第1回 セレクタ編:連載:jQuery逆引きリファレンス(12/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
条件に合致した親要素(群)の先頭/末尾の子要素を取り出すには、:first-childフィルタ/:last-childフィルタを使います。
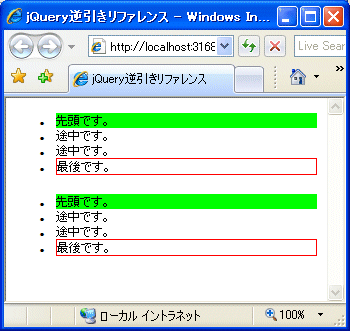
以下は、<ul>要素直下にある先頭/末尾の<li>要素を取り出す例です。先頭の<li>要素に背景色(ライム)を指定し、最後の<li>要素には枠線を追加します。
<script type="text/javascript">
$(function() {
$('ul > li:first-child').css('background-color', 'Lime');
$('ul > li:last-child').css('border', 'solid 1px #FF0000');
});
</script>
</head>
<body>
<ul>
<li>先頭です。</li>
<li>途中です。</li>
<li>途中です。</li>
<li>最後です。</li>
</ul>
<ul>
<li>先頭です。</li>
<li>途中です。</li>
<li>途中です。</li>
<li>最後です。</li>
</ul>
このHTMLを実際にブラウザで開く
この結果だけを見てしまうと、:first/:lastフィルタとの区別が付きにくいかもしれません。もう1つ、サンプル・コードを見てみましょう。以下は、上記リスト011の関数本体部分を書き換えたコードです。
$('ul > li:first').css('background-color', 'Lime');
$('ul > li:last').css('border', 'solid 1px #FF0000');
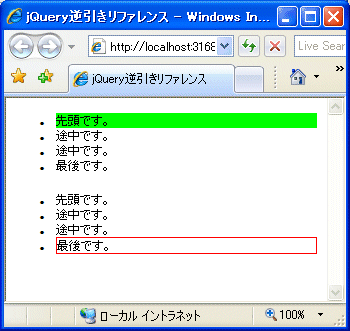
「:first-child/:last-childフィルタ」を「:first/:lastフィルタ」に書き換えている。このHTMLを実際にブラウザで開く
:first-child/:last-childを、それぞれ:first/:lastに書き換えただけですが、結果は異なります。このように、:first/:lastは、取得された「要素セット全体」からその先頭/末尾要素を取り出しますが、:first-child/:last-childは、「親要素を基点に」それぞれ直下の先頭末尾要素を取り出します(つまり、親要素の数だけ先頭/末尾要素もあるということです)。
Copyright© Digital Advantage Corp. All Rights Reserved.