第1回 ASP.NET MVCフレームワーク 基本のキ:連載:ASP.NET MVC入門(1/5 ページ)
従来とはまったく異なる手法でASP.NET Webアプリを構築するASP.NET MVCとはいかなるものか? 新しいフレームワークを基礎から学ぶ。
いまさら声を大にしていうまでもなく、ASP.NET技術はWebアプリケーション構築のための優れた、また、魅力あるアーキテクチャだ。開発生産性、管理性、拡張性などなど、ASP.NETの魅力を表すキーワードについては、すでに多くの記事によって語り尽くされているところでもあり、本稿であえて繰り返すまでもない。詳細については、連載「プログラミングASP.NET」や「Visual Studio 2005でいってみようDBプログラミング」などを併読していただくとよいだろう。
もっとも、そんなASP.NETにも問題がないわけではない。
1つに、単体テストの実施が容易でないという点。諸兄もご存じのように、Webフォームは基本的にページ(Pageオブジェクト)がベースになっている。Pageオブジェクトは直接インスタンス化することはできないので、単体テストを行うにも実行時と同様のサーバ環境を用意しなければならない。
また、イベント・ハンドラを呼び出すために、ユーザー・インターフェイスを経由する必要があるのも、テストの自動化を阻害する要因だ。なるほど、ブラウザの動作を自動化することで、テストそのものを自動化することができないわけではない*1。しかし、このアプローチでは、コントロールのID値を1つ変更しただけで、テストも再設定しなければならないなど、変更に対して脆弱過ぎるのだ。
*1 具体的な方法については、CodeZineの記事「VSTTのWebテスト機能でアプリケーション品質を強化する」も参考になる。
もう1つに、ASP.NETにはとかく固有の概念が多い。Windowsアプリケーション・ライクなイベントドリブン・モデルを始め、ポストバックやビューステート、サーバ・コントロールなどの概念は、恐らく非.NET分野の開発者からすれば、一種独特のものに感じるはずだ。
もちろん、後者については、メリットとも背中合わせであり、一概にデメリットとだけいい切ることはできないが、Webの世界ではよりメジャーなMVC(Model−View−Controller*2)スタイルでの開発を.NETの世界でも行いたいという要望は、これまでにも多く寄せられていた。
*2 MVCについては、Java Solutionの記事「フレームワーク・プログラミングの準備」などを参照いただきたい。
ASP.NET MVCとは?
このような背景を受けて登場したのが、「ASP.NET MVC」なのである。ASP.NET MVCは、ASP.NETをベースに開発されたMVCスタイルのフレームワークである。ただし「ASP.NETをベースとした」とはいっても、いわゆる従来型のASP.NETとASP.NET MVCとでは根本的に仕組みが違うため、得手不得手や、そもそもできることとできないことが明確に分かれている。まずは以下に、両者の主な違い、共通点をまとめてみよう。
(1)サーバ・コントロールは使わない
ASP.NET MVCには、基本的にポストバックやビューステート、イベントドリブンという概念は存在しない。このため、これらの概念を前提としているサーバ・コントロールも、ASP.NET MVCでは使わないのが基本だ。
従来型のASP.NETに慣れてきた方にとっては、まず大きな違いとして感じられるかもしれないが、ASP.NET MVCでビューを記述するには、埋め込みブロック(<%……%>)を使用する必要があるのだ。このスタイルは、これまでのサーバ・コントロールをフォーム上にドラッグ&ドロップするというスタイルに慣れてしまった諸兄にとっては、恐らく回りくどく感じることだろう。
しかし、サーバ・コントロールを利用しないことでメリットもある。最終的な出力(HTML)を完全にアプリケーション開発者が掌握できるという点、その結果、ASP.NET MVCが出力したHTMLソースは、従来型ASP.NETのそれよりもすっきりするという点だ。また、HTMLソースがクリアになれば、おのずとデザイナとの連携が取りやすくなるという効果も期待できる。
(2)フロント・コントローラ方式を採用
従来型のASP.NETでは、個々のページ(.aspxファイル)でリクエストを処理する――いわゆる「ページ・コントローラ方式」を採用している*3。つまり、リクエスト時のURLも「.aspx」ファイルの物理的なパス構造に左右されていた。
*3 フレームワークの内部構成については、拙稿「ASP.NET vs. Strutsフレームワーク徹底比較[前編]」でも触れている。興味のある方は参照いただきたい。
例えば、「/Contents」フォルダ配下のForm.aspxに対して、クエリ文字列「isbn」(値は108)を渡そうとすれば、
http://www.examples.com/Contents/Form.aspx?isbn=978-4-8443-2699-1
のようなURLを指定する必要があった。
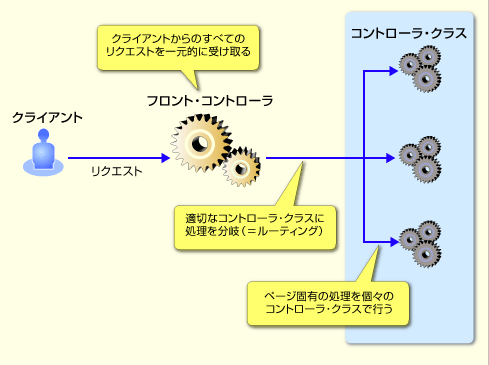
しかし、ASP.NET MVCの基本は、「フロント・コントローラ方式」である。フロント・コントローラとは、クライアントからのリクエストを1カ所で受け取る仕組みのこと。すべてのリクエストは、フロント・コントローラを経由して、個々の「コントローラ・クラス」に振り分けられるわけだ。コントローラ・クラスとは、フロント・コントローラから処理を委譲されて、個別のリクエストに応じた処理を行うためのクラスである。

図1 フロント・コントローラの考え方
フロント・コントローラの部分はASP.NET MVCがMvcHandlerクラス(System.Web.Mvc名前空間)として提供しているので、アプリケーション開発者が実際に開発を行う必要があるのはコントローラ・クラスの部分である(詳細は後述)。
このとき、リクエストURIに応じて処理の受け渡し先を決定することを「ルーティング」という。リクエストURIを、あらかじめ決められたルールに基づいていくつかのパラメータに分解し、その内容に従って適切なコントローラ・クラスを選択すること――といい換えてもよいかもしれない。
例えば、先ほどの例であれば、Form.aspxに処理を渡すために物理的なフォルダ構造に左右される必要はない。適切なルーティング・ルールを決めてさえいれば、例えば
http://www.examples.com/Book/Details/978-4-8443-2699-1
のようなURLによって、Form.aspxに処理を引き渡すことができる。
このようなURLが、先ほどのURLに比べるとはるかにシンプルで、人間にも読みやすい形式であることがお分かりいただけるだろう(このURLが、ISBNコードが「978-4-8443-2699-1」である書籍の詳細情報を示していることが直感的に理解できる)。
[参考]従来型のASP.NETにおけるルーティング
厳密には、このようなルーティングは従来型のASP.NETでもできないわけではない。しかし、もともとがページ・コントローラ方式である従来型ASP.NETにルーティングの考え方を持ち込むには、いくらかの(少しだけ面倒な)準備が必要となる。
一方、最初からフロント・コントローラ方式を採用しているASP.NET MVCでは、標準でルーティング処理を有効にしているので、何ら難しいことを考えることなく、「シンプルで分かりやすいURL」を実装することができる。
以上、これら(1)(2)を見ても、従来型ASP.NETとASP.NET MVCとでは相当に異なるフレームワークであることがお分かりいただけると思う。しかし、だからといって、ASP.NET MVCを理解するために、すべてを一から学び直さなければならないわけではない。
例えば、セッションや認証機能、プロファイル、キャッシュといったASP.NETの基本的な機能の大部分は、ASP.NET MVCでもそのまま使える。繰り返しであるが、ASP.NET MVCはASP.NETをベースとしたフレームワークなのである。
さて、あまりに前置きが長くなってもなんなので、ここからはASP.NET MVCを使った具体的な開発を行ってみることにしよう。第1回の今回は、基本的なサンプルの作成を通じて、ASP.NET MVCによる基本的な開発の流れと、従来型のASP.NETとの違いを感じ取っていただきたい。
[コラム]ASP.NETとASP.NET MVCの使い分け
ASP.NET MVCは、別に従来のASP.NETを置き換えるものではない。ASP.NET MVCはASP.NETの問題点を解決するために登場したフレームワークであるが、すべての問題を解決する“銀の弾丸”であるというわけではないのである。
例えば、ASP.NET MVCはWebの世界ではメジャーなMVCスタイルを採用しているので、従来、非.NET環境でWeb開発を行ってきた人間にとっては、なじみやすいフレームワークであるはずだ。しかし、Visual BasicやC#でWindowsアプリケーション開発を行ってきた人間にとっては、HTTP固有の制限を限りなく隠ぺいしている従来のASP.NETの方が圧倒的に理解しやすいだろう。
また、サーバ・コントロールを採用しないことで、ASP.NET MVCではより「きれいな」出力を期待できる。しかし、サーバ・コントロールの強力な開発生産性を享受できない点は、ASP.NET MVCの大きな制限であるといえる*4。
ASP.NETとASP.NET MVCとは、求める効果や、そもそも自分の得手不得手に応じて使い分けるべき、対等な選択肢なのである。
*4 もっとも、これは将来的にMVC向けのコントロールが提供されることで解決するかもしれないが。
ASP.NET MVCを利用するための準備
ASP.NET MVCを利用するには、あらかじめVisual Studio 2008(以下、VS 2008)に「Visual Studio 2008 SP 1」を適用しておく必要がある。VS 2008 SP1をインストールする際の注意点、および、SP 1に関する概要については、別記事「新機能がてんこ盛りの『Visual Studio 2008 SP1』レビュー」「特集:Visual Studio 2008 SP1新機能解説」も参照いただきたい。
VS 2008 SP1を導入していることを確認したら、さっそくASP.NET MVCをインストールしてみよう。ASP.NET MVCは、以下のページからダウンロードできる。
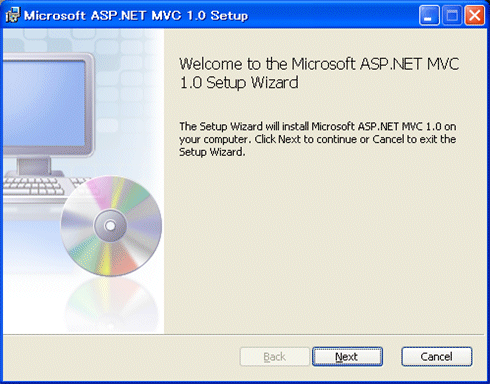
ダウンロードした「AspNetMVC1.msi」をダブルクリックするとインストーラが起動するので、後はウィザードに従って進めるだけでよい。
特別にオプションを指定するところもないので、インストールそのもので特に悩むところはないはずだ。
Copyright© Digital Advantage Corp. All Rights Reserved.