第1回 セレクタ編:連載:jQuery逆引きリファレンス(13/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
条件に合致した要素セットの中から偶数/奇数番目の要素だけを取り出すには、:even/:oddフィルタを指定します。
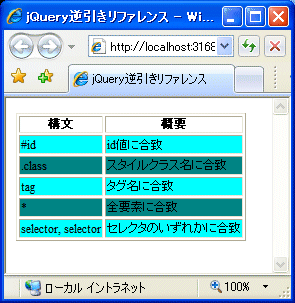
以下では、<tbody>要素配下の各行に対して背景色を設定する例です。偶数行にはAquaを、奇数行にはTealを、それぞれ適用します。
<script type="text/javascript">
$(function() {
$('tbody > tr:odd').css('background-color', 'Teal');
$('tbody > tr:even').css('background-color', 'Aqua');
});
</script>
……中略……
<table border="1">
<thead>
<tr><th>構文</th><th>概要</th></tr>
</thead>
<tbody>
<tr><td>#id</td><td>id値に合致</td></tr>
<tr><td>.class</td><td>スタイルクラス名に合致</td></tr>
<tr><td>tag</td><td>タグ名に合致</td></tr>
<tr><td>*</td><td>全要素に合致</td></tr>
<tr><td>selector, selector</td><td>セレクタのいずれかに合致</td></tr>
</tbody>
</table>
このHTMLを実際にブラウザで開く
なお、インデックス番号は0始まりであり、:even/:oddもインデックス番号から奇数/偶数を判断している点に要注意です。ですから例えば:odd(奇数)フィルタは、インデックス番号が1、3、5……である行、実際には、2、4、6行目にマッチします。
Copyright© Digital Advantage Corp. All Rights Reserved.