jQuery 1.4の新機能8選+Tabsプラグインでタブ表示:CSSの書き方も分かるjQueryプラグイン実践活用法(3)(3/3 ページ)
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参考ドキュメントになることを目指しています。
4ステップでjQueryのタブ型メニューを自作
ステップ1:CSSとライブラリを取り込む
エディタを起動して新規ファイルを作成したら、<head>要素に<link>要素と<script>要素を追加してCSSとjQuery 1.3.2のライブラリを組み込みます。
<head> <link href="css/base.css" rel="stylesheet" type="text/css" />……【1】 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>……【2】 </head>
- サンプルの基本スタイルが宣言されている
- jQuery 1.3.2のライブラリをCDN経由で取り込む
ステップ2:XHTMLで骨格をデザイン
<body>要素に<ul.tabs>要素を追加したら、<li>要素と<a>要素を入れ子にして「Red」「Green」「Blue」「Yellow」のタブを定義します。タブをアクティブ(選択された状態)にするには、<li>要素にclass属性を追加して「active」を設定します。ここでは、「Red」タブをアクティブにしています。<a>要素のhref属性には、コンテンツが定義されている<div>要素のidに「#red」を設定します。
<ul class="tabs"> <li class="active"><a href="#red">Red</a></li> <li><a href="#green">Green</a></li> <li><a href="#blue">Blue</a></li> <li><a href="#yellow">Yellow</a></li> </ul>
<body>要素に<div.tab_container>要素を追加したら<div#red>要素を入れ子にして「Red」タブのコンテンツを定義します。同様の手順で「Green」「Blue」「Yellow」のコンテンツを定義します。
<div class="tab_container">
<div id="red" class="tab_content">
<h2>Red</h2>
<a href="#"><img src="css/images/boxRed.png" alt="" /></a>
<p>
Lorem ipsum qui scripta repudiare definiebas et, ・・・
</p>
</div>
</div>
ステップ3:タブのスタイルを定義
ここでは、スタイルシートでボーダーのどの線を引いているのか識別できるように便宜的にボーダーの色を変えています。本番では、同じ色を使用します。
ul.tabsのスタイルでは、赤のボーダー(ボックスの左と下の部分)を作成します。ul.tabs liのスタイルでは、青のボーダー(ボックスの上、右、下の部分)を作成します。ul.tabs li.activeのスタイルでは、緑のボーダー(アクティブなボックスの下の部分)を作成します。div.tab.containerのスタイルでは、オレンジのボーダー(ボックスの左と右の部分)を作成します。
アクティブなタブとコンテンツを結合させるには、li.activeのborder-bottomプロパティの色「green」を背景色と同じ色「white」にします。
ul.tabs{
border-bottom: 1px solid red; /* ボックスの左線を引く */
border-left: 1px solid red; /* ボックスの下線を引く */
}
ul.tabs li{
border: 1px solid blue; /* ボックスの上、下、右線を引く */
border-left: none; /* ボックスの左線を引かない */
}
ul.tabs li.active{
border-bottom: 1px solid green; /* アクティブなボックスの下線を引く */
/* この線を背景色と同じ色にするとタブとコンテンツが結合した状態になる */
}
div.tab_container{
border: 1px solid orange; /* ボックスの左、右線を引く */
}
ボックス下の青と赤の線が1pxほどずれているので、ul.tabsとul.tabs liに次のようなスタイルを適用して、水平になるように調整します。
ul.tabs{
height: 32px; /* タブの高さを設定を32pxに設定 */
}
ul.tabs li{
height: 31px; /* タブの高さから1px分少なくする */
margin-bottom: -1px; /* 下のボーダーを1px分調整する */
}
ステップ4:jQueryのAPIを追加する
<head>要素に<script>要素を追加したら、次のようなコードを追加します。ここでは、<li>要素にクリック時のイベントを登録しています。このイベントハンドラでは、カレントのタブをアクティブにして対応するコンテンツを表示します。
<script type="text/javascript">
$(function() {
// 2番目以降のコンテンツを非表示にする
$('.tab_content:not(:first)').hide();
// li要素にクリックイベントを登録
$('ul.tabs li').click(function() {
// li要素からCSSクラス「active」を削除
$('ul.tabs li').removeClass('active');
// カレントのli要素にCSSクラス「active」を追加する
$(this).addClass('active');
// すべてのコンテンツを非表示にする
$('.tab_content').hide();
// カレントタブのコンテンツを表示
var activeTab = $(this).children('a').attr('href');
$(activeTab).fadeIn();
return false;
});
});
</script>
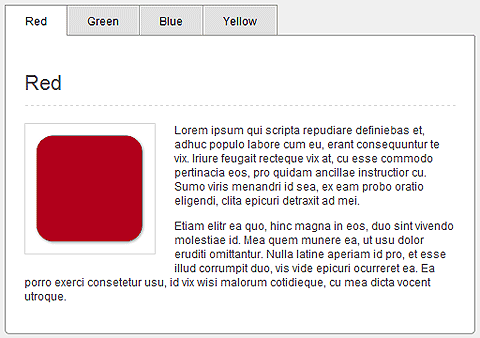
Webブラウザを起動してサンプルを表示すると、「Red」タブがアクティブの状態で表示されます。「Green」タブをクリックすると、「Green」タブがアクティブになりコンテンツが切り替わります。
自作のタブ型メニューを、さらにカスタマイズ
デフォルトで2番目の「Green」タブをアクティブにするには
次のようにコードを書き換えます。
$('.tab_content').hide();
$('ul.tabs li:eq(1)').addClass('active');
$('.tab_content:eq(1)').show();
タブをクリックする代わりにマウスオーバーでタブをアクティブにするには
click()イベントの代わりにhover()イベントを使用します。マウスオーバーでタブを繰るときは、fadeIn()メソッドにスピード「800」を設定してアニメーション化すると効果があります。
$('ul.tabs li').hover(
function() { // mouse overの処理
$('ul.tabs li').removeClass('active');
$(this).addClass('active');
$('.tab_content').hide();
var activeTab = $(this).children('a').attr('href');
$(activeTab).fadeIn(800);
},
function() { // mouse outの処理
$('ul.tabs li').removeClass('active');
$('.tab_content').hide();
});
今回使ったサンプルは、こちらよりダウンロードできます。
著者プロフィール
中小企業などの情報化推進の相談を受けるかたわら、Access、SQL Server、OracleなどのデータベースとWebアプリケーションの書籍執筆を手掛ける。
マイクロソフトのVisual Developer - ASP/ASP.NETのMVPとして著者Webサイトで活躍中。
主な著者:「CSS + jQuery Webデザインテクニック」(ビー・エヌ・エヌ新社)
「jQuery+JavaScript実践リファレンス―Webデザインを強化するための」(ソシム)
「ASP.NET 3.5+jQuery Ajax実践サンプル集」(秀和システム)
Copyright © ITmedia, Inc. All Rights Reserved.