連載
第1回 セレクタ編:連載:jQuery逆引きリファレンス(8/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
「parent > child」のようにセレクタを「>」で区切って記述した場合には、parentに合致した要素直下の子要素childを取り出します。
先ほどの「ancestor descendant」のパターンと異なる点は、ancestor配下であればその階層にかかわらずすべてのdescendantを取り出したのに対して、「parent > child」ではparentの直接の子要素だけが対象となる点です。
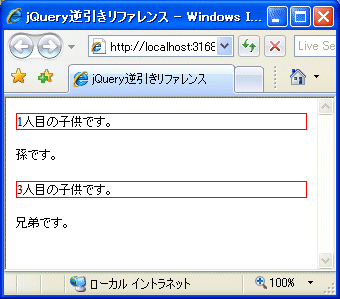
以下は、リスト006と同様のHTMLで、セレクタだけを変えた例です。取り出されている要素の変化を確認してみてください。
<script type="text/javascript">
$(function() {
$('#target > p').css('border', 'solid 1px #FF0000');
});
</script>
</head>
<body>
<div id="target">
<p>1人目の子どもです。</p>
<div>
<p>孫です。</p>
</div>
<p>3人目の子どもです。</p>
</div>
<p>兄弟です。</p>
リスト007 ある要素の直下にある要素だけを取得(Parent.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
<div id="target">要素の配下であっても、「<p>孫です。</p>」は、間に<div>要素を挟んでいるため、いわゆる子孫要素です。このため「#target > p」には合致しないことが確認できます。
Copyright© Digital Advantage Corp. All Rights Reserved.