jQuery 1.4の新機能8選+Tabsプラグインでタブ表示:CSSの書き方も分かるjQueryプラグイン実践活用法(3)(2/3 ページ)
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
【7】animateメソッドのイージングが個別に指定できる
animate()メソッドで各種プロパティを書き換えるとき、イージングを個々のプロパティに指定できるようになりました。
以下の例では、widthプロパティに「swing」、heightプロパティに「linear」のイージングを適用させています。
$('div#box').click(function () {
$(this).animate({
width: ["+=50px","swing"],
height: ["-=50px", "linear"]
});
});
【8】エフェクトを遅らせるdelay()メソッドが追加
エフェクトを適用するときに一定時間待たせることができるdelay()メソッドが追加されました。delay()の引数には、ミリ秒の単位で待ち時間を指定します。
以下の例では、<div#box>要素を3秒かけてフェイドアウトした後、1秒間待たせた後に3秒かけてフェイドインしています。
$('div#box').fadeOut(3000).delay(1000).fadeIn(3000);
jQuery UIのTabsプラグインを使ってみる
さて今回は、最近のWebサイトで当たり前のように見るタブ型メニューをjQueryで表現する方法を学びましょう。
jQuery UIには「Accordion」「Datepicker」「Dialog」などのプラグインがありますが、ここからは「Tabs」プラグインを使用してタブ型のメニューを作成する手順を解説します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ステップ1:CSSとライブラリをCDN経由で組み込む
お好みの開発ツールまたはエディタを起動して、新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加して、jQuery UIのテーマとjQuery 1.3.2、jQuery UI 1.7.2のライブラリを組み込みます。
<head> <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/smoothness/jquery-ui.css" rel="stylesheet" type="text/css" />……【1】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【2】 <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js" type="text/javascript"></script>……【3】 </head>
- jQuery UIのテーマ(smoothness)をCDN経由で取り込む
- jQuery 1.3.2のライブラリをCDN経由で取り込む
- jQuery UI 1.7.2のライブラリをCDN経由で取り込む
ステップ2:XHTMLで骨格を定義する
<body>要素に<div#tabs>要素を追加したら、<ul>/<li>要素を入れ子にして「タブ#1」「タブ#2」「タブ#3」を定義します。<div#tabs>に<div#tab1>要素を追加して「タブ#1」のコンテンツを定義します。「タブ#1」の<a>要素のhref属性には、<div>要素のidとしてtab1を設定します。同様の手順で「タブ#2」と「タブ#3」のコンテンツを定義します。
<div id="tabs">
<ul>
<li><a href="#tab1">タブ #1</a></li>
<li><a href="#tab2">タブ #2</a></li>
<li><a href="#tab3">タブ #3</a></li>
</ul>
<div id="tab1">
<p>
Lorem ipsum mei id labore virtute complectitur, ・・・
</p>
</div>
……
</div>
タブのコンテンツを外部ファイルに定義するときは、<a>要素のhref属性に外部ファイルのURLを設定します。この場合、タブをクリックした時点でコンテンツをロード(「Lazy Loading」と呼ぶ)します。
<ul> <li><a href="#tab1">タブ #1</a></li> <li><a href="ajax/tab2.htm">タブ #2</a></li> <li><a href="ajax/tab3.htm">タブ #3</a></li> </ul>
ステップ3:Tabsプラグインを組み込む
<head>要素に<script>要素を追加したら、次のようなコードを追加してjQuery UIのTabsプラグインを組み込みます。ここでは、jQueryのセレクタで<div#tabs>要素を検索してtabs()メソッドを実行しています。
<script type="text/javascript">
$(function() {
$('#tabs).tabs();
});
</script>
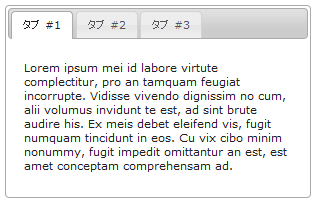
Webブラウザを起動してサンプルを表示すると、タブ型のメニューが表示されます。デフォルトでは、「タブ#1」がアクティブな(選択された)状態で表示されます。「タブ#2」「タブ#3」をクリックすると、コンテンツが切り替わります。アクティブなタブをクリックしたときにコンテンツを閉じるには、tabs()メソッドの引数にcollapsibleオプションを追加して「true」を設定します。
タブをクリックする代わりにマウスオーバーでコンテンツを開くようにするには、eventオプションを追加して「mouseover」を設定します。
ほかのプラグインを組み合わせてTabsをカスタマイズ
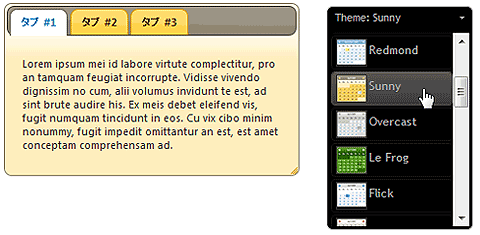
タブのテーマをランタイム時ダイナミックに切り替えるには
<head>要素に次のような<script>要素とコードを追加して、「Theme Switcher」プラグインを組み込みます。
<script type="text/javascript" src="http://jqueryui.com/themeroller/themeswitchertool/"></script>
<script type="text/javascript">
$(function() {
$('<div style="position: absolute; top: 10px; right: 50px;" />')
.appendTo('body')
.themeswitcher({ cookieName: '3tabs' });
});
</script>
Theme Switcherは、選択したテーマをクッキーに保存して再訪問したときに復元します。クッキーを共有したくないときは、themeswitcher()メソッドの引数にcookieNameオプションを追加してユニーク(一意)な「クッキー名」を設定します。
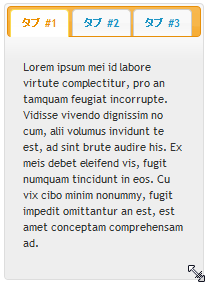
タブをリサイズしたり、ドラッグして任意の場所に移動できるようにするには
jQuery UIのResizableプラグインとDraggableプラグインを使用します。タブをリサイズするには、右下のハンドルをドラッグして調整します。
$('#tabs').tabs().resizable().draggable({ cursor: 'move' });
このように、jQuery UIのTabsプラグインを利用すると、わずか1行のコードを追加するだけでタブ型のメニューが表示できますが、スタイルを自由にカスタマイズするには、あまり適していません。そこで次ページでは、jQueryの各種APIを使用して自由にカスタマイズできる自作のタブメニューを作成する手順を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.