第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(3/19 ページ)
要素セットに含まれる要素本体や属性、スタイルを取得/設定するためのメソッドについてまとめた、すぐに役立つ18本を一挙公開。
要素セットのすべての要素に対して属性値を取得するには、attr(name, value)メソッドを使います。attr(name)メソッドが先頭要素の属性だけを取得するのに対して、attr(name, value)メソッドが対象とするのは、すべての要素である点に注意してください。
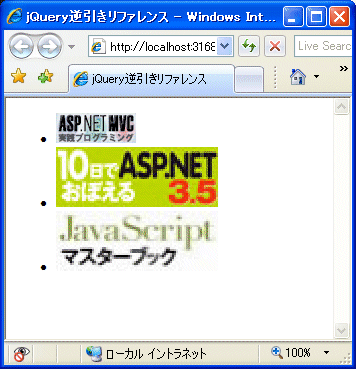
以下は、2番目以降の<img>要素について、width属性を「162」、height属性を「60」に設定する例です。
<script type="text/javascript">
$(function() {
$('img:gt(0)').attr('width', 162)
.attr('height', 60);
});
</script>
……中略……
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP.NET入門教室" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
</ul>
このHTMLを実際にブラウザで開く
$('img:gt(0)')は、インデックス番号が0より大きい―つまり、2番目以降の(=インデックス番号が1以上である)要素を取り出せ、という意味です。実行結果から、先頭要素を除く<img>要素のwidth/height属性が設定されていることが確認できます。
Copyright© Digital Advantage Corp. All Rights Reserved.