連載
第3回 トラバーシング編:連載:jQuery逆引きリファレンス(13/15 ページ)
要素セットに対してフィルタリングしたり、親子・兄弟関係にある要素を取得したりするメソッドについてまとめた、すぐに役立つ13本を一挙公開。
contentsメソッドは、現在の要素セットを基点に、配下にあるテキストや要素を取得します。
まずは具体的な例を見てみましょう。以下は、<div>要素配下のテキスト/子要素を取り出し、それぞれを枠線付きの<div>要素で囲む例です。
<script type="text/javascript">
$(function() {
$('div').
contents(). // すべての子要素/テキストを取得
wrap(
$("<div></div>").css('border', 'solid 1px Red')
); // 枠線付きの<div>要素でラップ
});
</script>
……中略……
<div>
ASP.NETは<span>IIS</span>で動作するサーバサイド技術です。
</div>
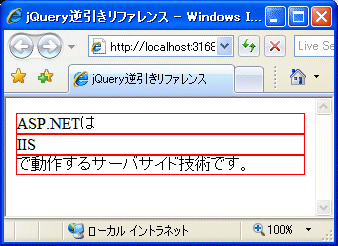
リスト058 <div>要素配下の全テキスト/子要素を、枠線付きの<div>要素で囲む(Contents.html)
このHTMLを実際にブラウザで開く
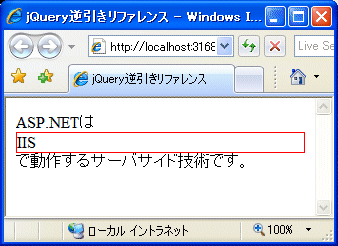
このHTMLを実際にブラウザで開く
この結果だけでは分かりにくいかもしれませんので、リスト058の太字の部分を「children」と置き換えたうえで実行してみましょう。childrenメソッドでは、(テキストを除く)配下の子要素だけが取り出されていることが確認できます。
Copyright© Digital Advantage Corp. All Rights Reserved.