第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(2/19 ページ)
要素セットに含まれる要素本体や属性、スタイルを取得/設定するためのメソッドについてまとめた、すぐに役立つ18本を一挙公開。
attr(name)メソッドは、指定された属性の値を先頭要素から取得します。「先頭」といっているのは、対象の要素セット(jQueryオブジェクト)に複数の要素が含まれる場合にも、最初の要素以外は無視されるということです。
また、該当する属性が存在しない場合、attr(name)メソッドはundefinedを返します。
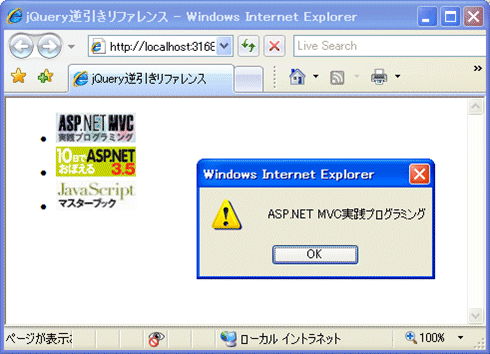
以下は、先頭の<img>要素からalt属性の値を取得する例です。
<script type="text/javascript">
$(function() {
window.alert($('img').attr('alt'));
});
</script>
……中略……
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP.NET入門教室" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
</ul>
このHTMLを実際にブラウザで開く
この場合、$('img')は3つの<img>要素を取得しているはずです。しかし、attrメソッドでアクセスできるのはあくまで先頭要素だけですので、ここでは「ASP.NET MVC実践プログラミング」という文字列が取得できています。
2番目以降の要素の属性を取得したいならば、:eqや:lastなどのフィルタを利用して、以下のように記述する必要があります。
window.alert($('img:eq(2)').attr('alt'));
window.alert($('img:last').attr('alt'));
リスト028にこのコードを適用した場合には、いずれも「JavaScriptマスターブック」という結果を返します。
Copyright© Digital Advantage Corp. All Rights Reserved.