第3回 トラバーシング編:連載:jQuery逆引きリファレンス(2/15 ページ)
要素セットに対してフィルタリングしたり、親子・兄弟関係にある要素を取得したりするメソッドについてまとめた、すぐに役立つ13本を一挙公開。
要素セット(jQueryオブジェクト)から、指定されたインデックス番号に対応する要素だけを取り出すには、eqメソッドを利用します。インデックス番号は0スタートです。不正なインデックス番号が渡された場合には、空の要素セットが返されます。
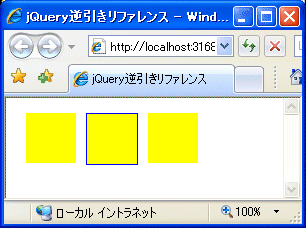
まずは、サンプルから見てみましょう。以下は、すべての<div>要素に対して背景色を黄色に設定し、その後、2番目の<div>要素に対してのみ枠線を適用するサンプルです。
<style type="text/css">
.box {
height:50px;
width:50px;
float:left;
margin-left:10px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div').
css('background-color', 'Yellow'). // 背景色を設定
eq(1). // 2番目の要素に絞り込み
css('border', 'solid 1px Blue'); // 枠線を設定
});
</script>
……中略……
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
このHTMLを実際にブラウザで開く
最初から特定の要素だけを操作したい場合には、(eqメソッドではなく):eqフィルタを使って$()関数で要素を絞り込んでしまうべきです。eqメソッドは、最初に要素セット全体に対して操作を施し、その後、その中の特定の1つに対してのみ操作したいというケースで利用するとよいでしょう。
Copyright© Digital Advantage Corp. All Rights Reserved.