第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(19/19 ページ)
要素セットに含まれる要素本体や属性、スタイルを取得/設定するためのメソッドについてまとめた、すぐに役立つ18本を一挙公開。
テキストボックスや選択ボックス、ラジオボタンなど、フォーム要素の値を取得/設定するには、valメソッドを使います。
valメソッドは、引数valを指定した場合には要素セットに含まれる全フォーム要素の値を設定し、引数valを省略した場合には、要素セットに含まれる先頭フォーム要素の値を取得します。
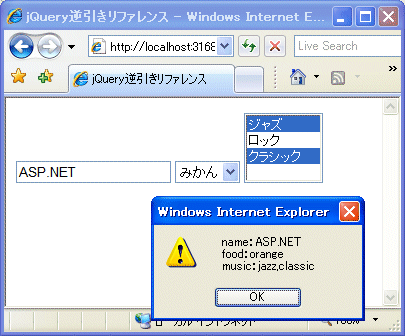
以下は、あらかじめ用意されたテキストボックス、選択ボックス、リストボックスにそれぞれ値を設定し、その後で、それぞれの値をメッセージ表示する例です。
<script type="text/javascript">
$(function() {
// フォーム要素に値を設定
$('#name').val('ASP.NET');
$('#food').val('orange');
$('#music').val(['jazz', 'classic']); (1)
// フォーム要素の値を取得
window.alert(
'name:' + $('#name').val() + '\n' +
'food:' + $('#food').val() + '\n' +
'music:' + $('#music').val() (2)
);
});
</script>
……中略……
<input type="text" id="name" />
<select id="food">
<option value="apple">りんご</option>
<option value="orange">みかん</option>
<option value="strawberry">いちご</option>
</select>
<select id="music" multiple="multiple">
<option value="jazz">ジャズ</option>
<option value="rock">ロック</option>
<option value="classic">クラシック</option>
</select>
このHTMLを実際にブラウザで開く
リストボックスのように複数選択可能なフォーム要素では、val(val)メソッドにも配列リテラル([要素,……])の形式で値を渡します(リスト046の(1))。
また、val()メソッドも複数の値が選択されている場合には、配列として要素の値を返す点(リスト046の(2) )に注目してください。
Copyright© Digital Advantage Corp. All Rights Reserved.