第3回 トラバーシング編:連載:jQuery逆引きリファレンス(12/15 ページ)
要素セットに対してフィルタリングしたり、親子・兄弟関係にある要素を取得したりするメソッドについてまとめた、すぐに役立つ13本を一挙公開。
ある要素から最も近い親要素を取得するには、closestメソッドを使います。引数expにセレクタ式を指定した場合には、セレクタ式に合致するもので最も近い親要素が返されます。closestメソッドは、イベント操作の局面でよく使われます。
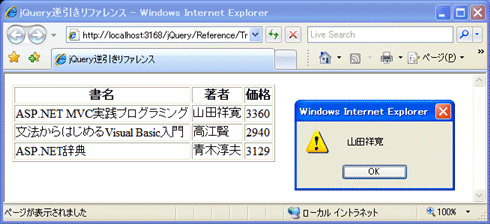
具体的な例を見てみましょう。以下は、テーブルのセルをクリックしたタイミングで、該当する行の著者名をダイアログボックスに表示する例です。
<script type="text/javascript">
$(function() {
// <td>要素クリック時の挙動を定義
$('td').click(
function() {
window.alert(
$(this).
closest('tr'). // <td>要素直上の<tr>要素を取得
children('td:eq(1)'). // 配下から2番目の<td>要素を取得
text() // そのテキスト値をダイアログに表示
);
}
);
});
</script>
……中略……
<table border="1">
<tr><th>書名</th><th>著者</th><th>価格</th></tr>
<tr><td>ASP.NET MVC実践プログラミング</td><td>山田祥寛</td><td>3360</td></tr>
<tr><td>文法からはじめるVisual Basic入門</td><td>高江賢</td><td>2940</td></tr>
<tr><td>ASP.NET辞典</td><td>青木淳夫</td><td>3129</td></tr>
</table>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.