画像要素の印刷可能領域「アートボード」とは
Illustratorでは、書類を新規作成する際にアートボードの設定を行います。「アートボード」は画像要素の印刷可能領域のことです。最初はB5の大きさで作っていたものが、収まりきらなくてA4サイズに設定したいときや、もしくはA5の方がしっくりくることがあるかもしれません。そんなとき、最初に設定したアートボードを変更する必要があります。
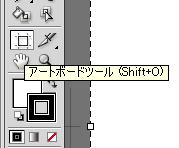
図1の[アートボードツール]では、編集中の書類のアートボードの大きさを自由に変えられます(CS3までは、「トリムツール」と呼ばれていました)。
[アートボードツール]を選択すると、現在扱っているアートボードについての情報が画面上部に出ます。
ここの数字を入れたり、キャンバス上で選択中のアートボードの端をドラッグすることで、直接大きさを変更できます。
画面上部の数値変更機能を使うときはどこにアートボードの中心を持ってくるか、注意する必要があります。なぜなら、アートボードの変更は中心点を起点として行われるからです。
複数のアートボードを扱うには
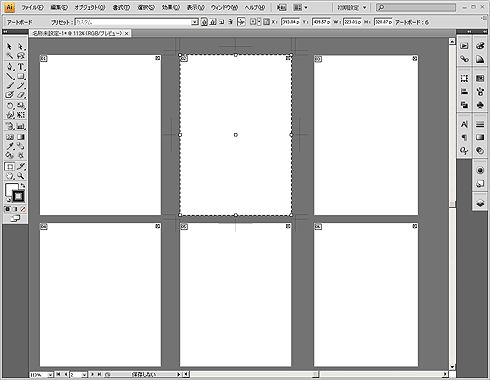
CS3までは、1つのアートボードしか使用できませんでしたが、CS4からはアートボードを複数持つことができるようになりました。複数ページにまたがるリーフレットの作成や、ペーパー(紙)プロトタイプの作成などは、より容易に作成できるようになったのではないでしょうか。
複数のアートボードを持つことは簡単です。アートボードツールを現在グレーアウトされているキャンバス上でドラッグするだけで2枚目、3枚目のアートボードを作成できます。
「SVG」としてWeb用に保存するには
[Web用に保存]ダイアログでは、現在選択されているアートボードについて書き出しが行われます。Illustratorでは、Photoshopと違い、「SVG」という形式で書き出せます。
SVG形式は、画像をベクタデータとして扱うことが特徴的です。SVGをサポートしているWebブラウザでは、ラスタとは違う、拡大してもギザギザにならない画像を再生できます。W3CによってSVG形式はオープン標準と勧告されているので、ベクタデータしか使わない場合は、ぜひ使用してみてはいかがでしょう?
Copyright © ITmedia, Inc. All Rights Reserved.