第3回 トラバーシング編:連載:jQuery逆引きリファレンス(4/15 ページ)
要素セットに対してフィルタリングしたり、親子・兄弟関係にある要素を取得したりするメソッドについてまとめた、すぐに役立つ13本を一挙公開。
要素セット(jQueryオブジェクト)の内容を、特定の条件(セレクタ式)でさらに絞り込むためには、filter(exp)メソッドを利用します。セレクタ式は、$()関数の場合と同様に、カンマ区切りで複数指定することもできます。
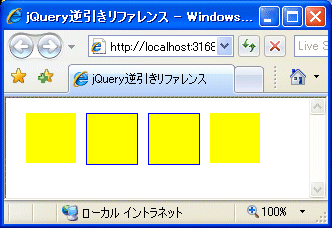
例えば、以下はすべての<div>要素に対して背景色を黄色に設定し、その後、class属性が「match」、またはidが「result」である<div>要素に対してのみ枠線を適用するサンプルです。
<style type="text/css">
div {
height:50px;
width:50px;
float:left;
margin-left:10px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div').
css('background-color', 'Yellow'). // 背景色を設定
filter('.match, #result'). // セレクタ式で絞り込み
css('border', 'solid 1px Blue'); // 枠線を設定
});
</script>
……中略……
<div></div>
<div class="match"></div>
<div id="result"></div>
<div></div>
このHTMLを実際にブラウザで開く
最初から特定の要素だけを操作したい場合には、(filterメソッドではなく)$()関数で最初から目的の要素を取得できるように、セレクタ式を検討するべきです。filterメソッドは、最初に要素セット全体に対して操作を施し、その後、その中の特定の部分セットに対してのみ操作したいというケースで利用するとよいでしょう。
filterメソッドによく似たメソッドとしてfindメソッドもありますが、こちらは要素セットの「配下」からセレクタ式で要素を取得するためのメソッドです。混同しないようにしてください。
Copyright© Digital Advantage Corp. All Rights Reserved.