第3回 トラバーシング編:連載:jQuery逆引きリファレンス(3/15 ページ)
要素セットに対してフィルタリングしたり、親子・兄弟関係にある要素を取得したりするメソッドについてまとめた、すぐに役立つ13本を一挙公開。
要素セット(jQueryオブジェクト)からstart番目〜end番目の要素だけを抜き出すには、sliceメソッドを利用します(引数startのインデックス番号は0スタート、引数endは1スタートです)。
引数endが省略された場合にはstart番目以降のすべての要素を、引数startに負数を指定した場合には要素セット末尾から数えた要素を基点に、それぞれ要素の抽出を行います。
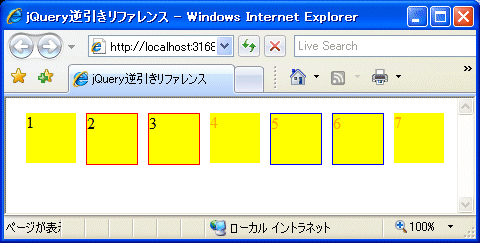
具体的な挙動も確認してみましょう。以下は、すべての<div>要素に対して背景色を黄色に設定した後、以下のような効果を適用するサンプルです。
- 2〜3番目の<div>要素に赤の枠線を追加
- 5〜6番目の<div>要素に青の枠線を追加
- 4番目以降のテキストの色をオレンジに変更
<style type="text/css">
.box
{
height:50px;
width:50px;
float:left;
margin-left:10px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div').
css('background-color', 'Yellow'). // 背景色を黄色に設定
slice(1, 3). // 2〜3番目の要素を取得
css('border', 'solid 1px Red'). // 赤の枠線を追加
end(). // フィルタを解除
slice(-3, 6). // 後方3番目〜前方6番目の要素を取得
css('border', 'solid 1px Blue'). // 青の枠線を追加
end(). // フィルタを解除
slice(3). // 4番目以降の要素を取得
css('color', 'Orange'); // テキストをオレンジに
});
</script>
……中略……
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
このHTMLを実際にブラウザで開く
最初から特定の要素だけを操作したい場合には、(sliceメソッドではなく):gtフィルタ、:ltフィルタを使って$()関数で要素を絞り込んでしまうべきです。sliceメソッドは、最初に要素セット全体に対して操作を施し、その後、その中の特定の要素セットに対してのみ操作したいというケースで利用するとよいでしょう。
また、要素セットの中から特定の1つだけを取り出したい場合には、eqメソッドを使ってください。
Copyright© Digital Advantage Corp. All Rights Reserved.