連載
第1回 セレクタ編:連載:jQuery逆引きリファレンス(9/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
「previous + next」のようにセレクタを「+」区切りで記述した場合には、previousで合致した要素の次にnext要素がきた場合に、これを取り出します。
以下は、<input>要素の次にくる<span>要素に背景色を設定する例です。
<script type="text/javascript">
$(function() {
$('input + span').css('border', 'solid 1px #FF0000');
});
</script>
……中略……
</head>
<form>
<span>使っている技術を選択してください。</span>
<hr />
<input type="radio" name="arch" value="asp" />
<span>ASP.NET</span>
<input type="radio" name="arch" value="php" />
<span>PHP</span>
<input type="radio" name="arch" value="java" />
<span>Java</span>
</form>
リスト008 指定した要素の次要素を取得(Next.html)
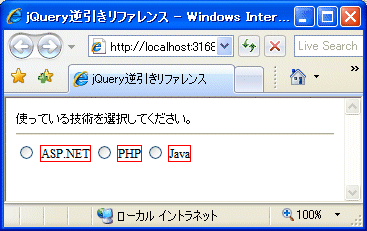
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
<input>要素の次に登場する<span>要素に枠線が付いていること、<input>タグの次ではない「<span>使っている……</span>」には枠線が付いて“いない”ことを確認してください。
Copyright© Digital Advantage Corp. All Rights Reserved.