第2回 スキャフォールディング機能で軽々DB連携アプリケーション:連載:ASP.NET MVC入門(1/5 ページ)
ASP.NET MVCの持つ自動生成機能を使って、データベース連携アプリを作成する。ASP.NET MVCの素晴らしさを実感できる機能だ。
本連載では、MVCモデルをベースとした.NET Frameworkの新たなアプリケーション・フレームワーク「ASP.NET MVC」を基礎から解説している。前回は、Model−View−Controllerのうち、主に「View」「Controller」について解説した。今回は残る1つである「Model」を中心に、データベース連携アプリケーションを作成してみよう。
また今回は、ASP.NET MVCでデータベース連携の機能を実装する場合には欠かせない「スキャフォールディング(Scaffolding)機能」についても解説する。「Scaffolding」とは「足場」という意味で、データベースの基本操作(登録、参照、更新など)に必要な機能の骨組みを自動生成する機能のことをいう。
スキャフォールディング機能を利用することで、定型的なコードを一から記述することなく、どれだけ簡単にアプリケーションを開発できるのかを、本稿で実感いただきたい。
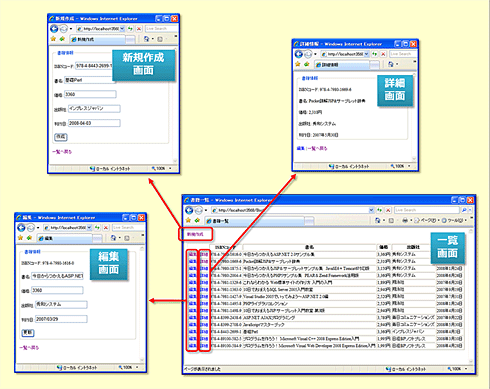
まずは、今回ASP.NET MVCで作成するサンプルWebアプリケーションの全画面を以下に示す。
なお、以降のサンプルを動作させるには、あらかじめデータベース上に以下の表1のようなBookテーブル(書籍情報)を用意しておく必要がある。Bookテーブルには、アプリケーションから参照/更新できるように適当なデータを何件か登録しておこう。
| フィールド名 | データ型 | 概要 |
|---|---|---|
| isbn | CHAR(17) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書名 |
| price | SMALLINT | 価格 |
| publish | VARCHAR(25) | 出版社名 |
| published | DATE | 刊行日 |
| 表1 Bookテーブルのフィールド・レイアウト | ||
表1のBookテーブルを定義し、何件かのサンプル・データを入力したデータベース・ファイル(MyMvc.mdf)は以下のリンクからダウンロードできる。
それではさっそく、具体的な手順を追っていく。
1. Entity Dataモデルを作成する
Model−View−Controllerモデルにおいて、Modelとはアプリケーションで扱うデータを表すとともに、データを操作するための手続き(ビジネス・ロジック)を担う要素だ。
ASP.NET MVCでは、データ・モデルとして.NET Framework標準のADO.NET Entity FrameworkやLINQ to SQLはもちろん、NHibernateのような外部ライブラリを採用することもできるが、本稿ではADO.NET Entity Frameworkが提供する「Entity Dataモデル」を利用するものとする。
Entity Dataモデルを作成するには、「ASP.NET MVC Web Application」プロジェクトを作成した後、ソリューション・エクスプローラから「Models」フォルダを右クリックし、表示されたコンテキスト・メニューから[新しい項目の追加]を選択すればよい。
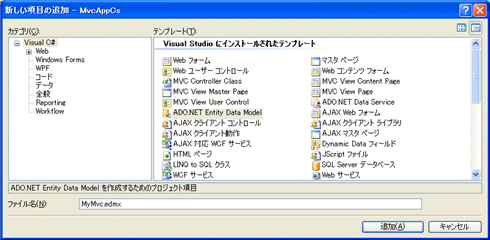
[新しい項目の追加]ダイアログが表示されるので、テンプレートでは[ADO.NET Entity Data Model]を選択し、ファイル名は「MyMvc.edmx」と入力して、[追加]ボタンをクリックする。[Entity Data Modelウィザード]ダイアログが起動するので、以下の表2の要領で必要な情報を入力しておこう。
Entity Data Modelウィザードについては、別記事「.NETの新データアクセス・テクノロジADO.NET Entity Framework」の2ページ目が詳しいので、こちらも併せて参照いただくとよいだろう。
| 設定項目 | 設定/選択値 |
|---|---|
| モデルに含めるコンテンツ | データベースから生成 |
| アプリケーションがデータベースへの接続に使用するデータ接続 | MyMvc.mdf |
| エンティティ接続設定の名前 | MyMvcEntities(デフォルト) |
| モデルに含めるデータベースオブジェクト | [テーブル]−[Book]にチェック |
| モデル名前空間 | MyMvcModel |
| 表2 [Entity Data Modelウィザード]ダイアログの設定項目 | |
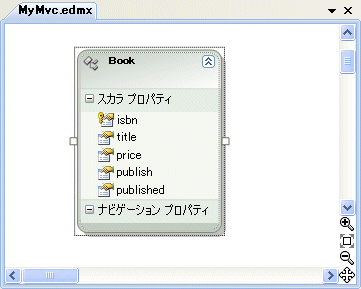
ウィザードが終了したときに、データベースの内容に基づいて、以下のようなADO.NETエンティティ・デザイナが表示されていれば、正しくデータ・モデルは作成できている。
なお、Entity Dataモデルを作成した後は、必ずメニューバーの[ビルド]−[ソリューションのビルド]でソリューションをビルドしておく必要がある。さもないと、後からビュー(=Webページを記述した.aspxファイルのスクリプト)を生成する際などにデータ・モデルが認識されないので、注意されたい。
2. コントローラ・クラスを作成する
次に、前回同様にModel−View−ControllerモデルのControllerを表すコントローラ・クラスを作成する。
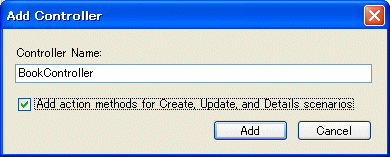
コントローラ・クラスを作成するには、ソリューション・エクスプローラで「/Controllers」フォルダを右クリックし、表示されたコンテキスト・メニューから[追加]−[Controller]を選択する。これにより[Add Controller]ダイアログが表示されるところまでは前回と同じである。
今回は、コントローラ・クラスの名前として「BookController」を入力するだけでなく、ダイアログ下部の[Add action methods for Create, Update, and Details scenarios]にチェックを入れておこう。
[Add action methods for Create, Update, and Details scenarios]は、登録/更新/一覧/詳細機能のひな型を自動生成するかどうかを決めるための項目だ。この項目にチェックを入れておくことで、必要なアクション・メソッドの骨組みを自動的に作成できる。
[Add]ボタンをクリックすると、以下のようなコードが生成されていることが確認できるはずだ。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MvcAppCs.Controllers {
public class BookController : Controller {
//
// GET: /Book/
public ActionResult Index() {
return View();
}
//
// GET: /Book/Details/5
public ActionResult Details(int id) {
return View();
}
//
// GET: /Book/Create
public ActionResult Create() {
return View();
}
//
// POST: /Book/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection) {
try {
// TODO: Add insert logic here
return RedirectToAction("Index");
} catch {
return View();
}
}
//
// GET: /Book/Edit/5
public ActionResult Edit(int id) {
return View();
}
//
// POST: /Book/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection) {
try {
// TODO: Add update logic here
return RedirectToAction("Index");
} catch {
return View();
}
}
}
}
Public Class BookController
Inherits System.Web.Mvc.Controller
'
' GET: /Book/
Function Index() As ActionResult
Return View()
End Function
'
' GET: /Book/Details/5
Function Details(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' GET: /Book/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Book/Create
<AcceptVerbs(HttpVerbs.Post)> _
Function Create(ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add insert logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
'
' GET: /Book/Edit/5
Function Edit(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' POST: /Book/Edit/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Edit(ByVal id As Integer, ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add update logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
End Class
Indexアクションはデフォルトのページ(ここでは一覧画面)、Detailsアクションは詳細画面、Createアクションは新規登録画面、そして、Editアクションは編集画面に、それぞれ対応するアクション・メソッドである。
以下では、これらのアクション・メソッドに対して必要なコードを追加していく。
Copyright© Digital Advantage Corp. All Rights Reserved.