第4回 要素の操作&ユーティリティ編:連載:jQuery逆引きリファレンス(5/19 ページ)
要素セットに対して要素の追加/置換/削除などを行うためのメソッドと便利なユーティリティ機能をまとめた、すぐに役立つ18本を一挙公開。
現在の要素セット(カレント要素)を指定された要素で置き換えるには、replaceWithメソッドを使います。引数には、置き換え後の要素を表す文字列、またはDOM Elementオブジェクトを指定します。
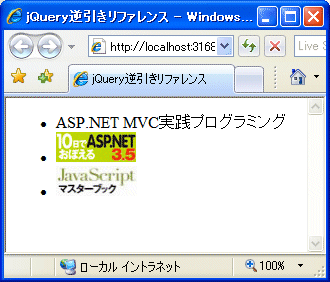
以下は、画像をクリックしたタイミングで、画像をそのalt属性を表すテキストで置き換える例です。
<script type="text/javascript">
$(function() {
// <li>要素直下の<img>要素をクリックしたときの挙動
$('li > img').click(function() {
// クリックした<img>要素を<span>要素で置換
$(this).replaceWith('<span>'
+ $(this).attr('alt') + '</span>'); // テキスト値はalt属性
});
});
</script>
……中略……
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP.NET入門教室" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
</ul>
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.