目的を持ってAjaxを使うためにjQueryの文法を知ろう:jQueryで学ぶ簡単で効果的なAjaxの使い方(2)(2/3 ページ)
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
jQueryのオブジェクトは親子の関係が大事
jQueryオブジェクトの機能の詳細については、まず以下の表を参照ください。
| メソッド名 | 概要 |
|---|---|
| parent() | 各要素の親要素をすべて返す |
| parents() | 各要素の先祖要素をすべて返す |
| children() | 要素内のすべての子要素を返すが、孫要素は含まない |
| 表 ちょっと分かりにくいjQueryのメソッド | |
これらの機能を把握するために、以下のような構造化された文章をjQueryで操作してみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
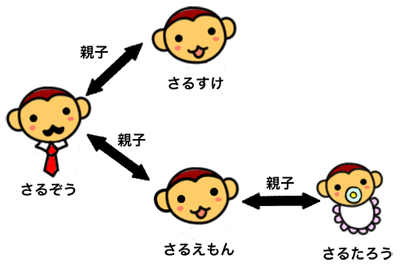
例えば、絵の中のサルの家族で考えてみると、「さるぞう」の子供は「さるすけ」「さるえもん」で、「さるえもん」の子供は「さるたろう」です。なので、「さるすけ」「さるえもん」に対してparent()を使った場合、「さるぞう」を選択できます。
しかし、「さるたろう」に対して、「さるぞう」は先祖関係にあるので、parents()を使わないと選択できません。また、children()を使ったときは、子供は選択できるけれど、孫は選択できないので、「さるぞう」に対して使用した場合は「さるたろう」は選択されません。
下のサンプルプログラム内では、ボタンを押したときにそれぞれの親要素と子要素を表示させています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
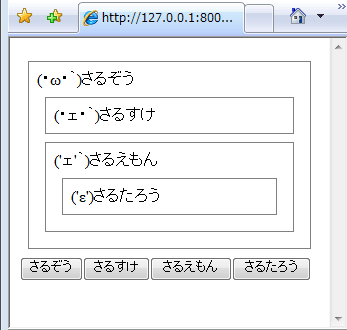
このソースコードを実行すると、図3のように表示され、ボタンを押すとそれに対応した子供と親が表示されます。
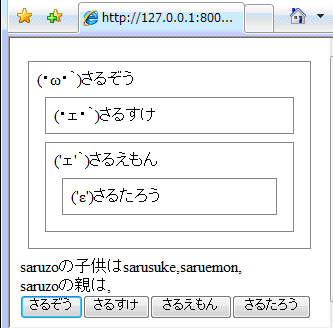
「さるぞう」のボタンをクリックするとその子要素である「さるすけ」「さるえもん」の名前が出てきますが、親要素はないので空欄のままです。
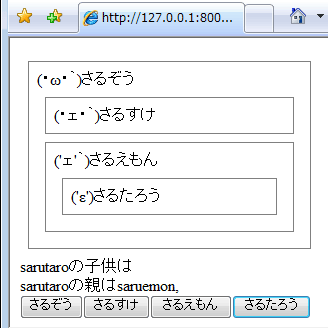
「さるたろう」のボタンをクリックすると子要素はないので空欄になり、親要素である「さるえもん」名前が出てきます。「さるぞう」は、「さるえもん」の親(つまり、祖父)に当たるので表示されません。
以上を踏まえて次ページでは、業務効率を改善するプラグインの追加とカスタマイズを行います。
Copyright © ITmedia, Inc. All Rights Reserved.