jQueryのアコーディオン効果の使い方・作り方:CSSの書き方も分かるjQueryプラグイン実践活用法(2)(2/3 ページ)
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
ステップ3:Accordionプラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してjQuery UIのAccordionプラグインを組み込みます。ここでは、jQueryのセレクタで<div#accordion>要素を検索してaccordion()メソッドを実行しています。
<script type="text/javascript">
$(function() {
$('#accordion').accordion();
});
</script>
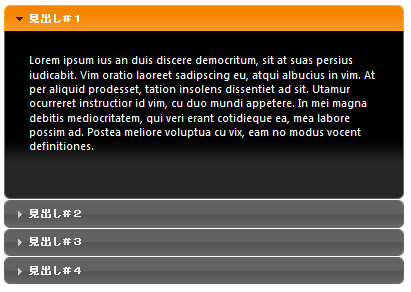
Webブラウザを起動してサンプルを表示すると、アコーディオンの「見出し#1」のコンテンツが展開された状態で表示されます。「見出し#2」をクリックすると、「見出し#1」を折りたたんで「見出し#2」を展開します。
ccordionプラグインをオプションでカスタマイズ!
Accordionの引数に各種オプションを追加することにより、アコーディオンの動作をカスタマイズできます。
すべてのコンテンツを折りたたむには
accordion()メソッドの引数にcollapsibleオプションを追加して、「true」を設定します。
$('#accordion').accordion({ collapsible: true });
表示時に展開するコンテンツを指定するには
Webブラウザにアコーディオンを表示したときに「見出し#2」を展開させるには、activeオプションを追加してインデックス番号(先頭が0から始まる)「1」を設定します。
$('#accordion').accordion({ active: 1 });
見出しをクリックしたときにコンテンツをアニメーション化するには
animatedオプションに「'bounceslide'」などを設定します。
$('#accordion').accordion({ animated: 'bounceslide' });
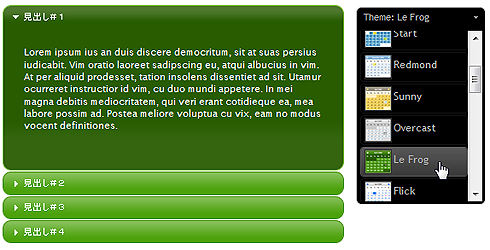
Accordionのテーマをダイナミックに書き換えるには
<head>要素に次のような<script>要素とコードを追加して、前回も紹介した「Theme Switch Tool」を組み込むと、ランタイム時にAccordionのテーマをダイナミックに書き換えができます。
<script type="text/javascript" src="http://jqueryui.com/themeroller/themeswitchertool/"></script>
<script type="text/javascript">
$(function() {
$('<div style="position: absolute; top: 10px; right: 50px;" />')
.appendTo('body')
.themeswitcher();
});
</script>
そのほかのオプション
そのほかのオプションについては、jQuery UIのサイトを参照してください。
コラム 「jQueryのslideDown/slideUp/fadeIn/fadeOutメソッドの正体」
slideDown/slideUpメソッドはheightプロパティを、fadeIn/fadeOutメソッドはopacityプロパティを、書き換えることにより実装します。jQueryは、これらのプロパティを書き換えるのに、animateメソッドを使用しています。つまり、slideDown/slideUp/fadeIn/fadeOutの正体は、animateだったのです。
animate({height: 'show'}); // slideDown
animate({height: 'hide'}); // slideUp
animate({height: 'toggle'}); // slideToggle
animate({opacity: 'show'}); // fadeIn
animate({opacity: 'hide'}); // fadeOut
animate({opacity: 'toggle'}); // fadeToggle(未サポート)
4ステップでjQueryのアコーディオン効果を自作
jQuery UIのAccordionプラグインを利用すると、わずか1行のコードを追加するだけでアコーディンを実装できますが、細かいところまで自由にカスタマイズすることはできません。ここでは、jQueryの各種APIを使用して自作のアコーディオンを作成する方法を説明します。
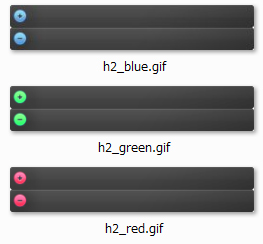
ステップ1:イメージを用意する
Photoshopなどのグラフィック・ソフトで、アコーディオンの見出しに表示するイメージを作成します。ここでは、「+」「−」のアイコンのカラーを変えて、「青」「緑」「赤」の3種類用意します。これらのイメージは、「css/images」フォルダに格納します
ステップ2:CSSとライブラリを取り込む
エディタを起動して新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、CSSファイルとjQuery 1.3.2のライブラリを組み込みます。
<head> <link href="css/base.css" rel="stylesheet" type="text/css" />……【1】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【2】 </head>
- サンプルの基本スタイルが宣言されている
- jQuery 1.3.2のライブラリをCDN経由で取り込む
次ページでは引き続き、アコーディオン効果を自作する方法を解説します。そのまま実行できるサンプルもあるので、ぜひお試しください。また最後に、本稿で詳細に解説できなかったアコーディオン関連のプラグインも含めて、お勧めのプラグインを4つまとめて紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.