JavaScriptの条件分岐の基本をGASのmsgBox、inputBoxで学ぶ:Excel VBAプログラマーのためのGoogle Apps Script入門(4)(1/2 ページ)
Googleが提供するGoogle Apps Script(GAS)のプログラミングで、Google Apps(主にスプレッドシート)を操作する方法を解説していく連載。今回は、条件分岐をGoogle Apps Scriptで、どのように使っていけばいいかを、msgBox、inputBoxのサンプルを交えながら解説する。
本連載「Excel VBAプログラマーのためのGoogle Apps Script入門」では、Googleが提供する「Google Apps Script」(GAS)のプログラミングで、「Google Apps」を操作する方法を「Google Sheets」(スプレッドシート)を中心に解説していく。
今回はGoogle Apps Scriptの条件分岐の基本文法について見ていく。記述方法は通常のJavaScriptと何ら変わらないので、使い方でつまずくと思われる方はいないだろう。条件分岐をGoogle Apps Scriptで、どのように使っていけばいいかを、サンプルを交えながら解説していこう。
JavaScriptの条件分岐の書き方
JavaScriptの条件分岐には下記の記述方法がある。
if文の書式
if({条件式}){
{処理}
}
{条件式}が満たされた場合、{処理}を実行するという一番簡単な条件分岐だ。{条件式}が満たされない場合は、{処理}は行われない。
if〜else文の書式
if({条件式1}){
{処理1}
}else{
{処理2}
}
こちらは、{条件式1}が満たされた場合は{処理1}を、{条件式1}が満たされない場合は{処理2}を実行する。
if〜else if〜else文の書式
if({条件式1}){
{処理1}
}else if({条件式2}){
{処理2}
}else{
{処理3}
}
{条件式1}が満たされれば{処理1}を実行し、{条件式1}が満たされておらず、{条件式2}が満たされていれば{処理2}を実行する。{条件式1}も{条件式2}も満たされていない場合は、{処理3}を実行する。
switch〜case文の書式
switch({変数}){
case {値1}:
{処理1}
case {値2}:
{処理2}
case {値3}:
{処理3}
break;
default:
{処理}
}
switch〜case文では、{変数}の値と{値1}が同じであれば、{処理1}を実行する。{処理1}にbreak文があれば({処理3}のようにする)、switch文から抜ける。
{変数}の値と{値2}が同じであれば、{処理2}を実行する。{処理2}にbreak文があれば({処理3}のようにする)、switch文から抜ける。変数と合致する値が多くある条件を付けたい場合にシンプルに記述できる。caseは、幾つでも記述できる。
いずれのcaseにも一致しなければ、defaultの{処理}を実行する。
なお、if〜else if〜else文でも、esle ifをたくさん書けば、同じことはできるように思えるかもしれないが、break文がなくても処理を抜けるという違いがある。
では、これらの条件分岐をGASで実行してみよう。なおJavaScriptの「条件分岐」についてもっと知りたい方は、下記記事を参照してほしい。
OK、キャンセルなどのボタンを表示させるmsgBox
連載初回で紹介したmsgBoxメソッドは戻り値(文字列)を取得することもできる。
戻り値を取得するmsgBoxメソッドの書式
var {変数}=Browser.msgBox({prompt},{buttons})
{prompt}にはメッセージボックスに表示させるテキストを指定する。
{buttons}には「Browser.Buttons」プロパティの下記4つのいずれかを指定する。なお、Browser.Buttons.OK、Browser.Buttons.YES_NOでも「cancelが返ってくる」としたのは、メッセージボックスの右上にある「×」ボタンを押したときに「cancel」が返ってくるからだ。
- Browser.Buttons.OK
{変数}には「ok」または「cancel」が返ってくる - Browser.Buttons.OK_CANCEL
{変数}には「ok」または「cancel」が返ってくる - Browser.Buttons.YES_NO
{変数}には「yes」または「no」または「cancel」が返ってくる - Browser.Buttons.YES_NO_CANCEL
{変数}には「yes」または「no」または「cancel」が返ってくる
Browser.Buttons.OK_CANCELをif文で条件分岐する
リスト2のように記述する。
function myFunction() {
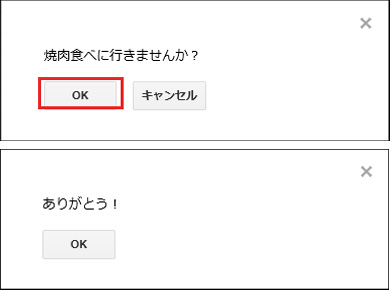
var result=Browser.msgBox("焼肉食べに行きませんか?",Browser.Buttons.OK_CANCEL);
if(result=="ok"){
Browser.msgBox("ありがとう!");
}
}
ここでは「OK_CANCEL」を指定している(2行目)。
「ok」であれば(3行目)、「ありがとう!」と表示される(4行目)。
結果は図1のようになる。
Browser.Buttons.YES_NOをif〜else文で条件分岐する
今度は「はい」と「いいえ」ボタンを表示させてみる。リスト2のように記述する。
function myFunction() {
var result=Browser.msgBox("HTC Viveもっていますか?",Browser.Buttons.YES_NO);
if(result=="no"){
Browser.msgBox("つまらん!");
}else{
Browser.msgBox("素晴らしい!");
}
}
ここでは「YES_NO」を指定している(2行目)。
「no」であれば(3行目)、「つまらん!」と表示される(4行目)。「yes」であれば、ここでは「no」以外ということで(5行目)、「素晴らしい!」と表示される(6行目)。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
- 初心者のためのJavaScript入門
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。