ざっくり覚えて始められる jQueryセレクタ入門:デザイナーのためのWeb学習帳(4)(2/3 ページ)
現在大流行中のjQuery。CSSセレクタのように使えるらしいけど、実際どうなの? というデザイナのために、その基本をざっくり紹介
最もよく使うjQueryセレクタ5つ
最新版のjQueryセレクタは、属性への対応はもちろんのこと、等価演算や否定演算も使うことができ、ほぼプログラミングの領域に入っているといっても過言ではない状況にあります。
ただ、たくさんのことができるようになった現状でも実際に使うものは限られてきます。これは、パフォーマンスのことを考えたときにも、シンプルかつ中身がよく分かるものを使うという意味で重要です。
そこで、下に実際よく使うセレクタについてまとめてみました。基本的には、ここで取り上げるセレクタのみを覚えていれば、大丈夫です。
【1】IDに一致
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
IDに一致するときは、ID名の前に「#」を書きます。
【2】classに一致
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
classに一致させるときは、クラス名の前に「.」を書きます。なお最新版では、続けて書くことで、そのどちらのクラスも含むタグのみにマッチできます。
【3】タグに一致
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
タグそのものに一致させるときは、タグの名前をそのまま書きます。第2引数に親要素を指定すれば、検索範囲を限定でき、パフォーマンスアップにつながります。
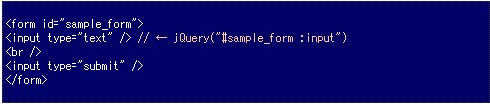
【4】<form>タグ内で使う入力要素に一致
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
<input type="text" />や<textarea>タグなどユーザーが何かしら操作する要素に一致させるには「:input」と書きます。通常は「:input」の前に元となる<form>タグを指定します。
【5】複数の要素に一致
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
複数の要素に一致させるときは「,」で区切ってセレクタをそれぞれ書きます。
jQueryセレクタでタグを指定した後は?
jQueryセレクタにより要素(タグ)を選択した後は、その要素に対して何かしらの処理を行います。何かしらの処理とは、例えば「クラスを付け加える」「クラスを取り外す」「要素を削除する」「要素を複製する」「アニメーションさせる」などを指しています。
大抵のものは、以下のように直感的に処理と結び付く名前が付いています。
- hide(隠す)
- show(見せる)
- addClass(クラスを付け加える)
- removeClass(クラスを取り外す)
- remove(要素を削除する)
- clone(要素を複製する)
- animate(アニメーションさせる)
jQueryでできるすべてのことを知りたい場合は、オフィシャルサイトにあるAPI Referenceや日本語リファレンスを参照してください。
次ページでは最後に、jQueryセレクタを使いこなすための3つの基本テクニックについて見ていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.