第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(18/19 ページ)
要素セットに含まれる要素本体や属性、スタイルを取得/設定するためのメソッドについてまとめた、すぐに役立つ18本を一挙公開。
要素のテキストを設定するには、text(val)、html(val)メソッドを利用します。両者はよく似ていますが、前者が引数を単なるテキストと見なすのに対して、htmlメソッドはHTML文字列として認識します。つまり、textメソッドでは引数にHTML文字列が含まれていても、文字列をエスケープ処理したうえで設定します。
以下は、<div id="html">、<div id="text">の配下に、それぞれ「<acronym ……>ASP</acronym>」という文字列を埋め込む例です(<acronym>タグは略語を表すためのタグ)。
<script type="text/javascript">
$(function() {
$('#text').text('<acronym title="Active Server Pages">ASP</acronym>');
$('#html').html('<acronym title="Active Server Pages">ASP</acronym>');
});
</script>
……中略……
<div id="text"></div>
<div id="html"></div>
このHTMLを実際にブラウザで開く
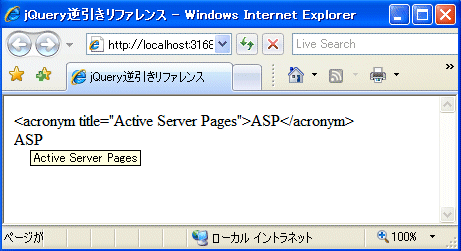
text(val)メソッドで埋め込んだ文字列はタグがそのまま文字列として認識されているのに対して、html(val)メソッドで埋め込んだ文字列は本来のHTML文字列として認識されているのが確認できます。
ちなみに、html()、text()メソッドでは、要素セット(jQueryオブジェクト)に複数の要素が含まれていた場合に、前者は先頭要素のみを取得、後者はすべての要素を取得するという違いがありましたが、html(val)、text(val)メソッドにはこうした違いはありません。いずれもすべての要素に対して、文字列の埋め込みを行います。
Copyright© Digital Advantage Corp. All Rights Reserved.