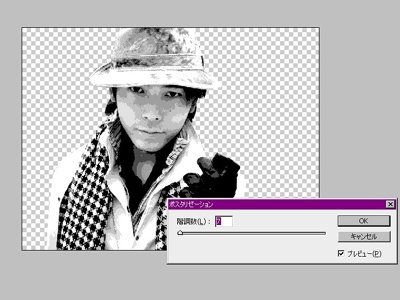
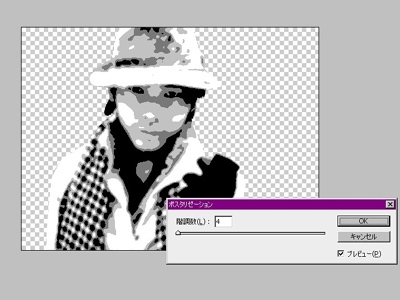
(5) ポスタリゼーション(イメージ→色調補正→ポスタリゼーション)を使い、階調を分けます。
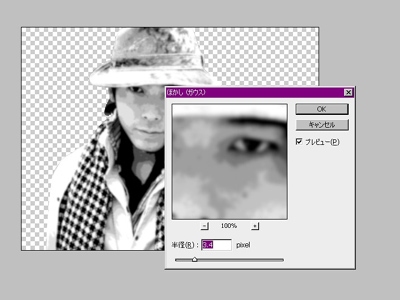
(6) ぼかしツールを使い、全体の影の輪郭をぼかします。
(7) 次に、(5)で行ったポスタリゼーションの階調より少なくします。
すると、全体的にさらに輪郭が丸くなり、イラストのようなタッチが出来上がります。
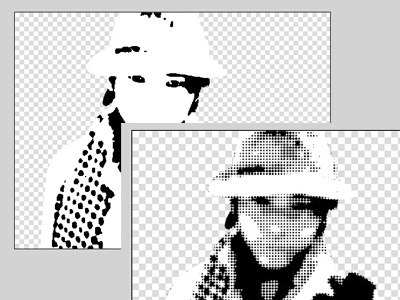
(8) このまま2階調化すれば、ヒステリックグラマーのTシャツのようになります。影の部分にフィルターをかければ、アメコミっぽくもなります。
Copyright © ITmedia, Inc. All Rights Reserved.